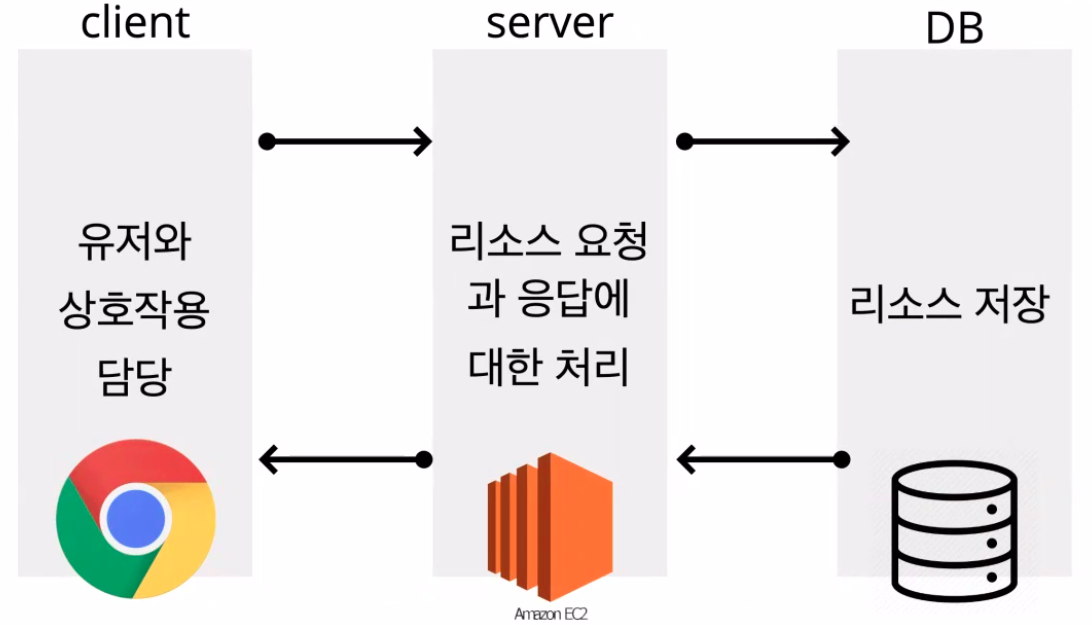
우리가 만들 웹서비스는 클라이언트와 서버로 구성되어있다
이번 스프린트는 API(Application Arograming Interface)를 활용해서 UI(User Interface)를 만드는 스프린트였다 여기서 API란 프로그래밍되어있는 애플리케이션과 의사소통 가능한 매게체 ,Interface란 사물과 사물간의 의사소통을 하게 만드는 매게체, UI란 유저와 의사소통이 가능한 매게체를 의미한다

웹 서비스 아키텍처는 크게 client server DB로 구성된다.
Browser
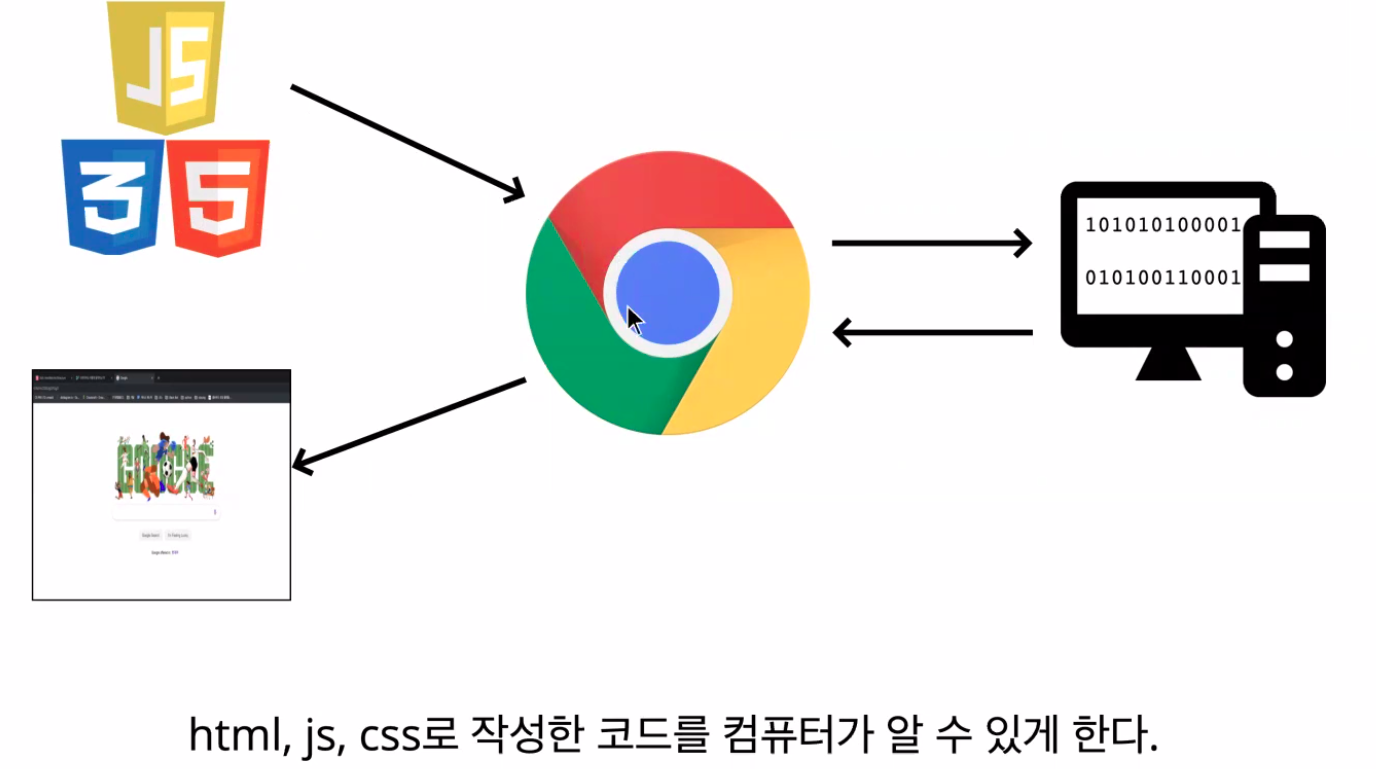
브라우저란 웹 서버에서 이동하며 쌍방향으로 통신하고 html 문서나 파일을 출력하는 그래픽 사용자 인터페이스 기반 응용 소프트웨어이다.

우리가 작성하는 html, css, js와 같은 코드를 웹에서 볼 수 있는 이유는 바로 브라우저 덕분이다. 코드를 작성하면 브라우저의 내부 엔진들이 코드를 해석해 바이너리 데이터(2진수)를 넘겨주고 처리 한 결과를 브라우저에 내보내 우리가 볼 수 있게 표현해 준다. 즉 브라우저는 클라이언트와 서버 간 요청/응답이 이루어지는 장이라 할 수 있다.
HTTP

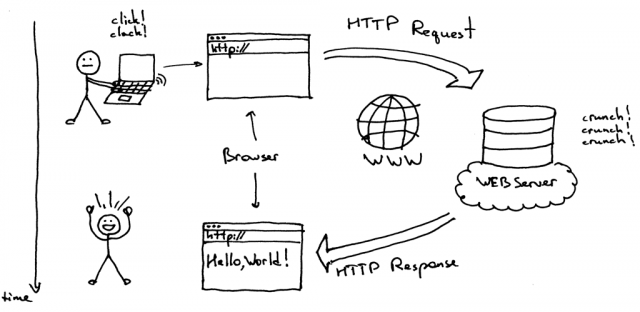
HTTP(Hyper Text Transfer Protocol)란 클라이언트가 서버와 통신을 할때 사용하는 규약과 규칙이라 할 수 있다. HTTP의 작동방식은 항상 클라이언트가 원하는 데이터를 요창하면 서버가 요청에대해 처리하여 데이터베이스에 저장하고 클라이언트에 다시 응답하는 방식으로 이루어진다. 즉 클라이언트와 서버 사이 데이터를 전송하는 프로토콜이라 생각하면 된다(프로토콜 중 http가 가장 널리 이용된다.)
- HTTP 통신 방식
- HTTP가 클라이언트와 서버를 연결할 때에는 요청(request)과 응답(response) 방식을 이용한다.
- HTTP는 상태를 저장하지 않아(stateless) 각 HTTP 통신은 독립적이며 그 전에 처리된 HTTP 통신에 대해 전혀 알지 못한다. 상태를 저장할 필요가 없으므로 HTTP 통신 간의 진행이나 연결 상태의 처리, 저장을 구현 및 관리하지 않아도 된다. 하지만 이러한 단점을 보완해주기 위해 HTTP 쿠키는 상태가 있는 세션을 만들어 클라이언트가 요청한 웹사이트에서 보내온 정보를 저장할 수 있다.
- HTTP는 한 번의 요청에는 한번의 응답을 한다(connectionless). 응답 시 연결이 종료된다.
- 각 요청과 응답에는 header와 body가 있다.
(header : 어디서 보내는 요청인가, 컨텐츠 타임은 무엇인각, 어떤 클라이언트를 이용해 보내는가,
body: 서버에 데이터를 보내기 위한 공간, post/put/patch 메서드 등은 body라는 내용에 정보를 많이 그리고 감춰서 전달함)
- http method
: GET - 서버에 자원을 요청
: POST - 서버에 자원을 생성
: PUT - 서버의 자원을 수정
: DELETE - 서버의 자원을 제거
Create HTTP Web Server in Node.js,
HTTP GET, POST,
HTTP GET, POST
Server
서버란 클라이언트가 HTTP를 통해 서버에 데이터를 전달하면 서버에서 그에대한 요청과 응답에 대한 처리를 하는 컴퓨터 프로그램 또는 장치이다.
API
API(Application Programming Interface)란 서버 자원을 잘 가져다 쓸 수 있게 만들어 놓은 interface라 할 수 있다. 즉, 서버에 저장되어있는 기능을 활용할수 있게 하는 매게체 역할을 한다.
클라이언트에서 API서버를 통해 그 API의 양식에 맞게 데이터를 요청하면 요청받은 서버는 양식에 알맞게 데이터를 저장하고 클라이언트에 뿌려주게 된다.
API란?
Ajax
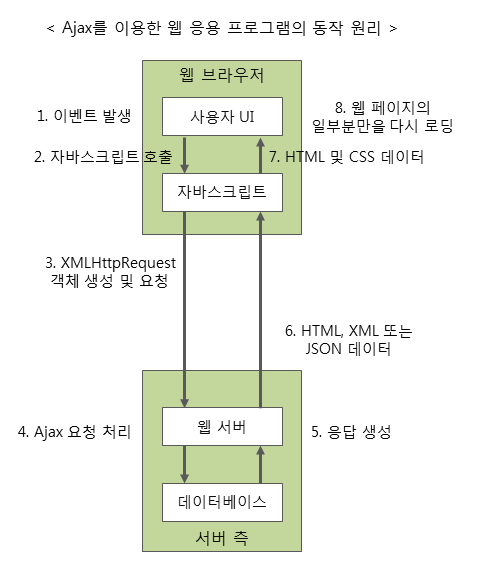
Ajax(synchronous JavaScript and XML)는 비동기적인 웹 애플리케이션의 제작을 위해 아래와 같은 조합을 이용하는 웹 개발 기법, 장치이다.

1991년 이전에는 form을 이용해 하나의 페이지 내의 데이터를 클라이언트가 요구할때마다 동기화되어 서버가 느렸었지만, ajax가 등장하면서부터 페이지를 로딩 하지 않고(javascript로 비동기적) 서버에서 데이터를 가지고 와서 뿌릴 수 있게 되었다. Ajax에는 XMLHttpRequest나 fetch API가 있다.
