1) Controller 패키지 생성
kr.or.connect.guestbook.controller 패키지 생성
2) Controller 클래스 생성
- Service Layer의 메소드를 사용하도록 함
/list요청이 들어왔을 때: start 값을 parameter로 입력받음(만약 없다면 기본값 0을 사용), 방명록 페이징 메소드 실행/write요청이 들어왔을 때: PostMapping으로 받아 guestbook 객체 입력, 완료 후 list화면으로 리다이렉트
package kr.or.connect.guestbook.controller;
import java.util.ArrayList;
import java.util.List;
import javax.servlet.http.HttpServletRequest;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.ModelMap;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestParam;
import kr.or.connect.guestbook.dto.Guestbook;
import kr.or.connect.guestbook.service.GuestbookService;
@Controller //ComponentScan 시 Bean을 찾아 사용하도록 함
public class GuestbookController {
@Autowired //service를 이용하기 위함
GuestbookService guestbookService;
@GetMapping(path="/list")
public String list(@RequestParam(name="start", required=false, defaultValue="0") int start, ModelMap model) {
// start값이 없으면 0을 기본값으로 함
List<Guestbook> list = guestbookService.getGuestbooks(start);
// 전체 방명록 개수
int count = guestbookService.getCount();
// 전체 방명록 개수를 한 페이지 당 보여줄 개수로 나눠 페이지 개수 구함
int pageCount = count/GuestbookService.LIMIT;
if (count % GuestbookService.LIMIT>0)
pageCount ++;
// 페이지 수만큼 start의 값으로 주기 위해 리스트로 저장
List<Integer> pageStartList= new ArrayList<>();
for (int i=0;i<pageCount;i++) {
pageStartList.add(i*GuestbookService.LIMIT);
}
//jsp에서 사용할 수 있도록 model에 넣어 전달
model.addAttribute("list", list);
model.addAttribute("count", count);
model.addAttribute("pageStartList", pageStartList);
return "list";
}
@PostMapping(path="/write")
public String write(@ModelAttribute Guestbook guestbook, HttpServletRequest request) {
String clientIp=request.getRemoteAddr();
System.out.println("clientIp: "+clientIp);
guestbookService.addGuestbook(guestbook, clientIp);
return "redirect:list";
}
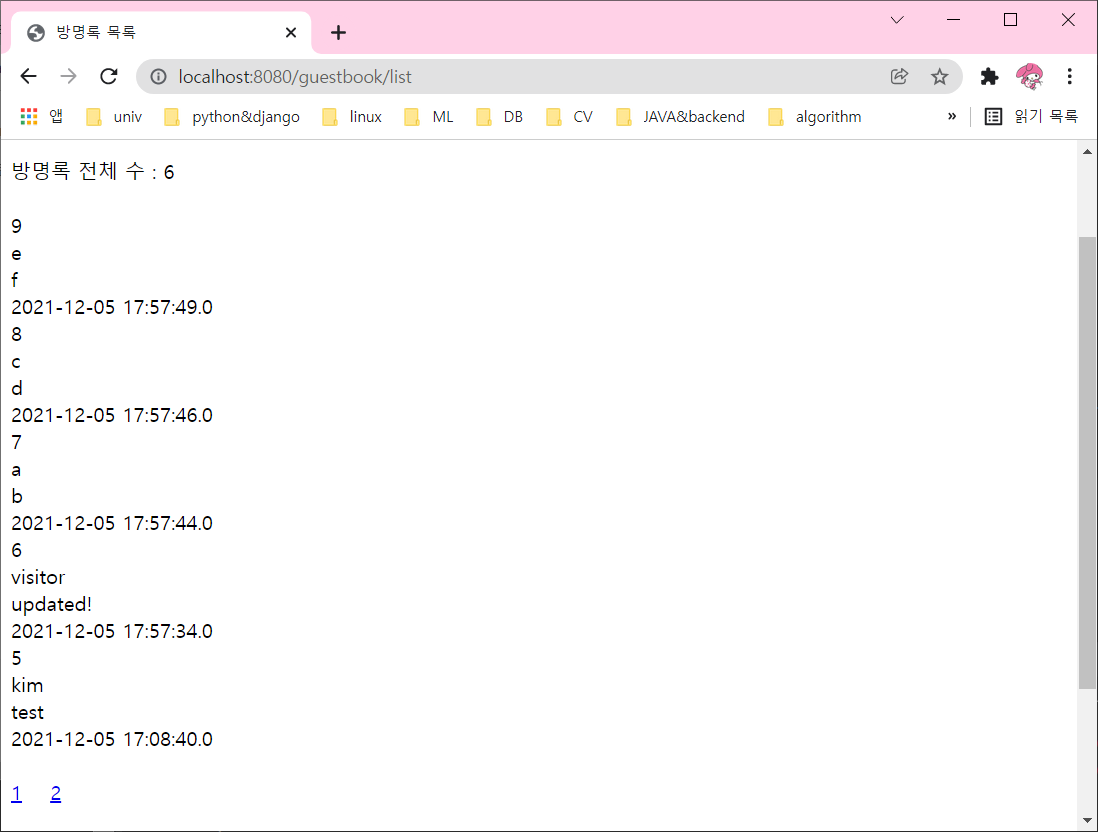
}3) list.jsp 생성
src/main/webapp/WEB-INF/views 경로에 생성
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!-- JSTL 사용하기 위해 추가 -->
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>방명록 목록</title>
</head>
<body>
<h1>방명록</h1>
<br> 방명록 전체 수 : ${count }
<br>
<br>
<c:forEach items="${list}" var="guestbook">
<!-- list의 방명록 객체를 하나씩 출력 -->
${guestbook.id }<br>
${guestbook.name }<br>
${guestbook.content }<br>
${guestbook.regdate }<br>
</c:forEach>
<br>
<!-- 방명록 페이지 처리 -->
<c:forEach items="${pageStartList}" var="pageIndex" varStatus="status">
<a href="list?start=${pageIndex}">${status.index +1 }</a>
</c:forEach>
<br>
<br>
<!-- 방명록 입력받는 부분 -->
<form method="post" action="write">
name : <input type="text" name="name"><br>
<textarea name="content" cols="60" rows="6"></textarea>
<br> <input type="submit" value="등록">
</form>
</body>
</html>