비전공자를 위한 HTML/CSS 강의 공부 기록입니다.
사용자로부터 데이터를 받아야 하는 경우 사용되는 요소들을 폼 요소라고 하는데
그 중 <input>은 대표적인 폼 요소이다.
1. text

<input type="text" placeholder="ID">주로 아이디, 이름, 주소, 전화번호 등 단순한 텍스트를 입력할 때 사용한다.
type="text"에는 placeholder 속성이 존재하는데 사용자가 입력하기 전 미리 화면에 노출되는 값을 나타낸다.
2. password

<input type="password">암호와 같이 공개할 수 없는 내용을 입력할 때 사용한다.
3. radio

<input type="radio" name="gender"> 남자
<input type="radio" name="gender"> 여자라디오 버튼을 만들 때 사용한다.
라디오 버튼은 중복 선택이 불가능하며 하나의 항목만을 선택해야 한다.
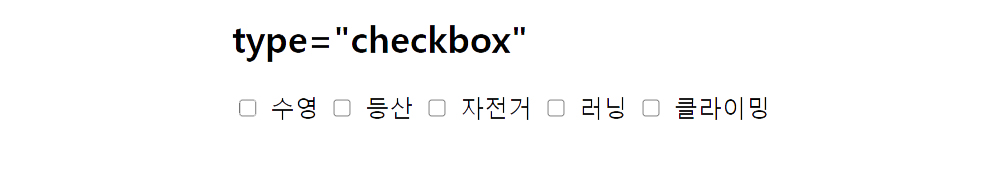
4. checkbox

<input type="checkbox" name="hobby"> 수영
<input type="checkbox" name="hobby"> 등산
<input type="checkbox" name="hobby"> 자전거
<input type="checkbox" name="hobby"> 러닝
<input type="checkbox" name="hobby"> 클라이밍체크박스를 만들 때 사용한다.
체크박스는 중복 선택이 가능하다.
1) name 속성
<input> 태그의 name 속성은 <input> 요소의 이름을 명시한다.
1-2) id와 name의 차이
id 속성은 page 안에서 중복으로 사용할 수 없으며, 주로 JavaScript에서 다루기 위해 지정한다.
name 속성은 page 영역에서 중복되어 사용이 가능하며, action에 해당하는 페이지에 전달할 수 있는 파라미터로 사용한다.
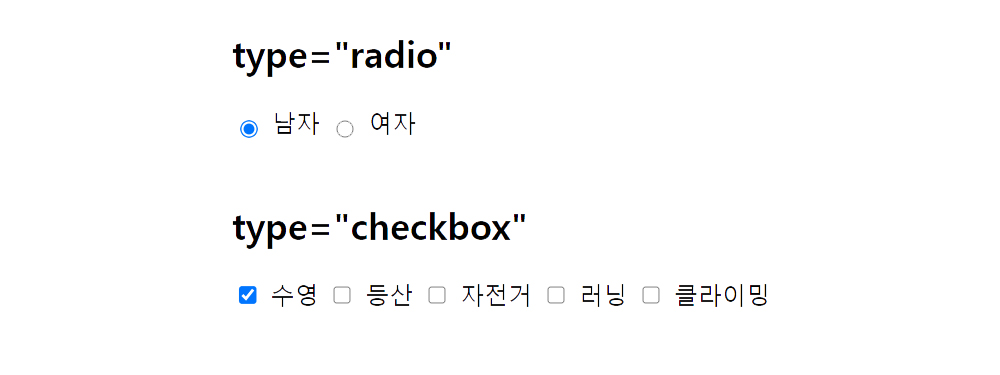
2) checkd 속성
라디오 버튼과 체크박스에는 checked 속성이 존재한다.
checked 속성은 값이 별도로 존재하지 않는 boolean 속성으로checked=true를 선언하면 페이지가 로드될 때 미리 선택될 <input>요소를 설정할 수 있다.

<input type="radio" name="gender" checked=true> 남자
<input type="checkbox" name="hobby" checked=true> 수영5. button
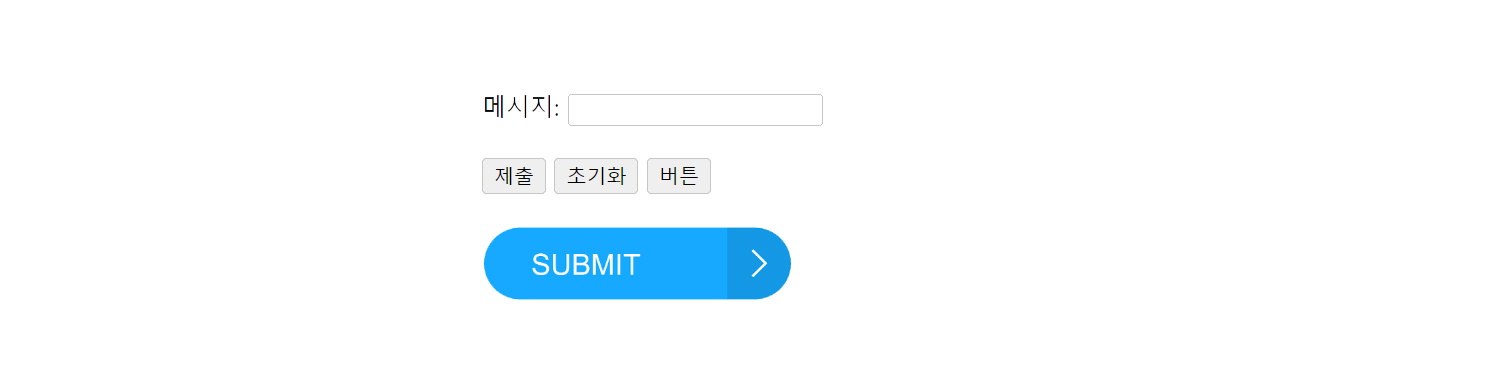
submit, reset, button, image 타입은 모두 클릭 가능한 버튼을 만든다.

<form action="./test.html">
메시지: <input type="text" name="message">
<br><br>
<input type="submit">
<input type="reset">
<input type="button" value="버튼">
<br><br>
<input type="image" src="https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcTib8Nm6YfMhwLkWhItfp9BWiKFQp9IWZyxcA&usqp=CAU" alt="click" height="50">
</form>submit: form의 값을 전송하는 버튼reset: form의 값을 초기화하는 버튼button: 아무 기능이 없는 버튼image: 이미지를 삽입할 수 있는 버튼 (submit과 동작이 동일)- src, alt가 필수 속성이며, width/height 속성도 적용 가능