명언앱 만들기-listview 이용
listview???
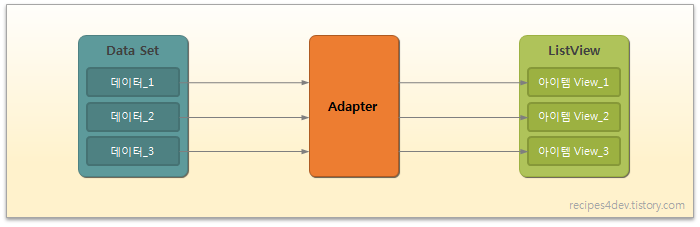
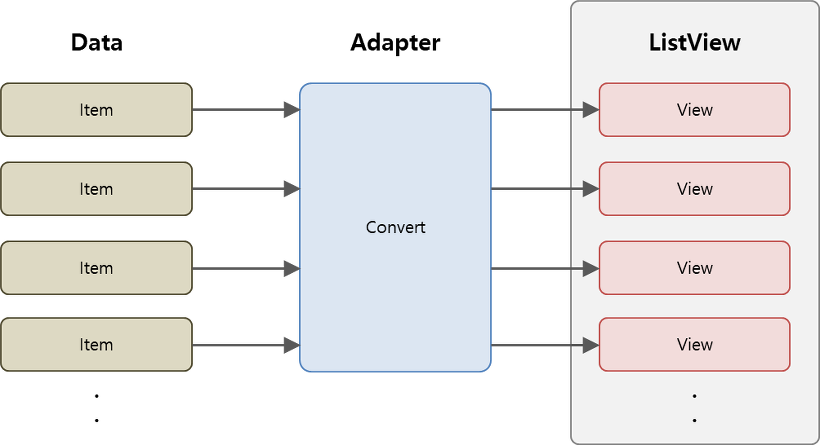
ListView는 리스트 형태의 데이터를 보여주기 위한 위젯
따라서 list 형태의 원본 데이터가 있어야 하며 이를 adapter를 통해 각각의 데이터와 view를 연결
이 때 어댑터는 데이터를 관리할 뿐만 아니라 뷰도 생성해준다.
(1) 데이터(Data)를
(2) 가공하여 하나의 요소(Item)로 구성하고(Adapter)
(3) AdapterView에 나열한다
adapter???
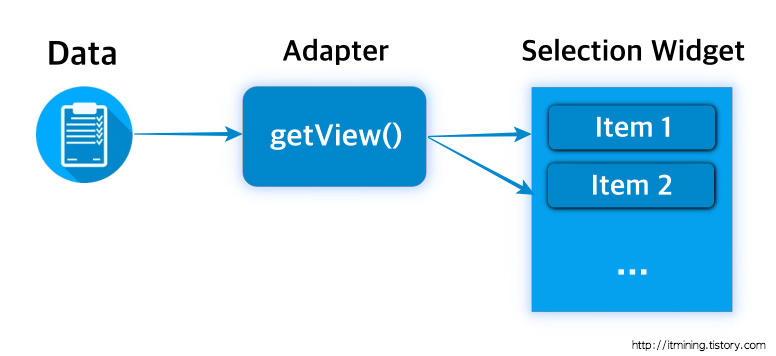
Adapter는 data를 받아서 ListView에 출력할 수 있도록 데이터를 저장 가공하며 data item에 접근할 수 있게 해주는 중간다리
Adapter를 이용해 데이터 가져옴
워크플로우
ListView 아이템에 대한 Layout을 구성해야 하고, Layout에 출력될 데이터에 대한 새로운 클래스를 정의해야 하며, 사용자 데이터를 Layout에 정의된 형태의 View로 변환하기 위한 Adapter 클래스도 상속받아 필요한 함수를 채워줘야 함
- xml파일에 listview 추가 : ListView가 표시될 위치 결정
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".SentenceActivity">
//listview 추가
<ListView
android:id="@+id/sentenceListView"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</androidx.constraintlayout.widget.ConstraintLayout>2.listview_item.xml : Adapter를 통해 ListView에 붙일 View
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="60dp">
//listview의 데이터가 출력되는 자리
<TextView
android:fontFamily="@font/bmjua_ttf"
android:id="@+id/listViewTextArea"
android:textSize="30sp"
android:layout_margin="10dp"
android:text="textarea"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
</LinearLayout>3.adapter 클래스 구현 :
ListView는 Adpater로부터 생성된 뷰(View)를 받아 ListView의 한 항목으로 배치
//ListViewAdapter 클래스 정의:
//List라는 MutableList<String>을 매개변수로 받는 생성자를 가지고 있음
class ListViewAdapter(val List : MutableList<String>) : BaseAdapter() {
override fun getCount(): Int {
//list 크기 반환
//adapter가 아이템의 개수를 알아야 화면에 그릴 아이템 개수 조절 가능
return List.size
}
override fun getItem(position: Int): Any {
//List의 position에 해당하는 데이터를 반환
//position은 listview item의 순서
return List[position]
}
override fun getItemId(position: Int): Long {
//아이디를 포지션으로 해주겠다=포지션은 listView의 아이템의 인덱스
//해당 포지션에 위치한 아이템 뷰의 아이디 설정
return position.toLong()
}
//리스트뷰의 각 아이템을 표시하기 위한 뷰를 반환하는 메서드
override fun getView(position: Int, convertView: View?, parent: ViewGroup?): View {
//convertView 변수 선언
var convertView = convertView
//convertView가 널일 경우 :
//LayoutInflater를 사용하여 listview_item 레이아웃 파일을 뷰 객체로 변환
if(convertView == null){
convertView = LayoutInflater.from(parent?.context).inflate(R.layout.listview_item, parent, false)
}
//listViewTextArea라는 ID를 가진 TextView를 찾아 그 안에 List의 해당 위치에 있는 문자열을 설정
val listviewText = convertView?.findViewById<TextView>(R.id.listViewTextArea)
listviewText!!.text = List[position]
return convertView!!
}
}4.Activity파일에 돌아가 listview랑 adapter 연결
class SentenceActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_sentence)
// listview에 얹고 싶은 MutableList를 생성
val sentenceList = mutableListOf<String>()
// 문장 목록에 문자열 추가
//데이터 생성
sentenceList.add("치킨")
sentenceList.add("소고기")
sentenceList.add("떡볶이")
sentenceList.add("샤브샤브")
sentenceList.add("피자")
sentenceList.add("곱창")
// ListView에 사용될 어댑터를 생성하고 문장 목록을 전달
val sentenceAdapter = ListViewAdapter(sentenceList)
// 레이아웃 파일에서 정의한 ListView를 찾아오기
val listView = findViewById<ListView>(R.id.sentenceListView)
// ListView에 어댑터를 설정하여 문장 목록을 표시
listView.adapter = sentenceAdapter
}
}