올해는 무언가 생산적인 일을 하고 싶어, 18년도부터 배우던 드론자격증을 따볼까
개발자가 핫한데 코딩을 한번 배워볼까 고민하다가 올 초에 발급 받았던 내일배움카드로
코딩을 배우기로 마음 먹었다.
인스타 광고에서도 많이 봤던 스파르타 코딩클럽이 k-credit 지원 대상 강의이길래
바로 신청해벌임 케케
오늘 1주차 강의가 끝나고 과제까지 제출했다
직장인이 배우기에 조금 일정이 빡세다.
그래도 수업을 들으면서 선생님과 똑같은 코드를 쓰면 바로 적용되는게 너무 재미있다
난 개발자는 아니지만, 이 강의를 들으면 매주 과제 제출과 동시에 개발일지도 써서 제출해야 한다
나는 사실 2년전에 html+css+js를 잠깐 배웠었다
그래서 나는 그때 당시 마음에 드는 도메인을 직접 구매해서 개인 블로그를 만들었다
비록 포스팅은 2개 뿐이지만..때마침 그때 이직을 하면서 2년 동안 도메인 연장만 하면서 관리를 못했다
사실 내 개인 블로그를 다시 꾸미고 싶어 코딩을 다시 배워야 겠다고 다짐했던 부분이 크다
거두절미하고 1주차 개발일지를 써본다

파이참을 깔아주고, 스파르타 폴더를 하나 생성해준다
이 스파르타 폴더에는 앞으로 스파르타에서 배우는 것들이 다 들어가 있다

파이썬도 배우고 나중엔 프로젝트도 할거고 주차마다 과제가 있어서 특성에 맞게 폴더를 만들어 준다
homework 폴더를 가면 이렇게 내가 만들고 있는 html 파일이 보인다 ! !

1주차 과제는 "부트스트랩을 이용해서 나만의 쇼핑몰 메인페이지 만들기" 프론트 페이지를 만들면 된다!
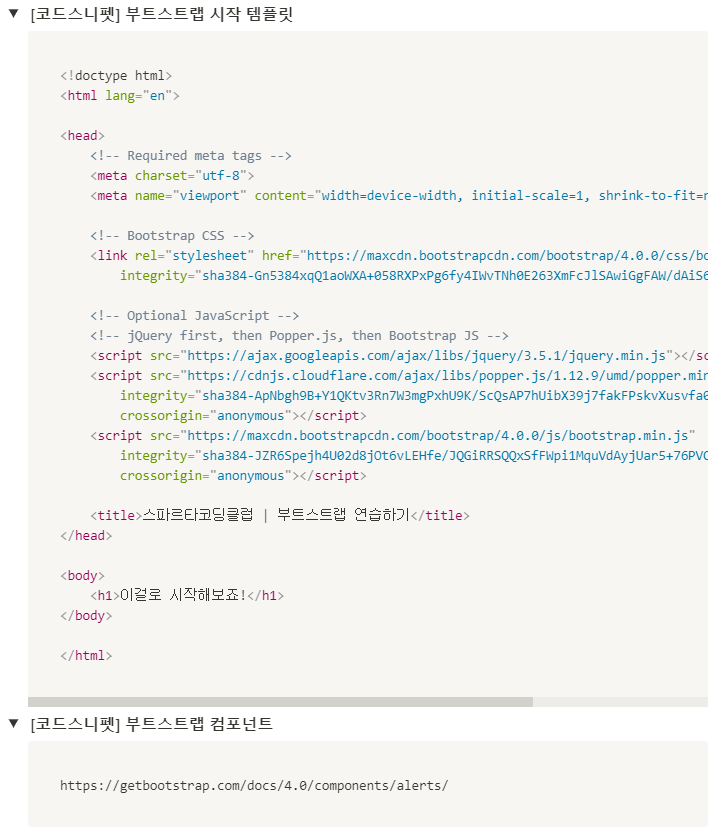
친절하게도 스파르타에서는 코드스니펫을 이용해서 코드를 쉽게 복사해서 쓸 수 있다

이걸 다 복사하면 이렇게 나온다



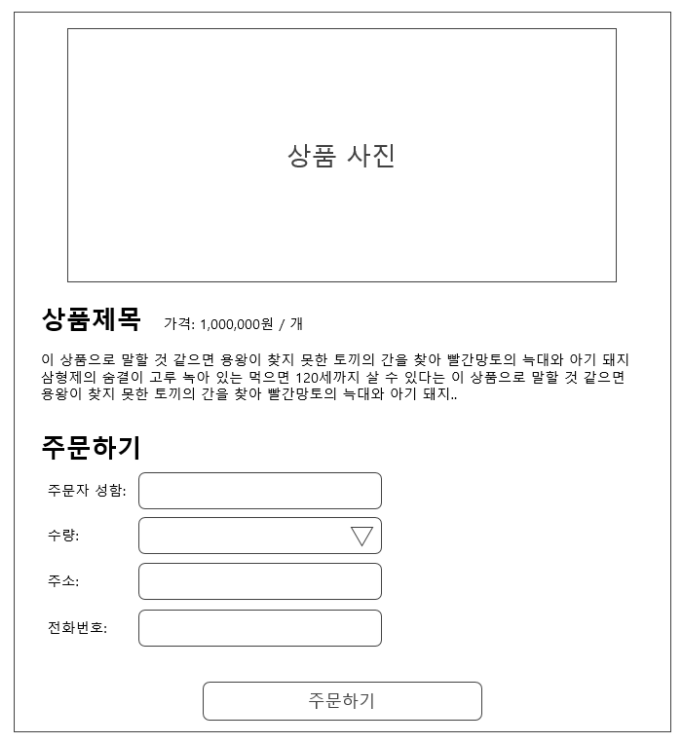
쇼핑몰 페이지 가이드다

부트스트랩에 있는 템플릿을 이용해서 만들 수 있다
부트스트랩은 이미 남들이 이쁘게 만들어 놓은 템플릿 저장소?라고 생각하면 될 것 같다
마케터인 내 입장에서는 기획안 모음집?같은 공간?이랄까
스파르타에서 해당 포멧의 코드를 코드스니펫으로 받을 수 있다
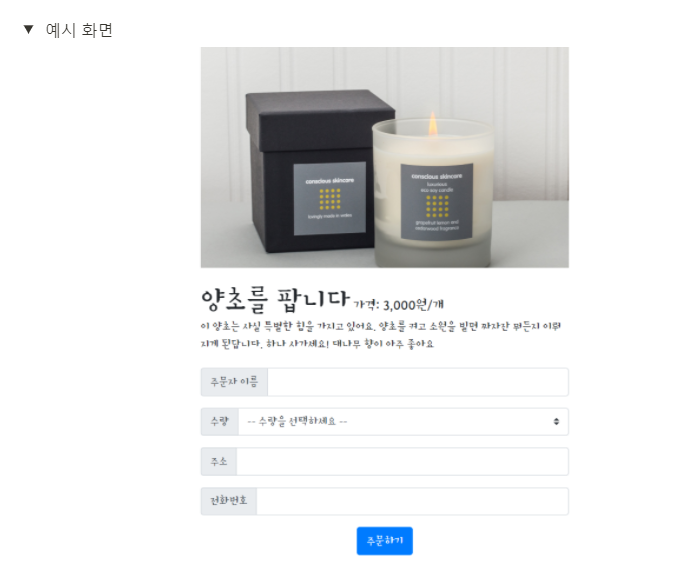
나는 우리회사의 제품을 가지고 완성했다

이렇게 이미 만들어 놓은 코드스니펫을 CTRL CV로 긁어온 다음
'타이틀''폰트''MARGIN''PADDING''BACKGROUD-IMAGE'등을 바꿔주었다
아직은 자꾸 뒤돌면 까먹어서 강의를 여러번 반복해서 들어보고 직접 적용해야 손에 좀 익을 것 같다
그런 의미에서 이렇게 개발일지를 적는 것은 좋다고 본다!
그래서 간단하게 용어를 정리하고 1주차 개발일지를 정리해야겠다
-
HTML은 뼈대, CSS는 꾸미기!
HTML은 구역과 텍스트를 나타내는 코드로, CSS는 잡은 구역을 꾸며주는 것으로 생각합니다. HTML 내 style 속성으로 꾸미기를 할 수 있지만, 긴 세월동안 이것을 한데 모아 볼 수 있는 CSS 파일이 탄생하게 되었습니다. HTML 코드 내에 CSS 파일을 불러와서 적용합니다. -
8) HTML 기초
-
body 안에 들어가는 대표적인 요소들!
-
[코드스니펫] HTML기초
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>스파르타코딩클럽 | HTML 기초</title> </head> <body> <!-- 구역을 나누는 태그들 --> <div>나는 구역을 나누죠</div> <p>나는 문단이에요</p> <ul> <li> bullet point!1 </li> <li> bullet point!2 </li> </ul> <!-- 구역 내 콘텐츠 태그들 --> <h1>h1은 제목을 나타내는 태그입니다. 페이지마다 하나씩 꼭 써주는 게 좋아요. 그래야 구글 검색이 잘 되거든요.</h1> <h2>h2는 소제목입니다.</h2> <h3>h3~h6도 각자의 역할이 있죠. 비중은 작지만..</h3> <hr> span 태그입니다: 특정 <span style="color:red">글자</span>를 꾸밀 때 써요 <hr> a 태그입니다: <a href="http://naver.com/"> 하이퍼링크 </a> <hr> img 태그입니다: <img src="https://www.google.com/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png" /> <hr> input 태그입니다: <input type="text" /> <hr> button 태그입니다: <button> 버튼입니다</button> <hr> textarea 태그입니다: <textarea>나는 무엇일까요?</textarea> </body> </html>05. CSS 기초
-
-
-
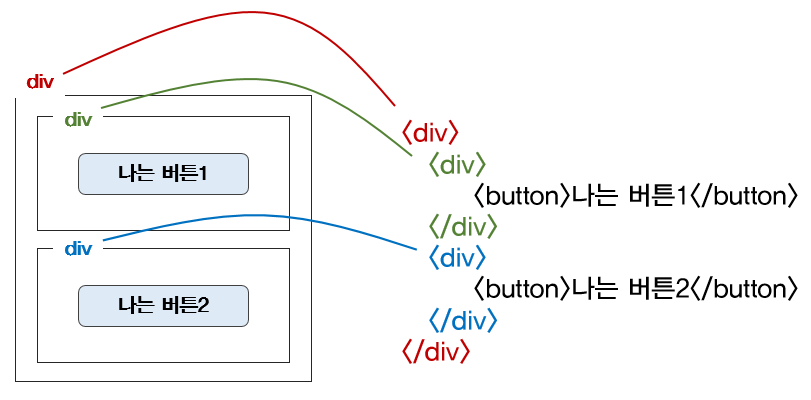
10) HTML 부모-자식 구조 살펴보기
html 태그는, "누가 누구 안에 있느냐"를 이해하는 것이 가장 중요합니다. 나를 감싸고 있는 태그가 바뀌면, 그 안의 내용물도 모두 영향을 받지요! -
빨간색 div 안에, 초록색/파란색 div가 들어있습니다. 아래와 같은 상황에서 빨간색 div를 가운데로 옮기면, 내용물인 초록/파란 div도 모두 함께 이동하겠죠!
-
즉, 박스를 옮기면 안의 내용물도 함께 옮겨지는 것과 같은 원리입니다.
-
같은 원리로, 초록 div의 글씨색을 바꾸면, 나는버튼1의 글씨색도 바뀐답니다!

-
11) CSS 기초
~ 안에 로 공간을 만들어 작성합니다. 아래 코드를 통해 간단한 사용 방법을 알아봅니다.
mytitle라는 클래스를 가리킬 때, .mytitle { ... } 라고 써줘야 하는 것을 꼭! 기억하세요!
배경관련
background-color
background-image
background-size
사이즈
width
height
폰트
font-size
font-weight
font-famliy
color
간격
margin
padding
06. 자주 쓰이는 CSS 연습하기
[연습할 것들]
h1, h5, background-image, background-size, background-position
color, width, height, border-radius, margin, padding
-
부트스트랩이란? 예쁜 CSS를 미리 모아둔 것 (CSS를 다룰 줄 아는 것과, 미적 감각을 발휘하여 예쁘게 만드는 것은 다른 이야기이기 때문에, 현업에서는 미리 완성된 부트스트랩을 가져다 쓰는 경우가 많습니다.)
-
17) bootstrap - 시작 템플릿
- 아래 파일을 복사해서 새로운 HTML 파일을 하나 만들고, 시작해보아요
- [코드스니펫] 부트스트랩 시작 템플릿```html <!doctype html> <html lang="en"> <head> <!-- Required meta tags --> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <!-- Bootstrap CSS --> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous"> <!-- Optional JavaScript --> <!-- jQuery first, then Popper.js, then Bootstrap JS --> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous"></script> <title>스파르타코딩클럽 | 부트스트랩 연습하기</title> </head> <body> <h1>이걸로 시작해보죠!</h1> </body> </html> ``` - <h1>~</h1> 자리 아래 코드를 넣어봅니다. - **[코드스니펫] 부트스트랩 컴포넌트 4.0** ```html https://getbootstrap.com/docs/4.0/components/alerts/ ```Javascript 맛보기
이론 설명 때, 클라이언트가 서버에 요청하면, 서버가 클라이언트에게
HTML+CSS+Javascript를 준다고 했던 것, 기억하시나요?
[잠깐 상식!]
Q. 왜 브라우저는 Javascript만 알아들어요? HTML안에다 파이썬, Java 같은 언어를 써서 주면 안되나요?
A. 불가능한 이야기는 아닙니다. 다만, 이 "역사적인 이유 & 이미 만들어진 표준"이기 때문에, 모든 브라우저는 기본적으로 Javascript를 알아듣게 설계되어있고, 모든 웹서버는 HTML+CSS+Javascript를 주게 되어있죠.
- Java와 Javascript는 어떤 차이가 있나요?
인도와 인도네시아..
바다와 바다코끼리..
아무 관련 없습니다.
이제 1주차라..욕심없이 천천히 꾸준하게만 ..
