데이터 종류(자료형)
- String
- Number
- Boolean
- Undefined
- Null
- Object
- Array
String
String(문자 데이터)

- backtick 기호를 통해서 문자 데이터를 표시할 수 있습니다.
- backtick 기호를 사용해서 문자 데이터를 표시하는 방법은
보간법이라는 방식을 제공합니다.
${추가적인 데이터를 보간}
Number
Number(숫자 데이터)
정수 및 부동소수점 숫자를 나타냅니다.

Boolean
Boolean(불린 데이터)
true, false 두 가지 값밖에 없는 논리 데이터입니다.

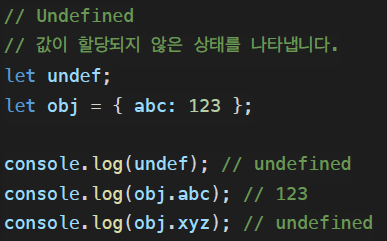
Undefined
Undefined
값이 할당되지 않은 상태를 나타냅니다.

- 변수 undef는 선언만하고 값을 할당하지 않았습니다. 이 때 undef 변수의 값은
Undefined입니다.
Null
Null
어떤 값이 의도적으로 비어있음을 의미합니다.

Object
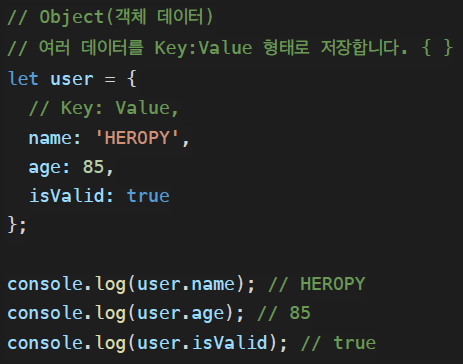
Object(객체 데이터)
여러 데이터를 Key:Value 형태로 저장합니다.{ }

Array
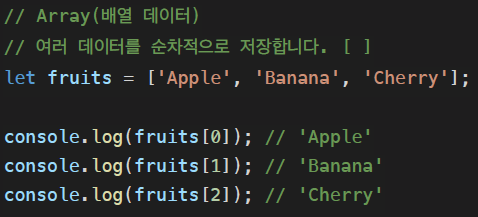
Array(배열 데이터)
여러 데이터를 순차적으로 저장합니다.[ ]

변수
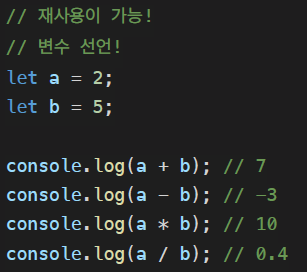
데이터를 저장하고 참조(사용)하는 데이터의 이름입니다.
키워드var, let, const를 사용해서 변수를 만듭니다.


- 키워드
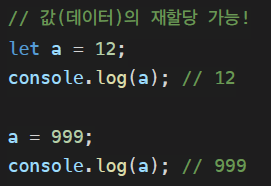
let은 재할당이 가능합니다.

- 키워드
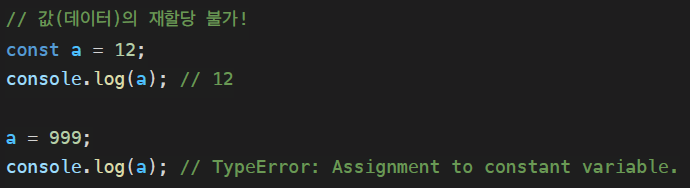
const는 재할당이 불가능합니다.
예약어
특별한 의미를 가지고 있어, 변수나 함수 이름 등으로 사용할 수 없는 단어입니다.
Reserved Word

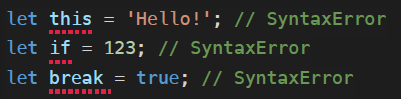
- 위에서
this,if,break는 예약어입니다. - 예약어를 변수나 함수 이름 등으로 사용할 수 없습니다.

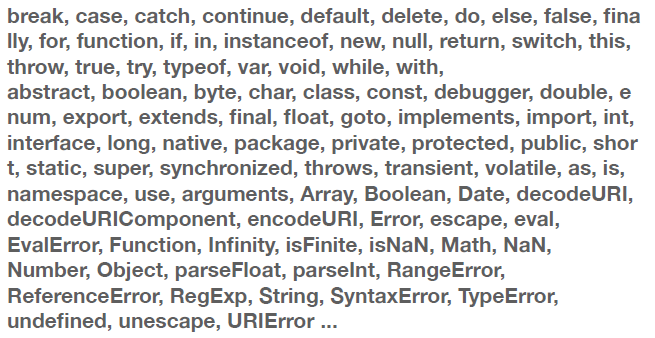
- 이외에도 많은 예약어가 있습니다.