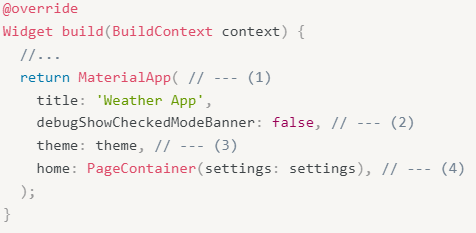
1. MaterialApp 위젯
- material 디자인 전용 기능과 스타일 옵션 제공
- 앱의 설정과 기능 제공
- 페이지 이동에 필요한 애니메이션이나 기타 material 위젯 컬렉션에 포함된 위젯을 자유롭게 사용할 수 있다.

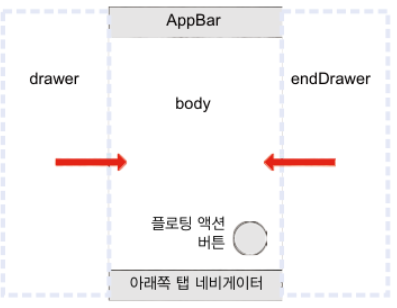
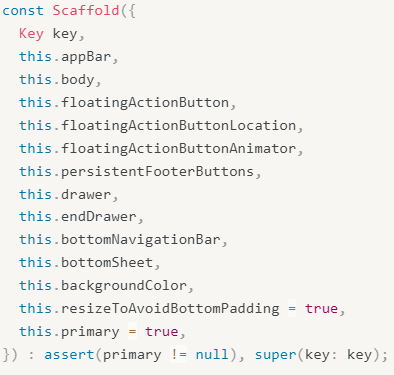
2. Scaffold 위젯
- 앱 구조를 만드는 일을 돕는다
- MaterialApp이 앱의 배관, 전기라면 Scaffold는 뼈대와 벽

-
드로어(drawer) : 한쪽 모서리에서 미끄러지듯 등장하는 요소로 메뉴를 구현할 때 자주 사용
-
하단 시트(bottom sheet) : 화면의 아래 쪽에서 미끄러지듯 등장하는 요소로 ios 앱에서 자주 사용

-> 다양한 선택형 기능들
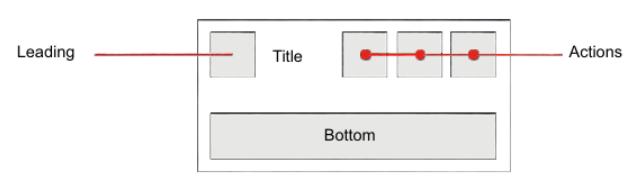
2.1 AppBar 위젯
- AppBar의 기능을 제공하는 위젯
- 보통 Scaffold 의 appbar 프로퍼티에 사용 , 화면 위쪽에 특정 높이 공간 차지
- Scaffold 의 프로퍼티로 사용되고 drawer 인수가 not null이라면 자동으로 메뉴 버튼 추가
- '뒤로'갈수 있는 화면이라 판단되면 앱의
Navigator는 자동으로 백 버튼 추가

3. 스타일링과 테마
3.1 Theme 위젯
앱 전체에 스타일을 적용한다
1. 색 관련 프로퍼티
- brightness(어두운 테마 , 밝은 테마 )
- primarySwatch
- primaryColor
- accentColor
2. 특정 기능을 제어하는 프로퍼티
- canvasColor
- scaffoldBackgroundColor
- dividerColor
- cardColor
- buttonColor
- errorColor
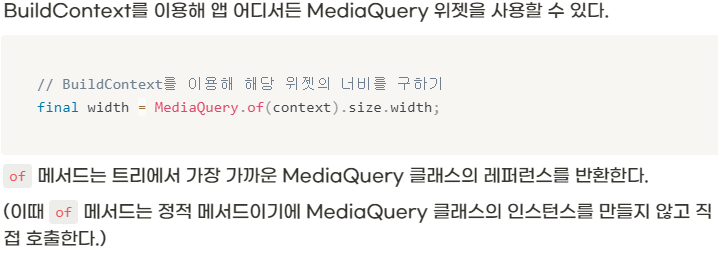
3.2 MediaQuery와 of 메소드
플러터에서는 논리적 픽셀 한가지 단위만 사용하여 대부분의 레이아웃 크기 문제를 해결해야 한다 플러터에서는 %를 사용할 수 없기에
MediaQuery위젯을 이용해 화면 크기를 먼저 알아내야 한다

💡 MediaQuery를 사용하는 타이밍
- 현재 휴대폰이 세로 방향인지 가로 방향인지 확인할 경우
- 접근성과 관련해 애니메이션 비활성화하고 색을 반전시킬 경우
- 사용자가 텍스트 크기를 확대했는지 확인할 경우
- 전체 앱에 패딩을 설정할 경우
3.3 screenAwareSize 메소드

-> Size.fromHeight는 정해진 높이와 무한대의 너비를 갖는 Size 객체를 만드는 생성자
Size.fromHeight(ui.appBarHeight(context)) 는 Scaffold의 앱 바의 크기를 알려줌
4. ListView 와 빌더
- ListView는 스크롤을 지원한다
- 자식의 수를 알 수 없을 때 ListView를 사용

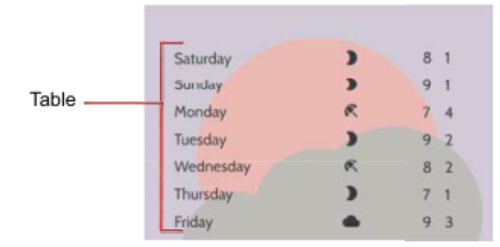
5. Table 위젯

- Table은 위젯을 행과 열로 배치
- 표의 각 셀은 같은 행의 다른 셀과 같은 높이를 가지고 , 같은 열의 다른 셀과 같은 너비를 갖음
- 빈 Table셀은 존재 x -> 열의 너비를 명시적으로 설정해야 함
