Controller작성 실습 2/3
- http://localhost:8080/mvcexam/userform 으로 요청을 보내면 이름, email, 나이를 물어보는 폼이 보여진다.
- 폼에서 값을 입력하고 확인을 누르면 post방식으로 http://localhost:8080/mvcexam/regist 에 정보를 전달하게 된다.
- regist에서는 입력받은 결과를 콘솔 화면에 출력한다.
1) jsp 파일 생성
userForm.jsp
<%@ page language="java" contentType="text/html; charset=EUC-KR"
pageEncoding="EUC-KR"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=EUC-KR">
<title>Insert title here</title>
</head>
<body>
<form method="post", action="regist">
name: <input type="text" name="name"><br>
email: <input type="text" name="email"><br>
age: <input type="text" name="age"><br>
<input type="submit" value="확인">
</form>
</body>
</html>regist.jsp
<%@ page language="java" contentType="text/html; charset=EUC-KR"
pageEncoding="EUC-KR"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=EUC-KR">
<title>Insert title here</title>
</head>
<body>
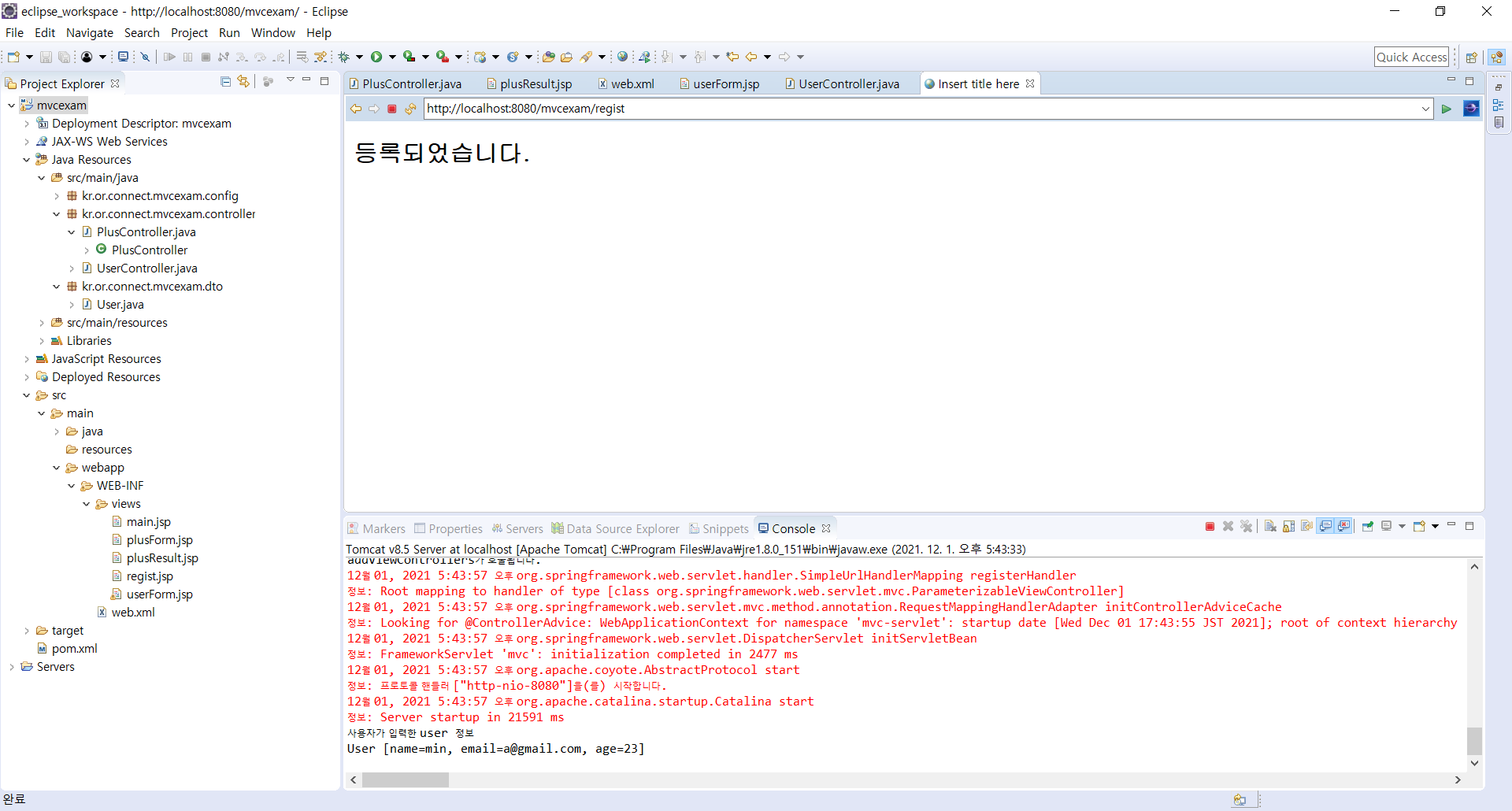
<h2>등록되었습니다.</h2>
</body>
</html>2) Controller 생성
UserController.java
package kr.or.connect.mvcexam.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import kr.or.connect.mvcexam.dto.User;
@Controller
public class UserController {
@RequestMapping(path="/userform", method=RequestMethod.GET)
public String userform() {
return "userForm";
}
@RequestMapping(path="/regist", method=RequestMethod.POST)
public String regist(@ModelAttribute User user) {
System.out.println("사용자가 입력한 user 정보");
System.out.println(user);
return "regist";
}
}3) User DTO 생성
kr.or.connect.mvcexam.dto 패키지를 생성하여 User 클래스 생성
User.java
package kr.or.connect.mvcexam.dto;
public class User {
private String name;
private String email;
private int age;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
public int getAge() {
return age;
}
public void setAge(int age) {
this.age = age;
}
@Override
public String toString() {
return "User [name=" + name + ", email=" + email + ", age=" + age + "]";
}
}
4) output

Controller작성 실습 3/3
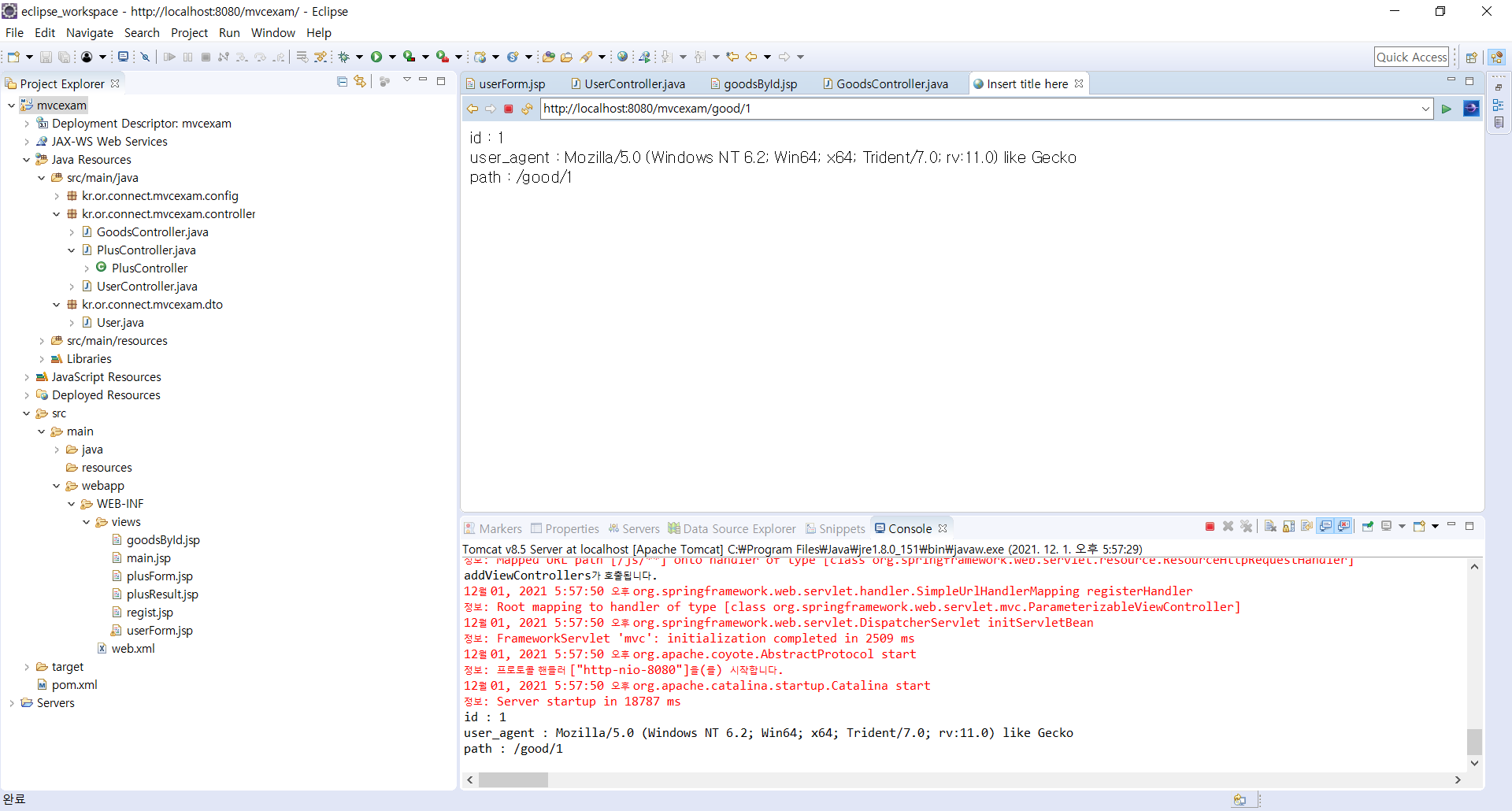
- http://localhost:8080/mvcexam/goods/{id} 으로 요청을 보낸다. (path variable으로 id 입력)
- 서버는 id를 콘솔에 출력하고, 사용자의 브라우저 정보를 콘솔에 출력한다.
- 서버는 HttpServletRequest를 이용해서 사용자가 요청한 PATH정보를 콘솔에 출력한다.
1) jsp 파일 생성
- EL 표현식을 사용해 scope 변수를 사용함
<%@ page language="java" contentType="text/html; charset=EUC-KR"
pageEncoding="EUC-KR"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=EUC-KR">
<title>Insert title here</title>
</head>
<body>
id : ${id }<br>
user_agent : ${userAgent }<br>
path : ${path }<br>
</body>
</html>2) Controller 생성
- @PathVariable 어노테이션으로 path variable을 변수로 가져와 사용할 수 있음
package kr.or.connect.mvcexam.controller;
import javax.servlet.http.HttpServletRequest;
import org.springframework.stereotype.Controller;
import org.springframework.ui.ModelMap;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestHeader;
@Controller
public class GoodsController {
@GetMapping("/good/{id}") //url 뒤의 path variable으로 받기 위함 -> PathVariable 어노테이션이 값 가져오는 역할 수행
public String getGoodsById(@PathVariable(name="id")int id, @RequestHeader(value="User-Agent", defaultValue="myBrowser") String userAgent,
HttpServletRequest request, ModelMap model) {
String path = request.getServletPath();
System.out.println("id : "+id);
System.out.println("user_agent : "+userAgent);
System.out.println("path : "+path);
//jsp파일이 사용할 수 있도록 scope variable 등록
model.addAttribute("id", id);
model.addAttribute("userAgent", userAgent);
model.addAttribute("path", path);
return "goodsById";
}
}3) output