Sass, Scss
둘의 기능은 똑같다.
SCSS는 기존 CSS와 호환, 유용하게 사용 가능
https://heropy.blog/2018/01/31/sass/
https://sass-lang.com/guide
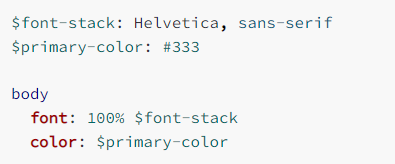
Sass - 중괄호, 세미콜론 없이 들여쓰기로 구분

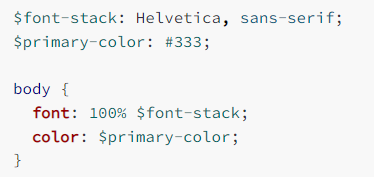
Scss - 중괄호, 세미콜론으로 구분

scss를 배우는 것은 sass를 배우는 것과 같다
왜 굳이 scss를 해야 하나!
- 선택자 부분이 반복적으로 나타나는 부분이 있는데 scss는 그 반복적 부분을 sass의 중첩기능을 쓰면 간단하게 정리된다.
- 배경색을 헥스코드나 다른 거로 쓰면 헷갈릴 수 있는데 변수로 선언하여 재활용할 수 았도록 해준다.
sass로 코딩하면 css로 컴파일 해줌
css preprocessor (css 전처리기 또는 전처리도구)
less나 stylus 사용 가능
npm init -y
-> npm 프로젝트를 생성하겠다.

npm i -D parcel-bundler
-> 개발 의존성 모듈로 개발을 하겠다. + 번들러 설치번들러는??
시간이 좀 오래 걸려서 번들러가 무엇인지 찾아보고 왔습니다.
sass를 배울거면 bundler도 같이 병행학습하는 것도 나쁘지 않은 것 같아서
같이 공부해보려고 합니다

package.json 파일에 script 부분에 test 문장을 지우고 브라우저 동작을 위한
"dev": "parcel index.html", "build": "parcel build index.html"
문장을 작성한다.

이렇게 작성해준 후에
터미널에서 npm run dev를 하면 local host 포트 번호로 서버가 열린다.

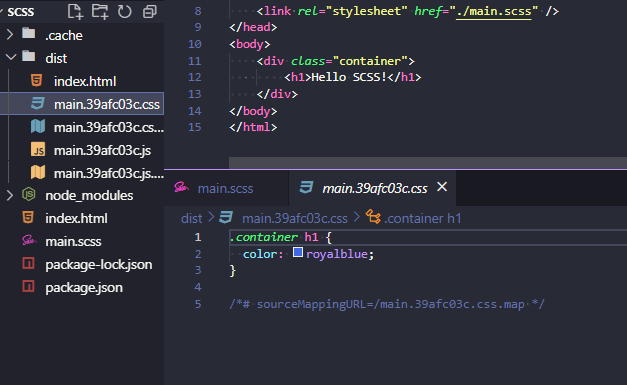
dist 폴더에 main어쩌구.css를 보면 작성했던 scss 파일이 css로 컴파일되어 있는 것을 볼 수 있다!!
여기서 parcel-bundler의 역할은
자동으로 main.scss 파일을 연결된 걸 보고 필요한 모듈을 설치한 것이다.

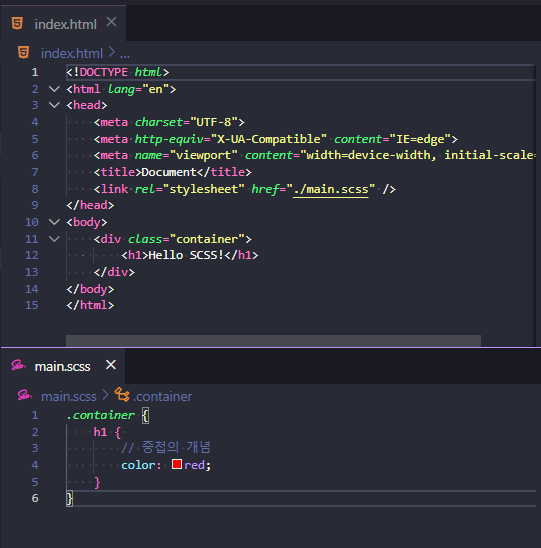
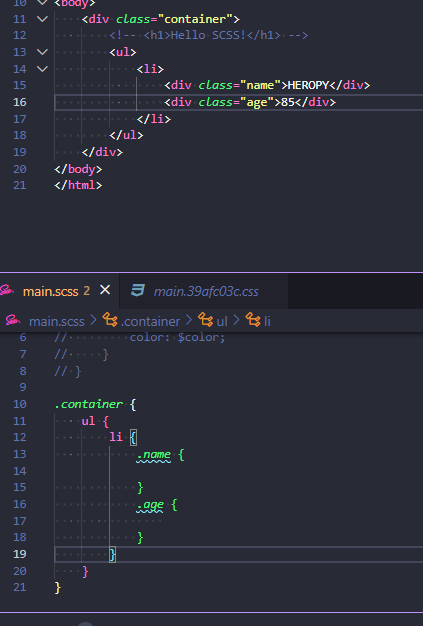
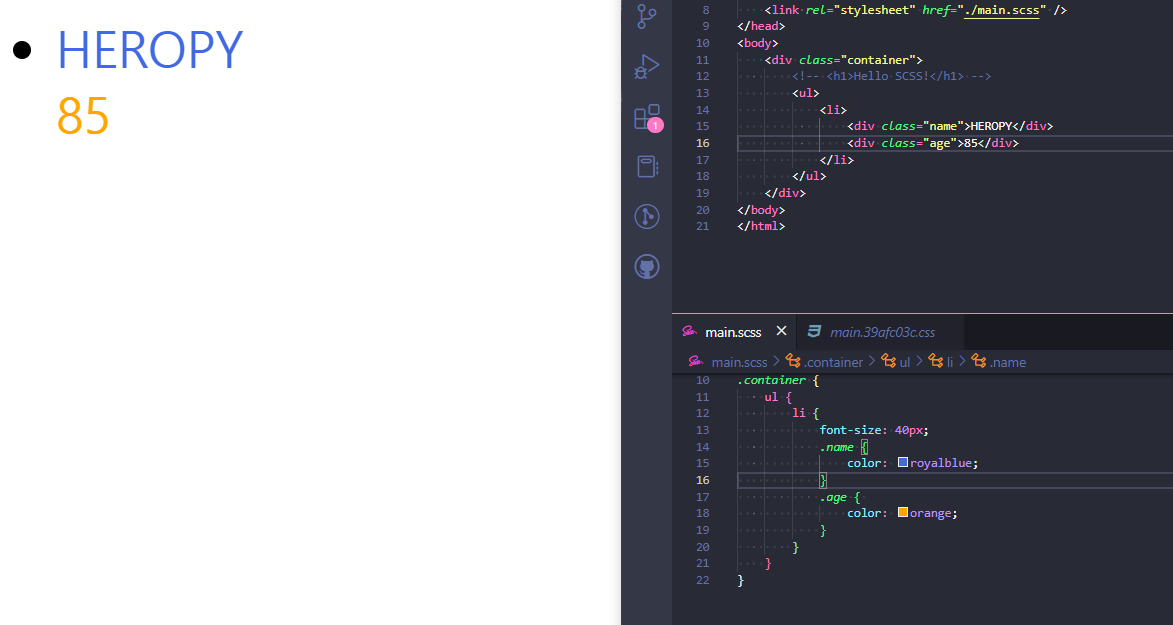
중첩 구문을 쓰면 이런 구조가 된다.

약간의 스타일을 추가하면 이런 모양도 된ㄴ다!!!