프로미스
- 제작 코드는 원격에서 스크립트를 불러오는 것 같은 시간 소요의 비동기 작업 을 진행하는 코드
- 소비 코드는 제작 코드의 결과를 기다렸다가 이를 소비
- 프로미스는 "제작 코드" + "소비 코드" 를 연결해주는 특별한 자바스크립트 객체

프로미스 객체 생성
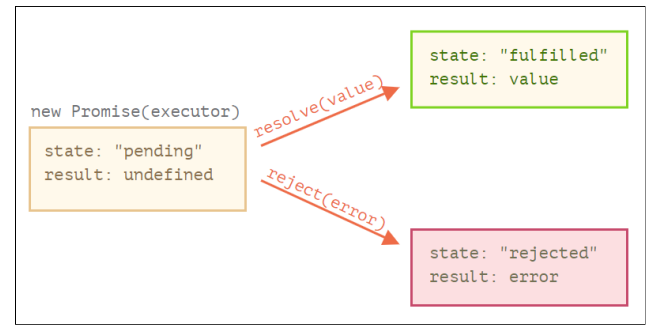
- Promise 생성자를 통해 함수 전달
let promise = new Promise(function(resolve, reject) {
// ....
});- promise 생성자 함수로 전달하는 함수 = executor (실행자, 실행 함수)로 부름
- executor 인수 resolve, reject 는 자체적으로 제공하는 콜백함수
- 개발자는 인수를 신경쓰지 않고 executor 함수 내부 코드(비동기 작업) 를 작성
- 대신 executor 함수 내에서 결과를 언제 얻든 상관없이 성공 or 실패에 따라 인수로 넘겨준 콜백 중 하나를 반드시 호출
resolve / reject 함수 역할
resolve(value) => 일이 성공적 => 결과값 전달하며 호출
reject(error) => 일이 실패 or 에러 => 에러 객체 전달하며 호출
- executor 함수는 자동 실행, 코드 성공, 실패 여부에 따라 resolve, reject 호출하면 됨
- 즉 한 번 끝난 프로미스의 resolve, reject 함수를 호출하면 무시됨
- excutor 함수는 자동 실행, 코드 내부에서 성공/실패 여부에 따라 resolve, rejected 호출
- 둘 중 하나를 반드시 호출해야 함, 이때 변경된 상태(state)는 변하지 않음
- 즉, 한 번 끝난 프라미스에 resolve와 reject 함수를 호출하면 무시됨
[인수 전달법]
- resolve, reject 함수에는 인수 하나만 전달 가능
- resolve는 상황에 따라 인수없이 호출 가능
- reject 인수 제한은 없지만 대부분 Error 객체, Error 상속받은 객체 전달

- state => 처음에 pending(보류) resolve 호출시 fulfilled(이행), reject 호출시 rejected(거부) / 이 값은 한 번 변경되면 안 바뀜
- result => 처음에 undefined, resolve(value) 호출시 value 값으로, reject(error) 호출시 error 값으로 변경