단축키
편집기 사용
Ctrl+B : 사이드 바(Side Bar) 열고 / 닫기
Ctrl++ or Ctrl+- : 화면 확대 또는 축소
Ctrl+\ : 편집기 분할
검색
Ctrl + E : 파일명 검색
Ctrl + F : 파일 내 검색
Ctrl + Shift + F : 전체 검색
Ctrl + D : 다음 선택 찾기
Ctrl + R : 프로젝트 검색
파일 이동
Ctrl + n : 새 탭 열기
Ctrl + o : 파일 열기
Ctrl+P : 빠른 열기(파일이나 기호 탐색)
Ctrl + tab : 다음 열기
Ctrl + Shift + Tab : 이전 열기
저장
Ctrl+Alt+S : 모두 저장 하기
설정
Ctrl+Shift+P : 모든 명령 표시(에디터의 모든 명령에 접근)
확장기능
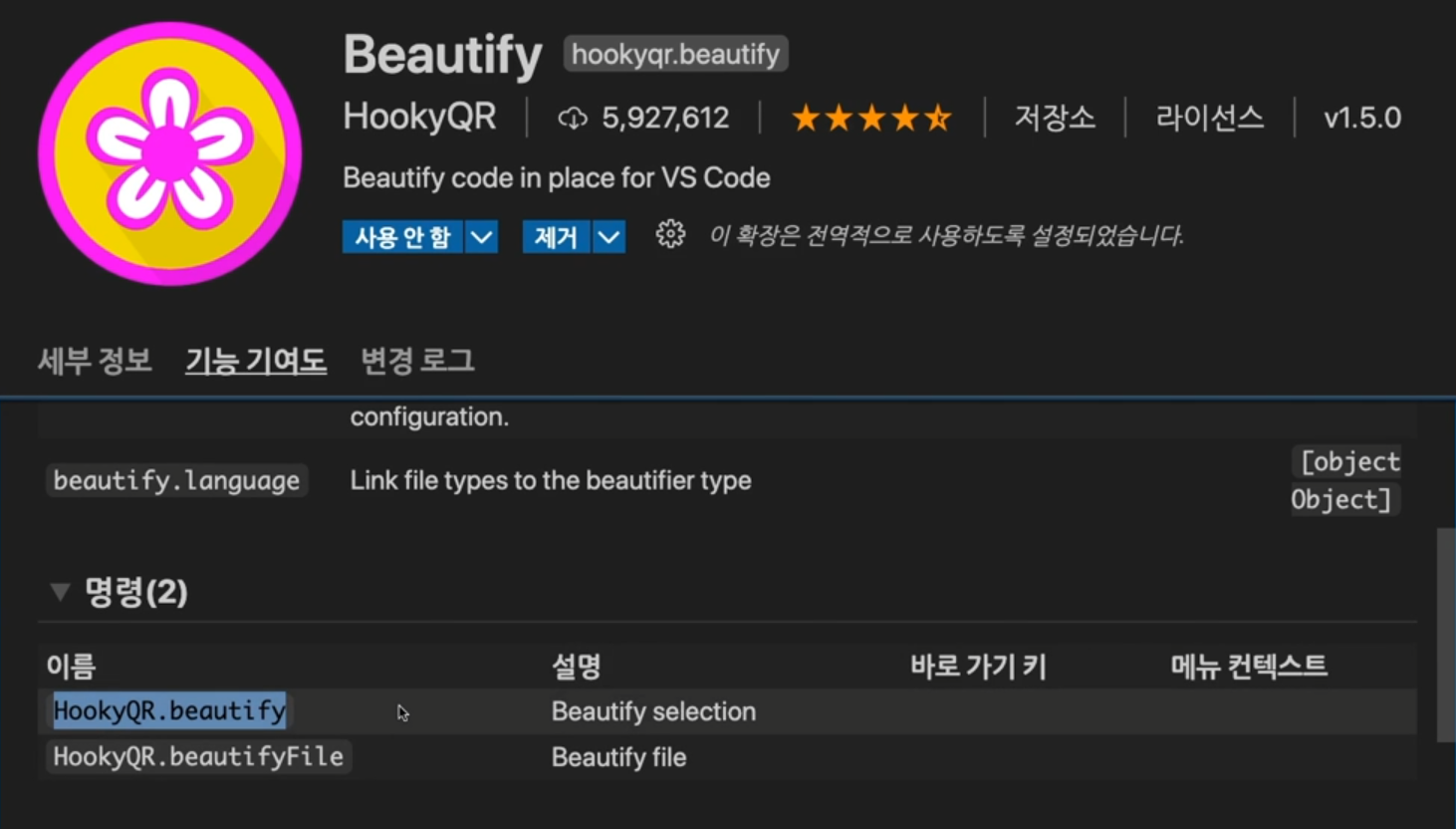
Beautify
정리된 코드를 만들 수 있습니다.
설정
- HookyQR.beautify를 블록 지정해서 복사해줍니다.

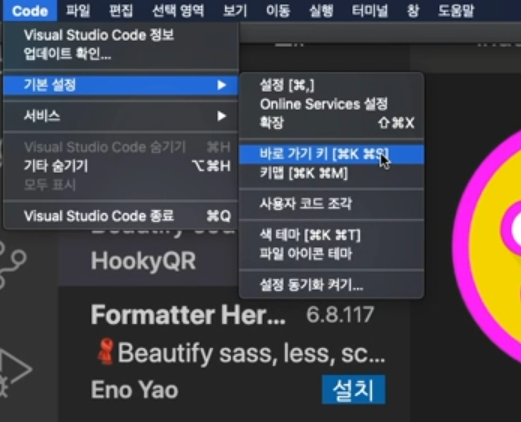
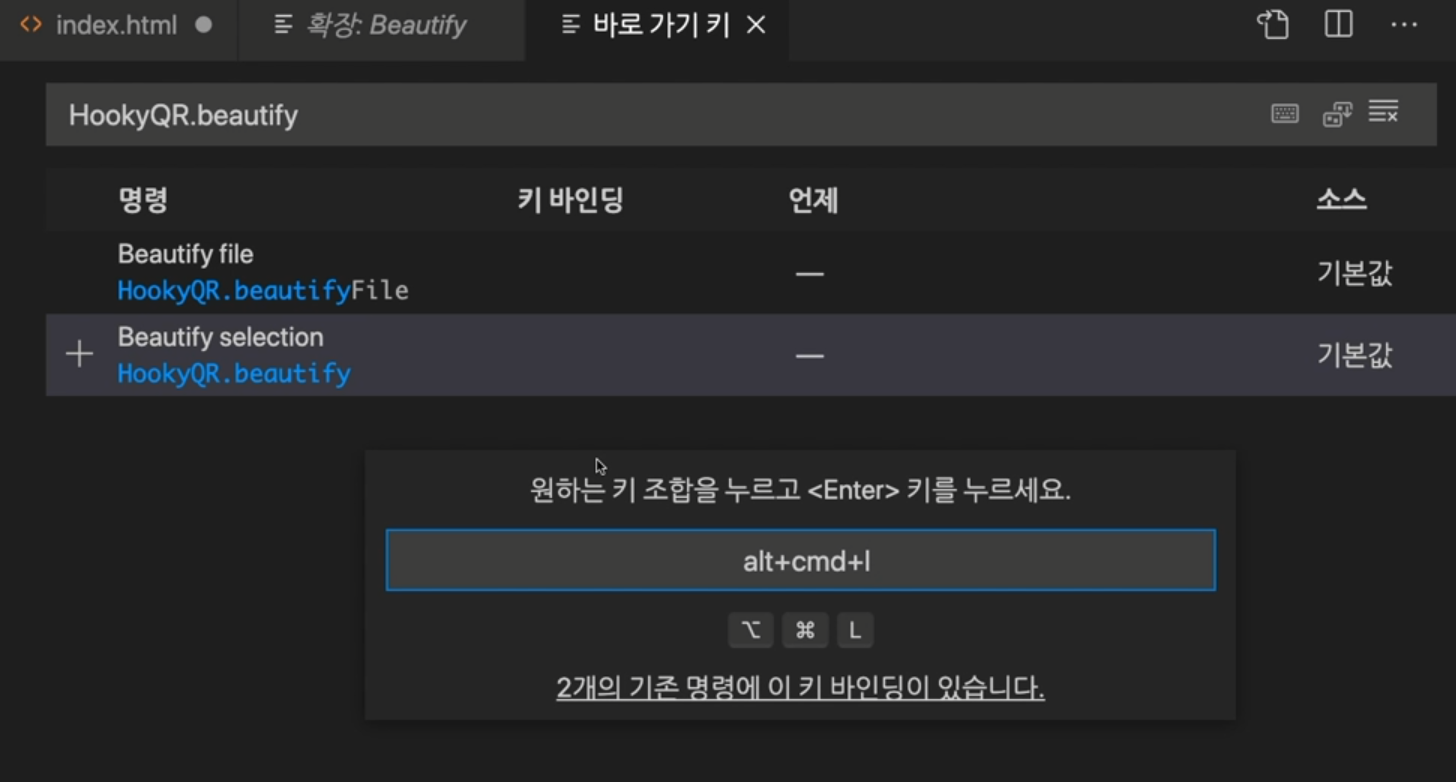
- 기본설정 -> 바로 가기 키 선택

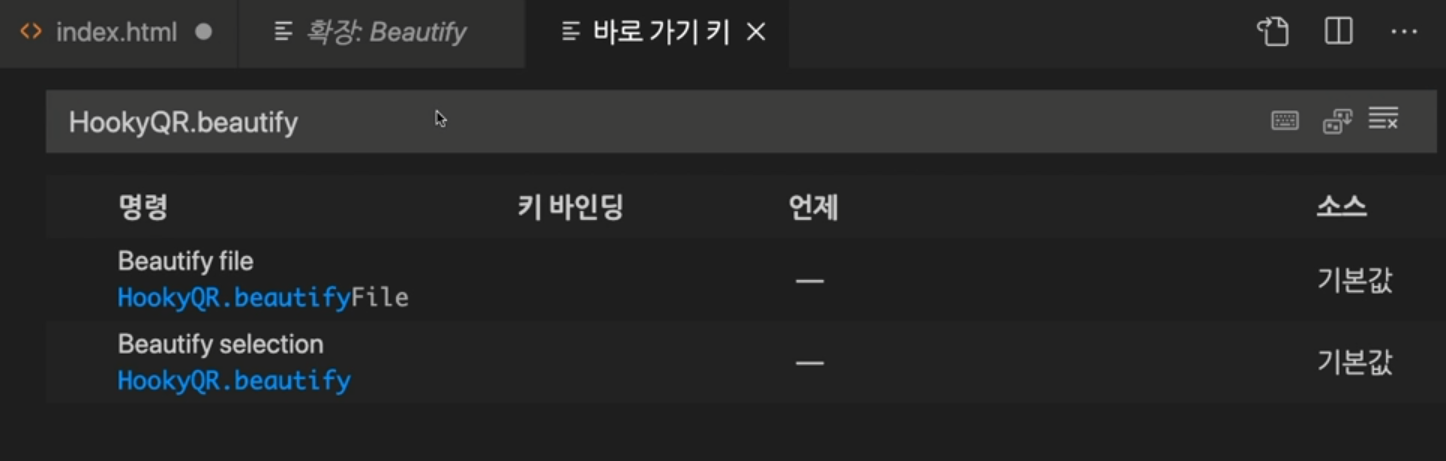
- 바로 가기 키에서 위에서 복사한 문자열을 검색합니다.

- HookyQR.beautify 에서 더블클릭 한 뒤, 나오는 창에서 단축키로
Alt+Ctrl+L을 지정합니다.

- 이제 코드편집창에서 단축키
Alt+Ctrl+L을 사용해서 Beautify의 코드 정리 기능을 사용할 수 있습니다.
Auto Rename Tag

자동으로 태그 짝을 맞춰줍니다.
Live Server

개발을 위해 임시로 로컬 서버를 오픈해줍니다.
Emmet
VSCode에 내장되어 더이상 확장프로그램이 필요하지 않습니다.

html태그, css의 자동 완성.
Emmet 문법
tab키로 자동완성해줍니다.
html에서 사용
| 기호 | 기능 | 예시 |
|---|---|---|
| * | 곱하기 | ul > li * 4 |
| {} | 내용을 삽입 | li * 4{$} |
| $ | 순서대로 숫자 입력 | li * 4{$} |
...
css에서 사용
| 문자 | 기능 |
|---|---|
| w | width |
| h | height |
...
REST Client

API 요청과 결과물을 VSCode에서도 볼 수 있습니다.
Git Graph

VSCode에서는 기본적으로 GIT 그래프에 대한 그래픽 기능을 지원하지는 않는다.
하지만 VSCode 익스텐션에서 아주 고퀄의 기능을 제공한다.
Git History

이것도 git graph같이 그래츠 및 세부정보와 함께 로그를 볼수있는 익스텐션이다.
둘이 약간 기능적인 차이가 있어, 같이 써도 무방하다.
주로 개별 파일에 대한 히스토리 내역을 조회할때 자주 쓰인다.
html tag wrapper

Ctrl + I 를 눌러 선택한 html 태그를 래핑하면 래퍼 태그를 변경을 할 수 있습니다.
Draw.io Integration

https://enumclass.tistory.com/170
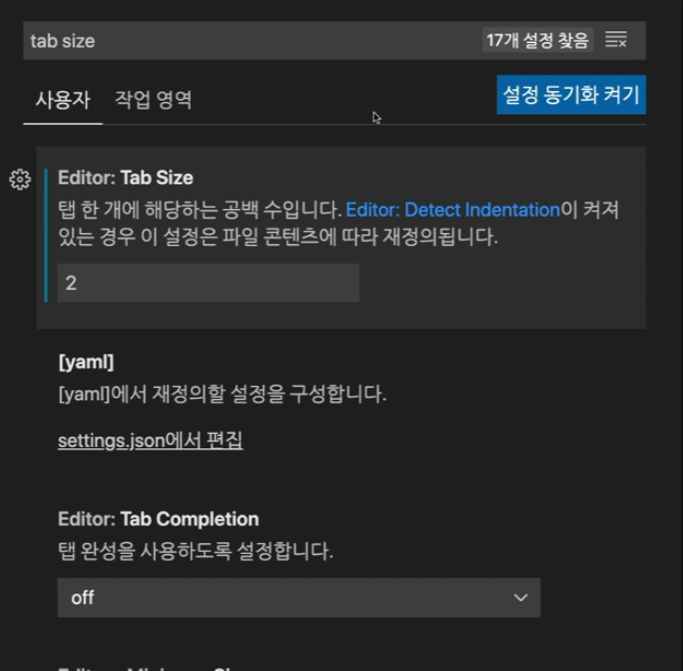
초기설정
- 프로젝트에서 파일을 생성하면 tab 공백 크기를 자동으로 설정한 값으로 맞춰주기
- VSCode 설정 -> tab size 검색 -> Tab Size를 2로 설정합니다.