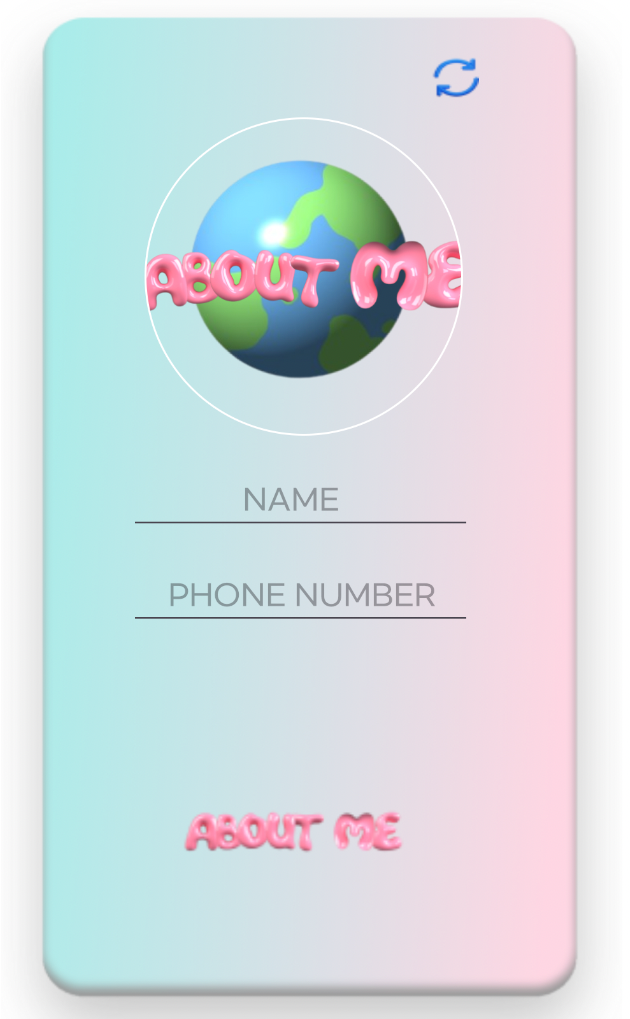
프로필 이미지 drawable에 있는 기본 이미지로
이전에는 갤러리에 있는 사진을 프로필이미지로 넣었다면,,
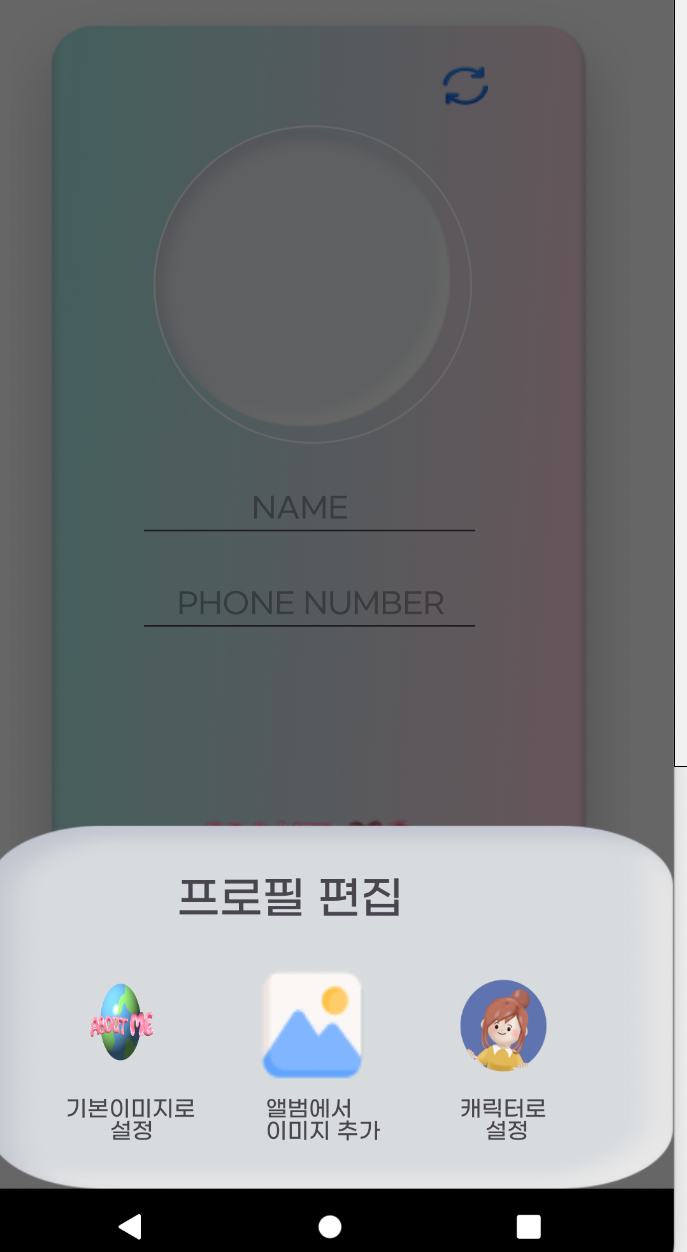
이번에는 custom event listener을 이용해 기본 이미지를 프로필 이미지로 넣어주는 걸 구현해보았다..
아직은 너무 어려운.. 생소한 개념들..
custom event listener 만드는 과정!!
요약
1. EventListener를 인터페이스로 정의한다.
2. 정의된 인터페이스를 변수로 선언한다.
3. setOnEvnetListener(EventListener listener)를 작성한다.
-다이얼로그 프래그먼트
1. OnBasicImageSelectedListener라는 커스텀 리스너 interface 생성
//인터페이스 선언
interface OnBasicImageSelectedListener{
fun onBasicImageSelected()
}2.정의된 인터페이스를 basicImageSelectedListener 라는 변수로 선언
//변수 선언
private var basicImageSelectedListener : OnBasicImageSelectedListener? = null3. setOnBasicImageSelectedListener 작성
인터페이스의 리스너를 설정하는 역할
이 함수를 호출하여 BottomSheet 클래스 내에서 basicImageSelectedListener 변수에 리스너를 할당할 수 있음
setOnBasicImageSelectedListener 함수는 OnBasicImageSelectedListener 인터페이스를 구현한 객체를 받아서 basicImageSelectedListener 변수에 할당
fun setOnBasicImageSelectedListener(listener: OnBasicImageSelectedListener){
this.basicImageSelectedListener = listener
}4. initBasicImage()메서드 작성_버튼클릭 했을때 메서드 실행
override fun onActivityCreated(savedInstanceState: Bundle?) {
super.onActivityCreated(savedInstanceState)
view?.findViewById<ImageButton>(R.id.shareBottomSheet_logo_btn)?.setOnClickListener {
//리스너의 onBasicImageSelected 함수 호출하는 메서드
initBasicImage()
}
}
private fun initBasicImage(){
//basicImageSelectedListener가 설정되어 있으면 해당 리스너의 onBasicImageSelected 함수 호출
basicImageSelectedListener?.onBasicImageSelected()
}
5. 클래스에서 OnBasicImageSelectedListener 상속 받음_사용가능하게됨
class FrontProfileFragment : Fragment(), BottomSheet.OnBasicImageSelectedListener {6.bottomSheet에 있는 setOnBasicImageSelectedListener 호출
BottomSheet에서 버튼 클릭되었을 때 onBasicImageSelected 함수가 FrontProfileFragment에서 호출됨
binding.profileIv.setOnClickListener {
val bottomSheet = BottomSheet()
bottomSheet.setOnBasicImageSelectedListener(this@FrontProfileFragment)
bottomSheet.show(childFragmentManager, bottomSheet.tag)
}7.인터페이스에 정의하였던 함수 Override
override fun onBasicImageSelected() {
// drawable에 있는 이미지를 사용하여 프로필 이미지뷰 업데이트
Glide.with(requireContext()).load(R.drawable.logo).into(binding.profileIv)
} |  |
|---|
