1. linear layout
뷰를 한쪽 방향으로 차곡차곡 쌓는다.
바닥에 박스를 차례대로 쌓는 상황을 생각하면 된다.
한 방향으로 나열하고 싶은 View들을 하나의 LinearLayout 태그로 감싸기만 하면 된다.
뷰를 쌓는 방향 (orientation)
리니어 레이아웃은 뷰를 차례대로 추가하는 레이아웃이므로, 방향은 반드시 지정해야 하는 속성이다.
선택 가능한 방향은 위에서 아래(↓), 또는 왼쪽에서 오른쪽 방향(→)이다.
방향을 지정하는 속성은 android:orientation이다.
vertical은 세로 방향, horizontal은 가로 방향으로 정렬시킨다.
android:orientation - 자식(Children) View 위젯들이 나열되는 방향 지정.
horizontal, vertical 중 하나의 값 사용 가능. (기본 값 horizontal)
-. horizontal (0) : 자식(Children) View 위젯들을 가로 방향로 나열.
-. vertical (1) : 자식(Children) View 위젯들을 세로 방향으로 나열.
 vertical vertical |  horizontal horizontal |
|---|
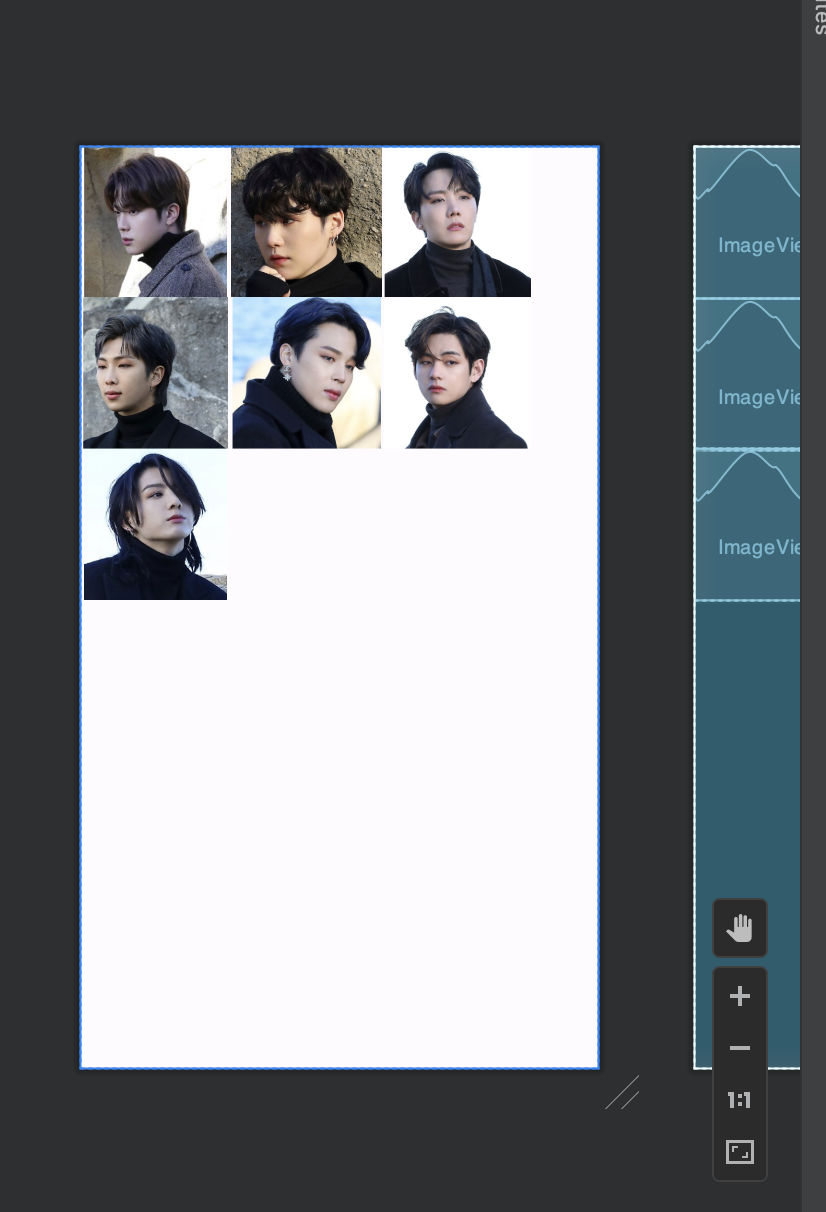
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent" //자신의 부모에 폭이나 높이를 맞추는 것
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical"//자식 뷰를 수직방향으로>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">//폭과 높이가 글자가 꼭 들어갈 정도로 설정
//방향 지정 안했을때 기본방향은 horizontal
<ImageView
android:id="@+id/bts_image_1"
android:layout_width="120dp"
android:layout_height="120dp"
android:src="@drawable/bts_1"/>
<ImageView
android:layout_width="120dp"
android:layout_height="120dp"
android:src="@drawable/bts_2"/>
<ImageView
android:layout_width="120dp"
android:layout_height="120dp"
android:src="@drawable/bts_3"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:layout_width="120dp"
android:layout_height="120dp"
android:src="@drawable/bts_4"/>
<ImageView
android:layout_width="120dp"
android:layout_height="120dp"
android:src="@drawable/bts_5"/>
<ImageView
android:layout_width="120dp"
android:layout_height="120dp"
android:src="@drawable/bts_6"/>
</LinearLayout>