✦ 시멘틱 웹(Sementic Web)이란?
의미론적인 마크업
HTML 내의 요소의 의미를 고려하여, 문서의 구조를 설계하고 그에 맞는 코드를 작성하는 것이다.
< 시멘틱 웹의 장점 >
- 검색 엔진에 더 쉽게 노출될 수 있다.
- 의미 있는 코드 블록을 찾는 일이 쉬워진다. (의미 있는 블록만 찾기 떄문에, 의미 없는 코드는 굳이 찾을 필요 없기 때문!)
- 의미론적인 마크업을 통해 목차를 사용할 수 있다.
시멘틱 태그란?
특정 의미가 담긴 태그를 의미한다.
참고로 위의 컨테이너 요소를 부모로 둘 수 없다.
header 태그와 footer태그
이 두 개의 태그는 한 페이지에 하나, 그리고 서로를 부모/자식의 관계를 맺어서는 안 된다.
header태그는<body>태그 내에서 페이지의 제목, 로고 등을 넣는다.footer태그는<body>태그 내에서 페이지의 정보, 연관 아이콘, 기업 등을 넣는다.
nav 태그
네비게이션바 태그이며, 현재 페이지의 위치를 알려주고 이동할 수 있는 링크를 보여주는 곳이다.
주로 메뉴, 목차 등에 사용한다.
asdie 태그
사이드 바를 만들 때 주로 사용하며, 본문과 직접적인 연관은 없지만 간접적인 연관이 있을 때 사용한다. (글의 목차를 사이드 바로 고정시키는 경우 등이 있다.)
이 태그는 네비게이션바와 비슷하지만 꼭 필요하지 않다는 차이점이 있다.
main 태그
<body>태그 내에서 주요 콘텐츠를 나타낼 때 사용한다.
header와footer처럼 하나의 페이지에 하나만 존재해야 하기 때문에 다른 요소의 자식으로 사용될 수 없다.
article 태그
독립적으로 구분해서 배포하거나 재사용할 수 있는 부분을 나타낸다.
주로 블로그나 뉴스와 같은 게시글을 나타낼 때 사용된다.
(이 태그를 사용하여 글을 독립적으로 만들어서 스크랩할 때, 게시글이 그대로 스크랩되도록 할 수 있다.)
section 태그
article태그와 함께 사용되며, 두 태그는 서로 부모 자식 관계가 될 수 있다.
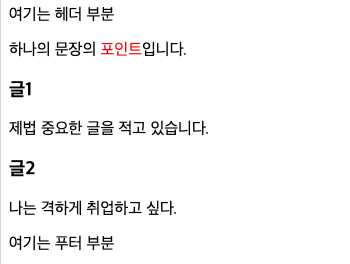
<body>
<header>
여기는 헤더 부분
</header>
<main>
<div>
<p>하나의 문장의 <span style="color:red">포인트</span>입니다.</p>
</div>
<article>
<section>
<h1>글1</h1>
<p>제법 중요한 글을 적고 있습니다.</p>
</section>
<section>
<h1>글2</h1>
<p>나는 격하게 취업하고 싶다.</p>
</section>
</article>
</main>
<footer>
여기는 푸터 부분
</footer>
</body>