웹 스토리지
- 클라이언트에 데이터를 저장할 수 있도록 HTML5부터 추가된 저장소
localStorage와sessionStorage로 나뉨- 브라우저에 key-value pair를 저장할 수 있게 해줌
- 쿠키와 다르게 서버 요청 시 전송되지 않기 때문에 더 많은 자료 저장 가능
- 오리진(도메인, 포트, 프로토콜)에 묶여있음 - 프로토콜과 서브도메인이 다르면 접근 불가
제공 메서드 & 프로퍼티
setItem(key, value) – key-value pair 저장
getItem(key) – key에 해당하는 value 받아옴
removeItem(key) – key-value pair 삭제
clear() – 모든 자료 삭제
key(index) – index에 해당하는 key 받아옴
length – 저장된 항목의 개수 받아옴
장점
- 서버에 불필요하게 데이터 저장 x
- 넉넉한 데이터 저장 용량 (모바일: 2.5MB, 데스크탑: 5~10MB)
- 문자열 외에도 자바스크립트의 모든 원시형 데이터와 객체 저장 가능
- CSRF로부터 안전
단점
- HTML5를 지원하는 브라우저만 사용 가능
- XSS로부터 위험 - localStorage에 접근하는 JS 코드로 쉽게 접근 가능
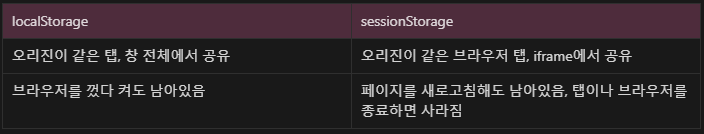
localStorage vs. sessionStorage
localStorage
- 데이터 영구 저장 가능
- 지속적으로 필요한 데이터 저장 (e.g. 자동 로그인, preferences 등)
sessionStorage
- 탭이나 브라우저를 종료하면 초기화됨
- 일시적으로 필요한 데이터 저장(e.g. 일회성 로그인 정보, 입력 폼 저장 등)