전통적인 방식의 라우팅

브라우저에서 서버로 해당 url로 요청을 보내어 해당 페이지를 받아왔습니다.
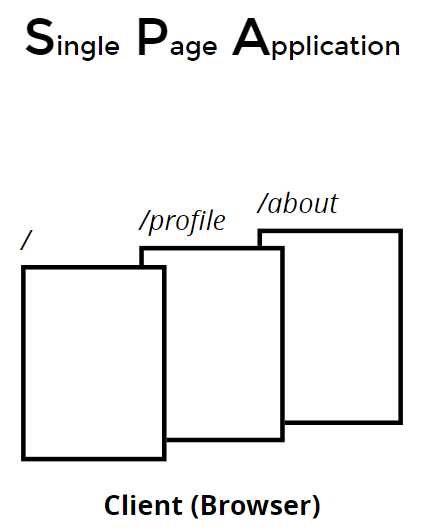
Single Page Application

하나의 큰 앱을 받아오는 방식입니다. 서버에서 전체 묶음을 받아온 후에 브라우저에서 url에 따라서 어떤것을 보여 줄지를 결정합니다.
즉, 서버에서 각각의 페이지를 요청하는 것과 다르게 한 번에 덩어리를 받아오고, 내부에서(클라이언트 브라우저) url에 맞춰서 보여줄 페이지를 보여주는 방식입니다. 이런 방식으로 동작하는 어플리케이션을 Single Page Application 이라고 부릅니다.
SPA 라우팅 과정
- 브라우저에서 최초에 '/' 경로로 요청을 하면,
- 서버에서 React Web App 을 내려줍니다.
- 내려받은 React App 에서 '/' 경로에 맞는 컴포넌트를 보여줍니다.
- React App 에서 다른 페이지로 이동하는 동작을 수행하면,
- 새로운 경로에 맞는 컴포넌트를 보여줍니다.
이러한 라우팅의 역할은 React의 범주를 넘어섭니다.
리액트는 우리가 컴포넌트를 작성하고, 컴포넌틀르 렌더하는 일에 집중한다면,
지금 다루고 있는 라우팅은 url과 그 url에 따라서 어떤 컴포넌트를 보여줄 것인지에 대한 로직이 필요한데 이러한 일을 해주는 것이 React Router입니다.
React Router
보통 React Router DOM 이라고 부릅니다.
설치
npm i react-router-dom
- cra(create react app) 에 기본 내장된 패키지가 아닙니다.
- react-router-dom 은 Facebook 의 공식 패키지는 아닙니다.
- 가장 대표적인 라우팅 패키지입니다.
- 이 패키지는 대표저인 spa의 라우팅을 구현해주는 패키지라고 볼 수 있습니다. 즉, 비슷한 일을 해주는 다른 패키지들도 존재합니다.
실습 환경 설정
설치
npx create-react-app react-router-examplenpm i react-router-dom
특정 경로에서 보여줄 컴포넌트를 준비합니다.
- '/' => Home 컴포넌트
- '/profile' => Profile 컴포넌트
- '/about' => About 컴포넌트
라우터 설정 예시
App.js
function App() {
return (
<BrowserRouter>
<Route path="/" component={Home} />
<Route path="/profile" component={Profile} />
<Route path="about" component={About} />
</BrowserRouter>
);
}- Route 컴포넌트에 경로(path) 와 컴포넌트(component) 를 설정하여 나열해줍니다.
- BrowserRouter 로 Route 들을 감싸줍니다.
- 브라우저에서 요청한 경로에 Route 의 path 가 들어있으면 해당 component 를 보여줍니다.

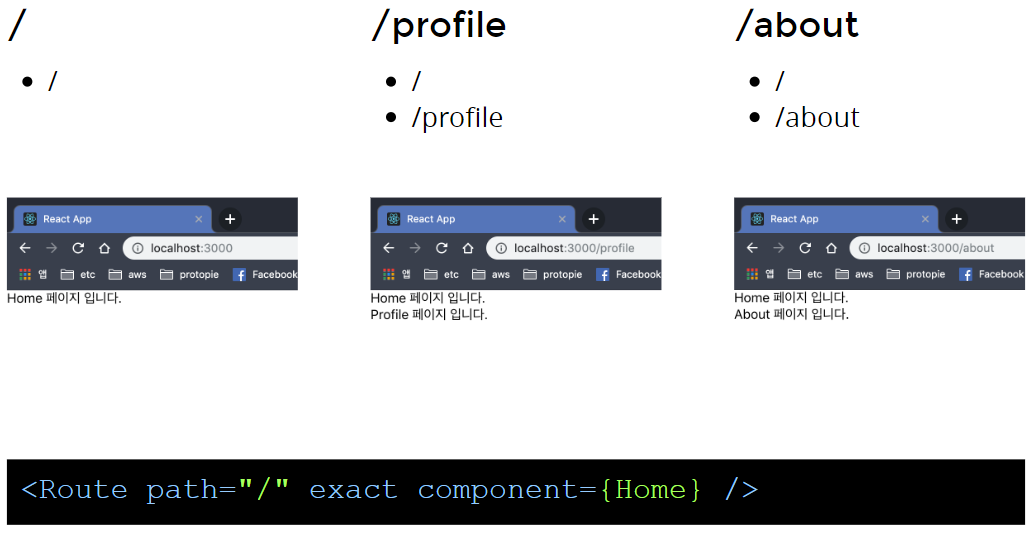
브라우저에서 요청한 경로에 Route 의 path 가 들어있으면 해당 component 를 보여줍니다.

/profile에 /도 들어있기 때문에, /profileurl에서 Home 페이지와 Profile 페이지 둘 다 보이고 있습니다. 하지만 이것은 우리가 원하는 결과가 아닙니다.
exact 키워드를 사용하면 포함관계를 따지지 않고, 설정된 url과 정확히 일치할 때만 해당 컴포넌트를 보여줍니다.