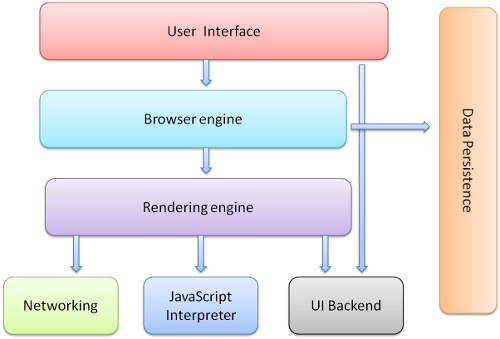
Browser's main components

- 사용자 인터페이스: 주소 표시줄, 이전/다음 버튼, 북마크 메뉴 등 요청한 페이지를 보여주는 창을 제외한 나머지 모든 부분
- 브라우저 엔진: 사용자 인터페이스와 렌더링 엔진 사이의 동작 제어, 브라우저 소프트웨어를 동작시켜주는 핵심 엔진
- 렌더링 엔진: 화면에 픽셀 단위로 요청한 콘텐츠(데이터)를 화면에 표시 ex) HTML을 요청하면 HTML과 CSS를 파싱하여 화면에 표시
- Networking: HTTP 요청과 같은 네트워크 호출에 사용, 플랫폼 독립적인 인터페이스, 각 플랫폼 하부에서 실행됨, 웹서버의 주소를 해석한 후 통신
- UI Backend: 콤보 박스와 창 같은 기본적인 장치 그림, 플랫폼에서 명시하지 않은 일반적인 인터페이스로서, OS 사용자 인터페이스 체계를 사용
- Javascript Interpreter: 자바스크립트 코드를 해석하고 실행
- Data Storage: 자료를 저장하는 계층, 쿠키를 저장하는 것과 같이 모든 종류의 자원을 하드 디스크에 저장, HTML5 명세에는 브라우저가 지원하는 '웹 데이터 베이스'가 정의되어 있음
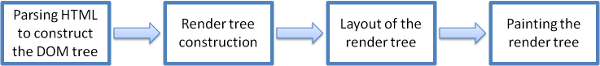
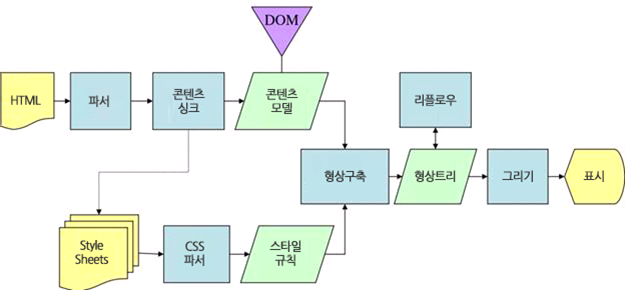
Main Flow

-
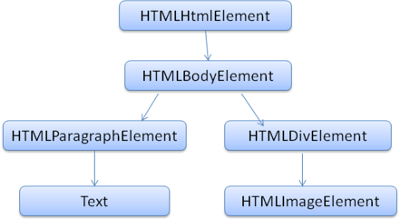
HTML을 Parsing(내용 -> 데이터 객체로 구조화)해서 DOM Tree 생성
-
화면에 어떻게 배치할지에 대한 정보들을 결정
-
렌더링 트리를 바탕으로 디스플레이 생성
Main Flow Examples - WebKit

-
HTML 파일을 파싱해 DOM Tree 생성
- Parser: 데이터를 해석해주는 역할
- DOM Tree: 화면에 크기/색깔로 표현되어야 하므로 CSS style에 대한 정보가 필요함

-
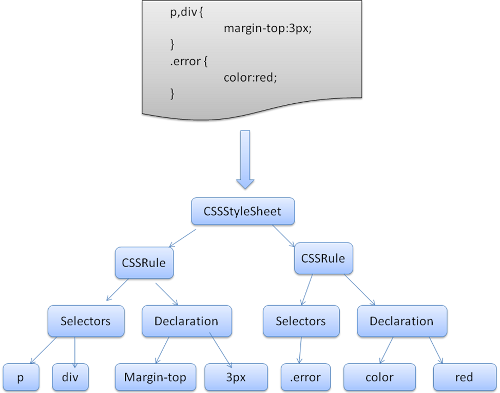
CSS 파일을 파싱해 Style Rules 생성

-
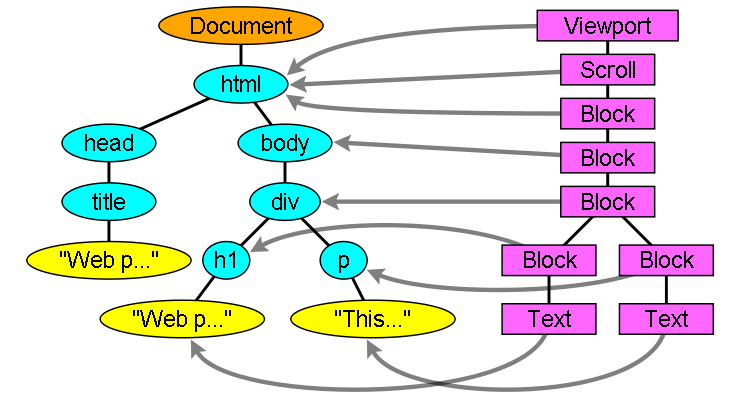
DOM Tree와 Style Rules를 합쳐 Rendering Tree라는 객체 모델으로 생성

-
레이아웃 설정
- 화면에 그린 후 Display
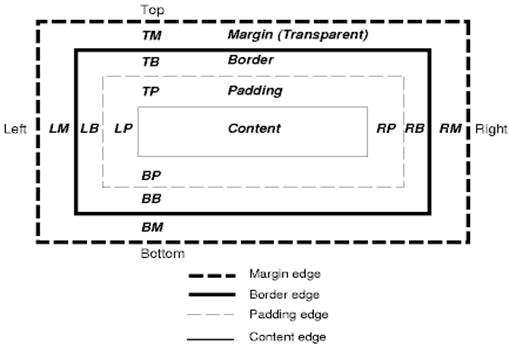
- CSS box model