1. 아톰(ATOM)이란?
자유-오픈 소스 형태의 OS X, 리눅스, 윈도우용 문서 및 소스 코드 편집기이다. Node.js로 작성된 플러그인, 깃허브가 개발한 임베디드 깃 관리 지원을 포함한다. 대부분의 확장 패키지는 자유 소프트웨어 라이선스를 취하며 커뮤니티가 만들고 관리하고 있다. 아톰은 크로미엄에 기반을 두며 커피스크립트로 작성되어 있다. IDE로 사용할 수도 있다. 2015년 6월 25일에 정식 1.0 버전이 출시되었다.
-위키백과
2. 설치 방법

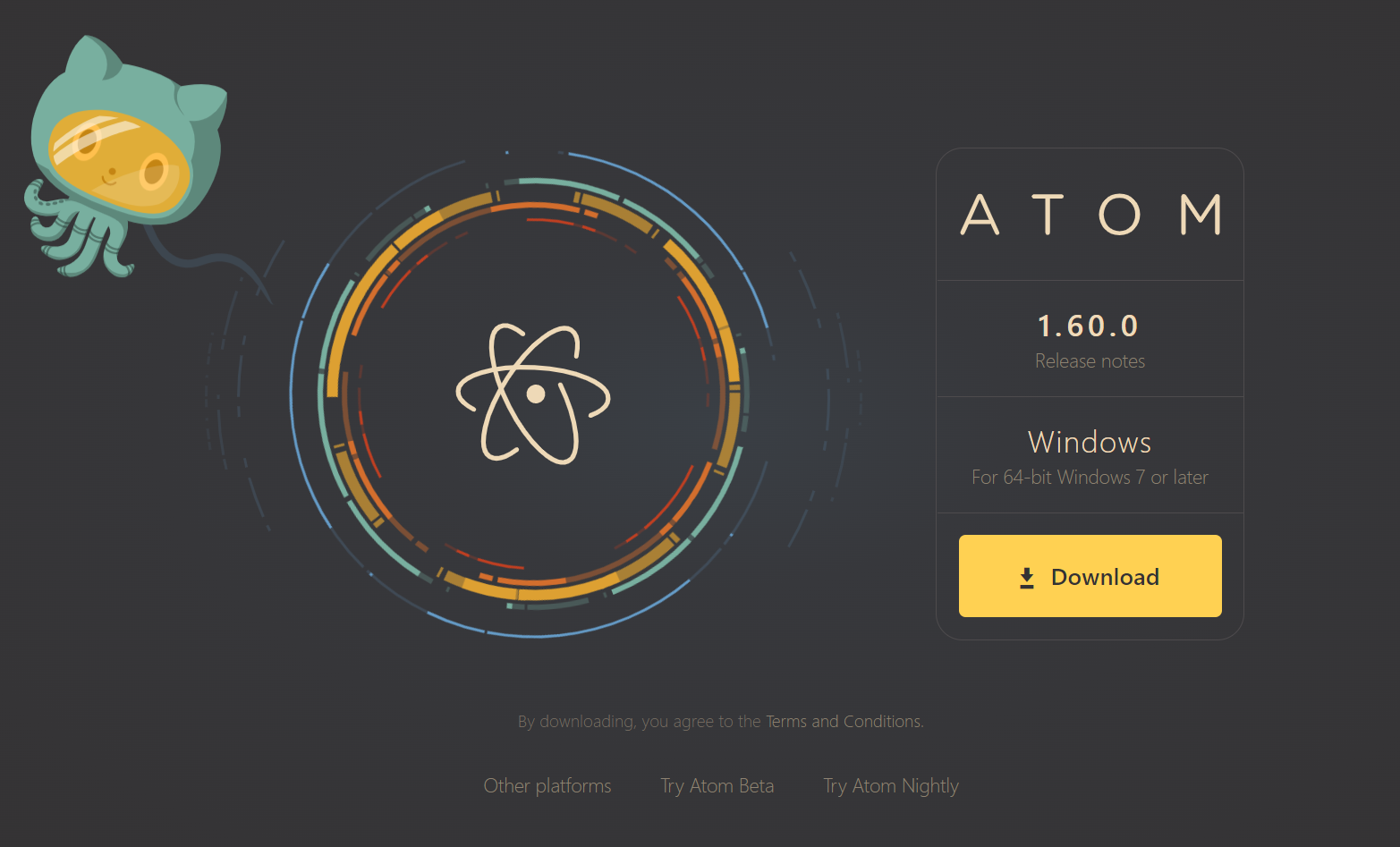
위 사이트에 접속하여 자신의 플랫폼에 맞는 설치 파일을 설치하고 실행한다.
3. 설정 변경
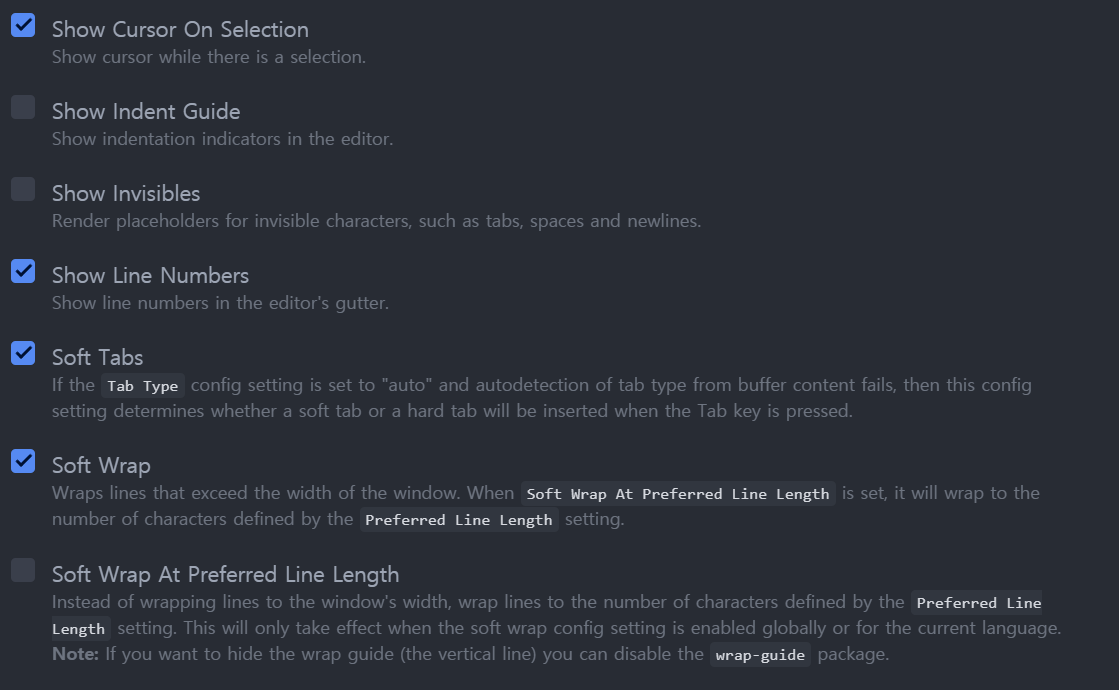
File -> Settings(Ctrl+,) -> Editor
테마나 폰트의 크기 등 선호하는 스타일이 있다면 변경 가능
저는 One dark 테마를 사용하며 Soft Wrap(자동 줄바꿈)을 설정해주었습니다.

4. 아톰 플러그인
1) 플러그인 설치 방법
File -> Settings(Ctrl+,) -> install
필요한 패키지를 검색하여 설치한다.
2) 추천 플러그인(2022.11.06 추가)
- atom beautify: 띄어쓰기, 정렬 등 인덴테이션(indentation)을 예쁘게 맞춰준다.
- auto close-html: html 태그를 자동으로 닫아준다.
- highlight selected: 선택한 코드와 같은 코드를 강조해준다.
- highlight line: 선택한 코드의 행을 강조해준다.
- linter: 오류 및 기타 유형의 메세지를 보기 좋게 시각화한다.
- linter-htmlhing, linter-csslint 등
- minimap: 코드 작성 시 미니맵을 통해 현재 코드의 위치를 확인할 수 있다.
- emmet: html, CSS 코드 자동 완성 기능을 제공한다.
- atom-ternjs: 자바스크립트 코드 자동 완성 기능을 제공한다.
- pigments: CSS 코드 작성 시 컬러 코드를 바로 확인할 수 있다.
- Platformio-Ide-Terminal: 아톰에서 터미널을 사용할 수 있게 해준다.
Ctrl + 백틱(')을 누르면 터미널이 나온다.
- sublime-style-column-seletion: 세로 선택, 다중 선택을 가능하게 해준다.
- code-peek: 함수가 정의되어있는 파일을 자동으로 열어준다.