포트폴리오 웹 페이지 제작기
1.[Next.js] 포트폴리오 웹 페이지 제작기 - 1. 프로젝트 세팅

포트폴리오 웹 페이지를 만들기로 결심했다. 그래도 웹 개발 하겠다는 사람인데 나를 위한 웹 페이지 하나쯤은 있어야지 싶었다.Next.js + TypeScript를 사용할 것이다.포트폴리오라는 프로젝트 특성상 빠른 로딩이 중요할 것 같아 SSR인 Next.js를 택했다.
2.[Next.js] 포트폴리오 웹 페이지 제작기 - 2. 기초 레이아웃

기본적인 셋팅은 얼추 끝났으니 이제 레이아웃을 만들어주려고 한다.페이지 윗부분에는 헤더 Navbar, 그리고 페이지 아래에는 고정된 아이콘 바를 만들어주고 싶다.보통 헤더 Navbar를 보면 왼쪽은 로고, 오른쪽은 메뉴가 위치한다.flex에 justify-between
3.[Next.js] 포트폴리오 웹 페이지 제작기 - 3. 폰트, 콘텐츠 구역 설정 & 헤더 꾸미기

콘텐츠를 작성하기에 앞서 폰트를 먼저 결정하려고 한다.폰트가 웹 페이지의 인상을 크게 좌우한다고 생각하기 때문에 항상 고르는 데 시간이 걸린다.포트폴리오 웹 페이지니까 깔끔한 폰트가 좋을 것 같아서 쭉 찾아보다 돌고 돌아 애플로 갔다.폰트 파일을 다운받아 src/fon
4.[Next.js] 포트폴리오 웹 페이지 제작기 - 4. About과 Contact 섹션

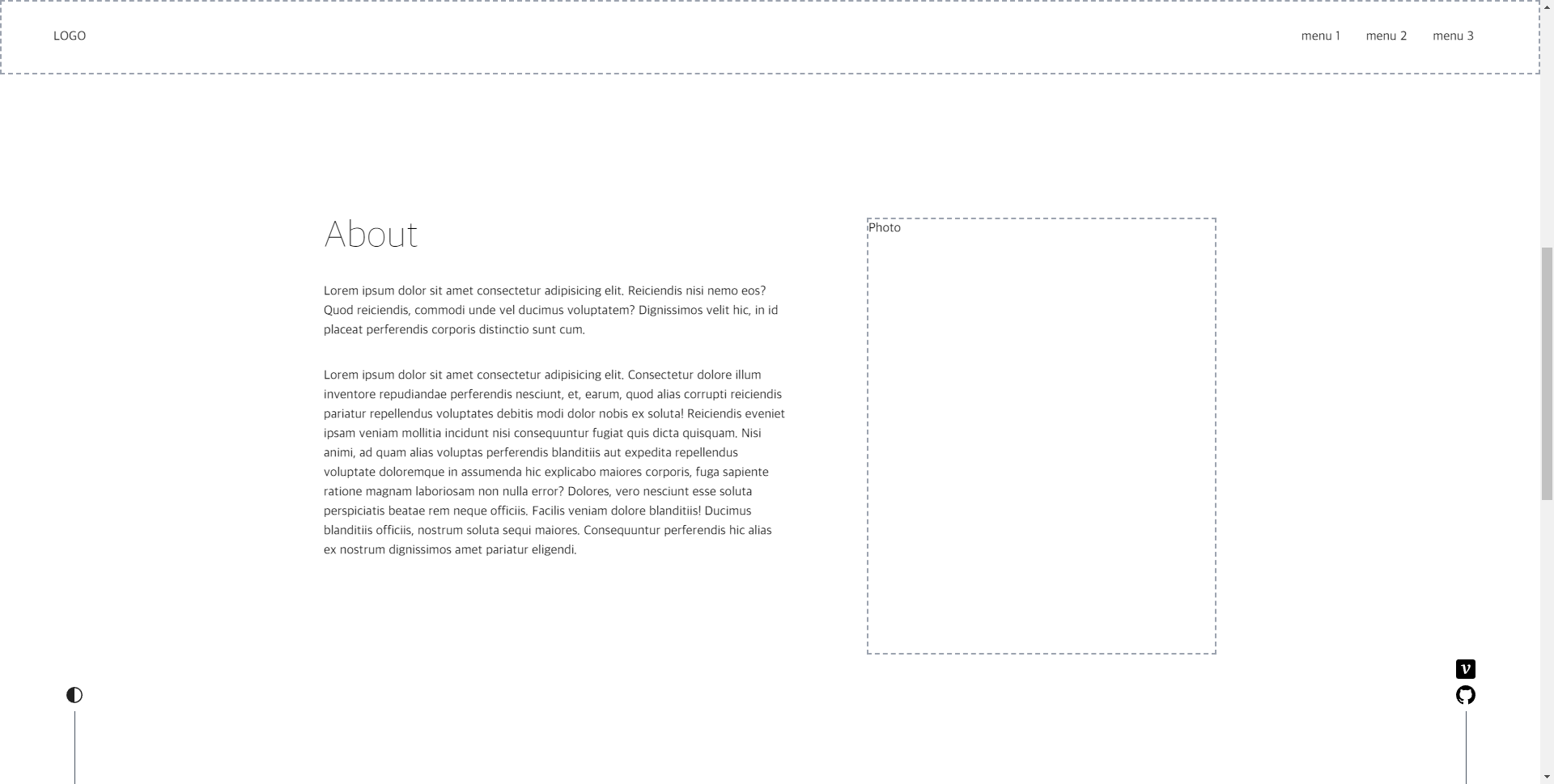
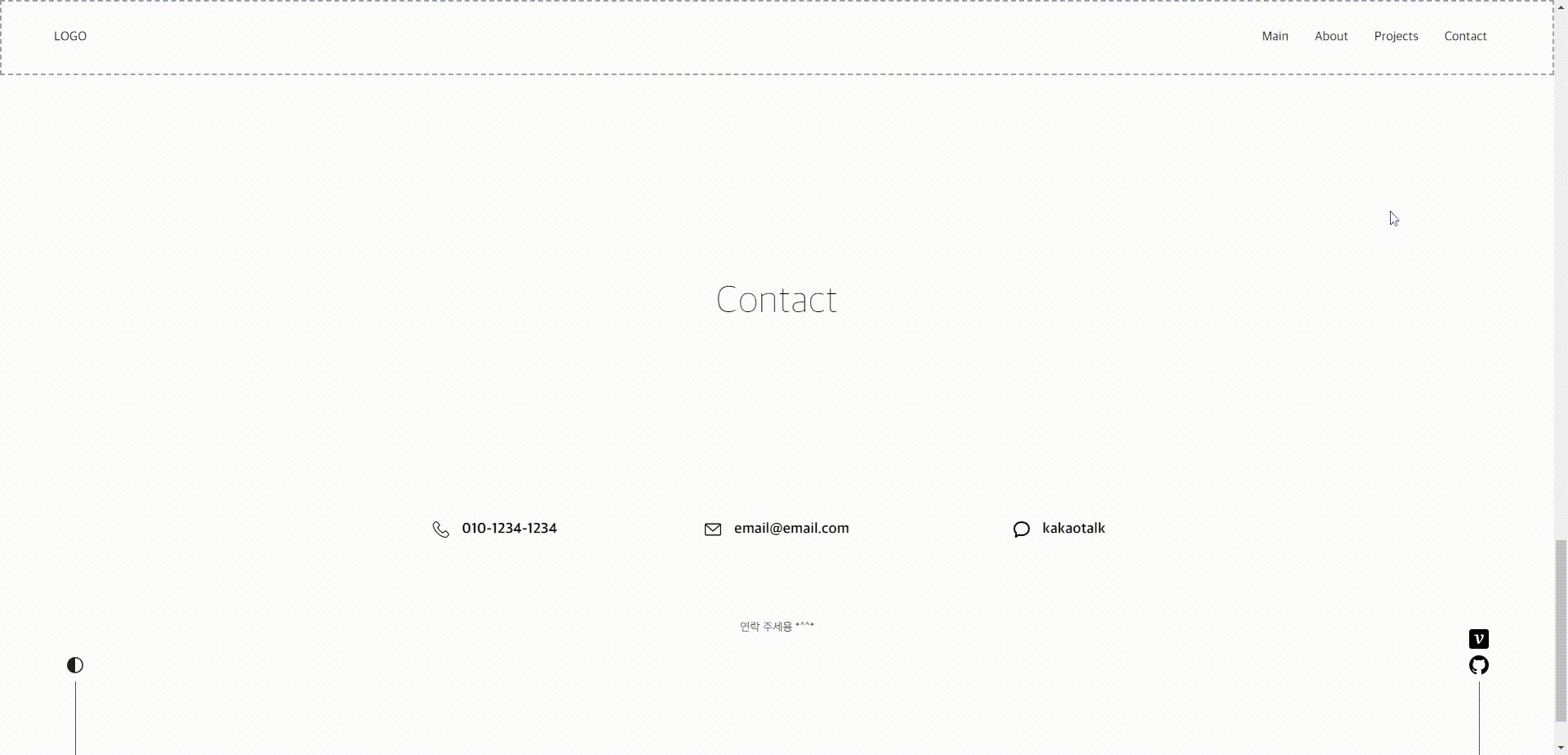
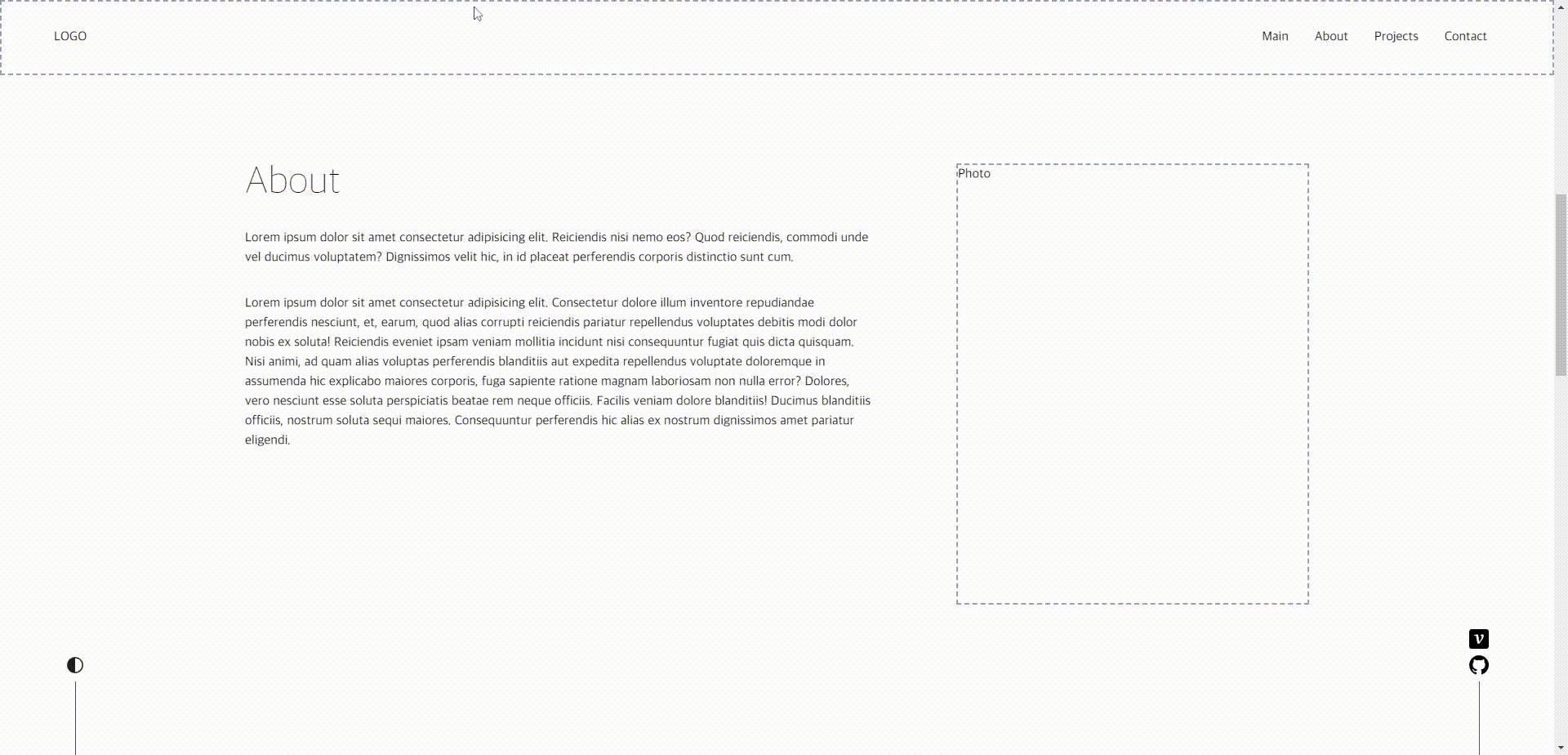
어제에 이어 메인 콘텐츠 레이아웃 배치를 완료하려 한다.나에 대한 소개글을 작성할 곳이다. 왼쪽에는 글, 오른쪽에는 사진을 배치할 것이다.<p>태그 스타일을 통일시키고 paragraph 갯수에 상관 없이 변경하고 재사용하기 쉽도록 AboutText 컴포넌트도 같이
5.[Next.js] 포트폴리오 웹 페이지 제작기 - 5. Project 섹션

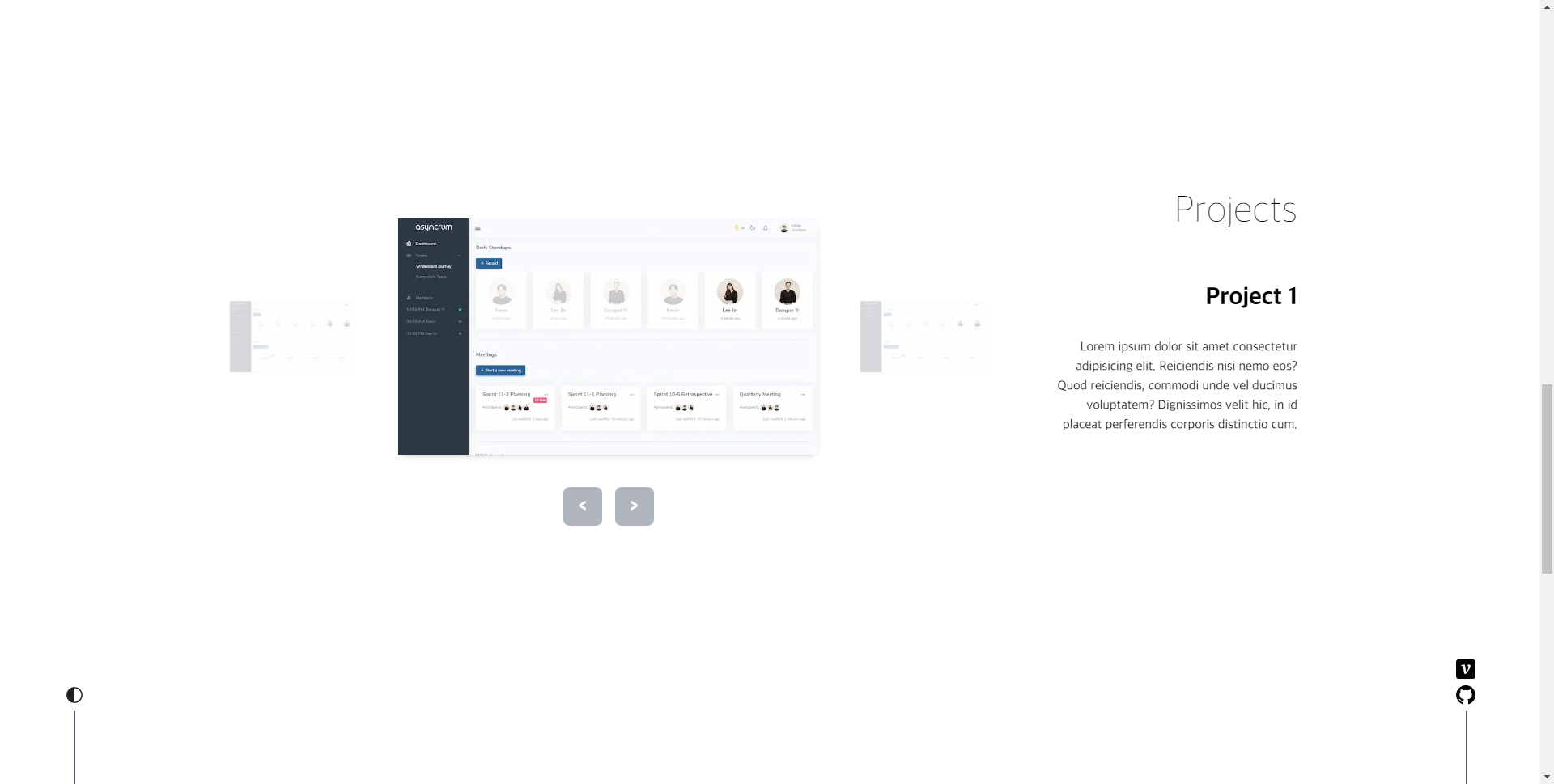
화면 왼쪽에는 프로젝트 프리뷰 사진, 오른쪽에는 프로젝트 이름과 설명을 보여줄 것이다.Carousel을 직접 구현하면서 Framer Motion을 써보겠다고 시간이 꽤 걸렸다.가장 먼저 Project 타입과 더미 데이터를 만들어줬다.메인 wrapper를 flex로 만들
6.[Next.js] 포트폴리오 웹 페이지 제작기 - 6. 슬롯 머신 이펙트

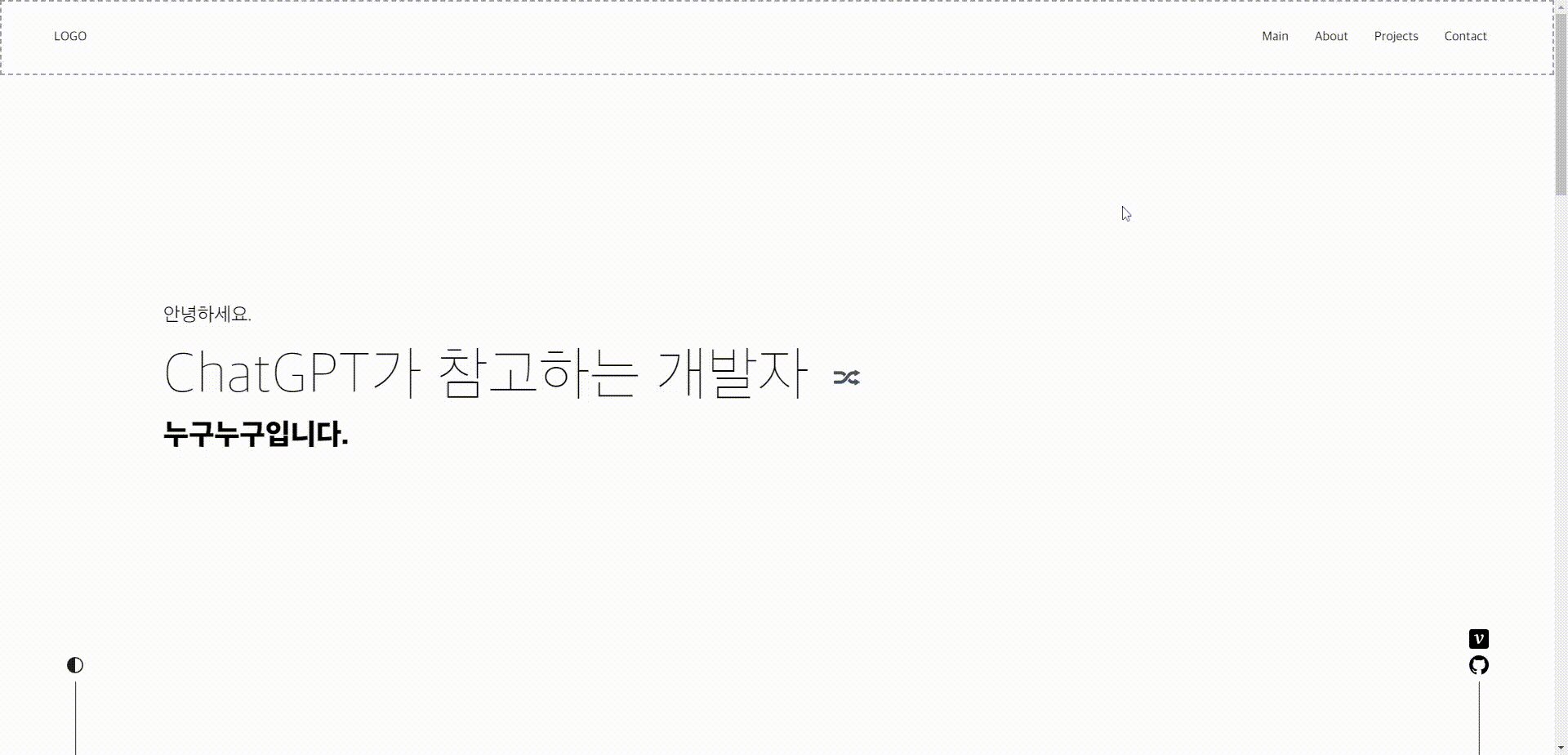
오늘은 Main 섹션에서 '나는 누구인가'를 표현하는 여러가지 키워드에 슬롯 머신 텍스트 효과를 줄 것이다. TypeIt을 사용한 타이핑 이펙트도 후보로 고려했었지만, 라이브러리가 너무 직관적으로 쉽게 잘 돼있어서 이걸 사용한다고 해서 뭔가 크게 배울 수 있을거라고 생
7.[Next.js] 포트폴리오 웹 페이지 제작기 - 7. Anchor Link

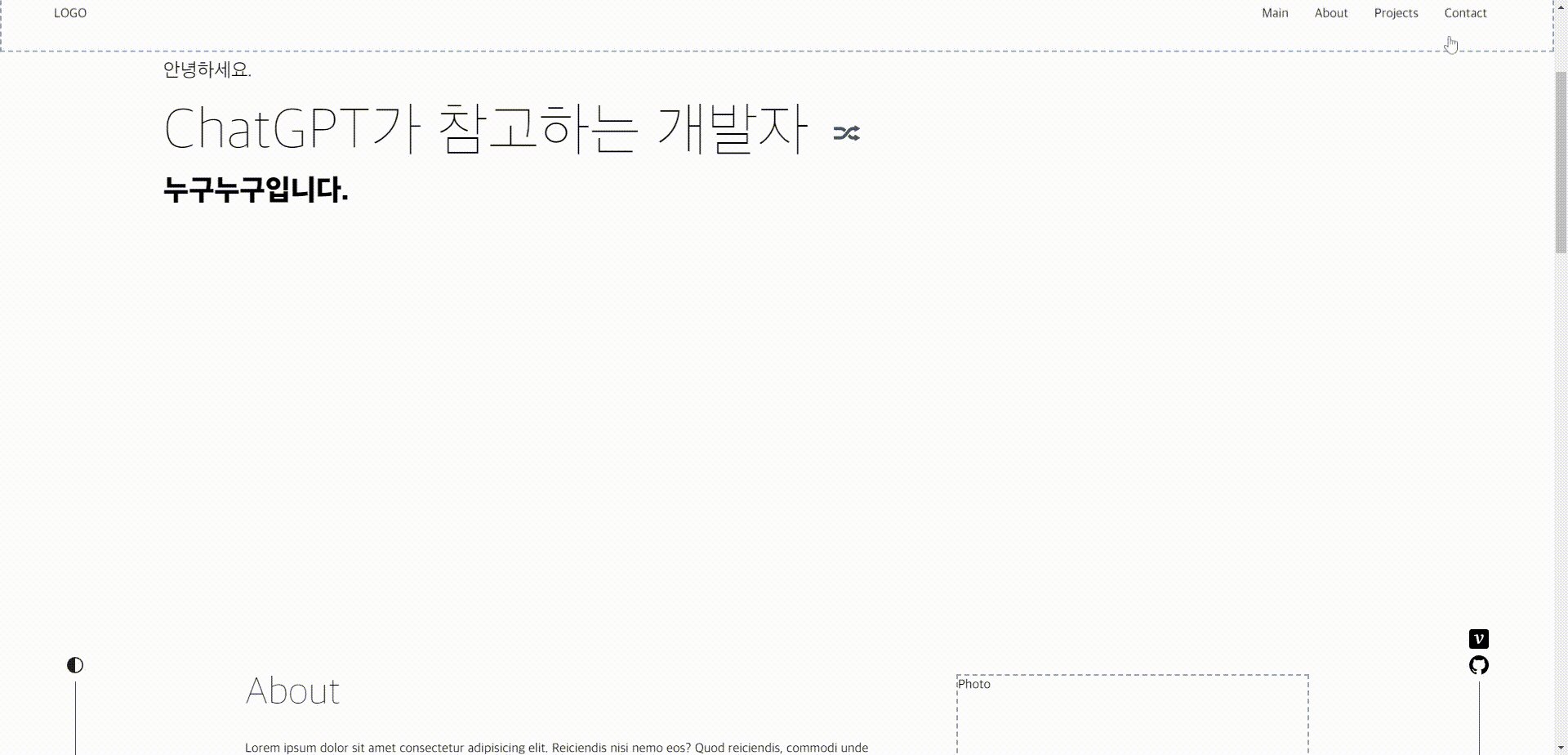
헤더 navbar에서 메뉴 버튼을 클릭하면 해당 위치로 이동하는 anchor link 기능을 구현했다.아주 간단하다.가장 먼저 html 태그에 scroll-behavior: smooth 라는 CSS 속성을 부여해야 한다.이 속성을 부여하면 유저가 직접 스크롤하는 경우가
8.[Next.js] 포트폴리오 웹 페이지 제작기 - 8. 다크 모드, 아이콘 리팩토링

Tailwind CSS를 적극 활용해 다크 모드를 구현할 것이다.Tailwind CSS로 다크 모드를 구현하기가 아주 편한 이유는 바로 dark: 클래스를 이용해 다크 모드 스타일링을 쉽게 해줄 수 있다는 것이다.기본적으로 prefers-color-scheme이라는 C
9.[Next.js] 포트폴리오 웹 페이지 제작기 - 9. i18n

next-i18next를 사용해 국제화를 구현할 것이다. 세팅 1. 설치 2. 설정 2.1 common.json 이 common.json 파일은 필수로 존재해야 하고, 안에는 번역 데이터가 들어가게 될 것이다. 2.2 next-i18next.config.js
10.[Next.js] 포트폴리오 웹 페이지 제작기 - 10. 반응형 웹 - 메인 화면, 슬라이드 메뉴

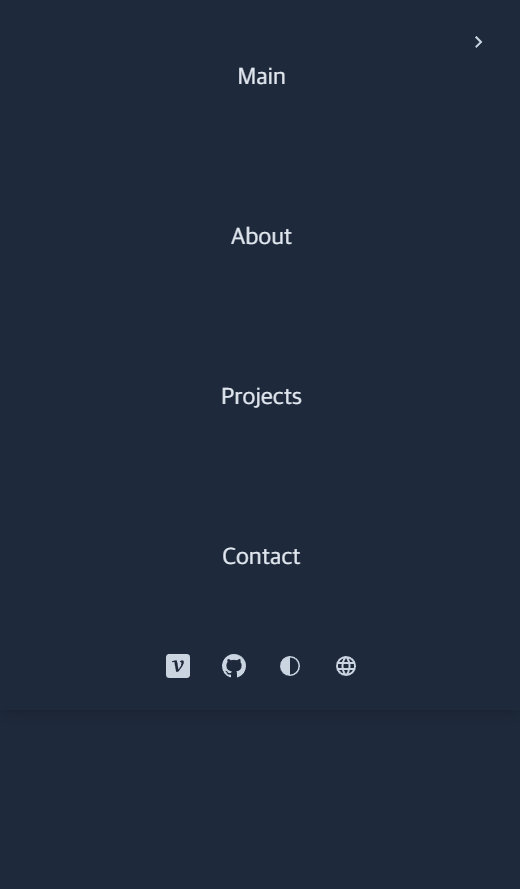
페이지를 반응형으로 만들어 여러 크기의 화면에서 모두 자연스럽게 보일 수 있도록 해봐야겠다. 메인 화면 width 640px 미만의 모바일 화면과 640px 이상의 넓은 화면 레이아웃을 다르게 구성해야 할 것 같다. 이는 두개의 div를 만들고 Tailwind CS
11.[Next.js] 포트폴리오 웹 페이지 제작기 - 11. 리팩토링

반응형 웹 구현을 시작하고 보니 버튼 관련 코드 리팩토링이 시급해서 다른 섹션의 반응형 레이아웃을 구현하기 전에 리팩토링부터 바로 착수하기로 했다.반응형 화면을 구성하는 과정에서 비슷하지만 다른 버튼들을 여러 곳에서 사용하게 되다 보니 버튼 관련 코드를 리팩토링해야 할
12.[Next.js] 포트폴리오 웹 제작기 - 번외. 컴포넌트 라이브러리 배포

슬롯 머신 이펙트를 React 컴포넌트 라이브러리로 만들어보려고 한다.
13.[Next.js] 포트폴리오 웹 페이지 제작기 - 12. import 개선 (path alias)

현재 index.ts의 import들이 보기가 좋지 않다.가독성이 매우 떨어진다고 생각한다.이는 다른 파일에서도 마찬가지다.이런 식으로 상대 경로와 절대 경로가 뒤죽박죽 섞여있으면 가독성은 더욱 떨어지게 된다.path alias를 정의해서 이 문제를 해결할 수 있다.위
14.[Next.js] 포트폴리오 웹 페이지 제작기 - 13. 로더 구현

뭔가 포트폴리오 웹 페이지다 하면 또 로고가 빠질 수 없기에 처음 페이지에 접속할 때 로더에서 로고를 보여주고 싶었다.먼저 SVG로 로고를 만들고, Framer Motion을 씌운 다음 useState와 useEffect로 로더를 보여주도록 구현했다.로고는 노가다의 산
15.[Next.js] 포트폴리오 웹 페이지 제작기 - 14. react-slot-machine-text

슬롯 머신 텍스트 이펙트를 react-slot-machine-text라는 라이브러리로 만들어서 배포했었다. 하지만 아이러니하게도 정작 내 포트폴리오 웹 페이지에서는 SlotMachine 내부에서 i18n을 사용하고 있던 터라 곧바로 컴포넌트를 라이브러리로 대체해서 사용