모든 데이터를 데이터베이스에 저장 후 매 요청마다 쿼리로 처리해왔던 나는 의문이 생겼다. 대량의 요청이 발생하면 서버가 버틸 수 있을까? 먼저 현재 내 서버가 얼마만큼의 요청을 견딜 수 있는지 파악해 보기 위해 Artillery를 통해 스트레스 테스트를 진행해보려고 한다.
부하 테스트
artillery를 설치한다.
npm install -D artillery시나리오 설정
부하 테스트를 할 때 단순히 한 페이지에만 요청을 보내는 것이 아니라, 실제 사용자의 행동을 모방하여 시나리오를 작성할 수 있다.
loadtest.json
{
"config": {
"target": "http://localhost:4000",
"phases": [
{
"duration": 60,
"arrivalRate": 30
}
]
},
"scenarios": [
{
"flow": [
{
"post": {
"url": "/auth/login",
"x-www-form-urlencoded": {
"id": "test1",
"password": "123"
}
}
}
]
}
]
}
Config section
- target : 테스트할 앱의 url을 의미. 서버주소
- phases : 테스트 요청 시간과 비율
- duration : 60초 동안
- arrivalRate : 매초 30개의 요청
Scenarios
- flow : 시나리오에서 진행하는 테스트 동작을 순서대로 적으면 된다.
- "post" : http 요청 메소드
- "url" : 호스트 명을 제외한 path를 지정
- "x-www-form-urlencoded" : content-type 설정
- 보낼 데이터 지정
부하 테스트 실행
npx artillery run loadtest.json
//이렇게 실행하면 웹에서 그래프로 확인할 수 있는 report 파일이 생성된다.
npx artillery run -o report loadtest.json
//report 파일을 웹으로 변환하는 명령어
npx artillery report report
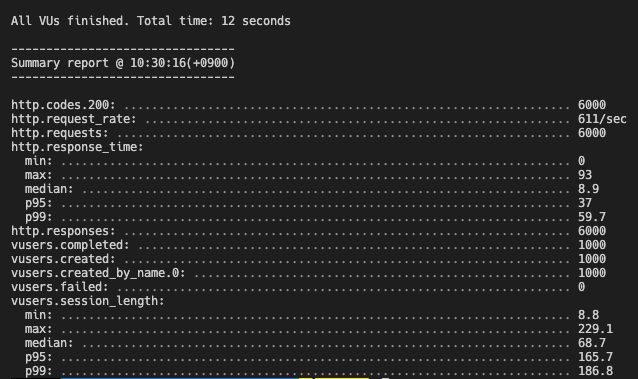
나는 위 시나리오에 요청을 더 추가하여 테스트를 실행했다.

제일 느린 응답이 0.093초 준수한 수치가 나왔다.
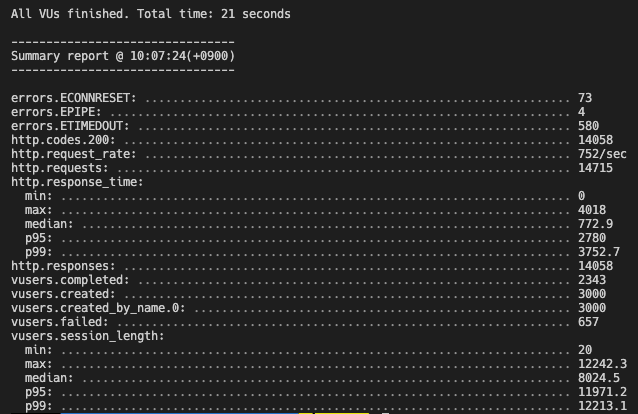
요청을 더 늘려 보자.
 요청을 늘릴수록 처리하는 속도가 점점 느려짐을 알 수 있었다. 따라서 이 문제를 해결할 방법을 고민해봐야 한다.
요청을 늘릴수록 처리하는 속도가 점점 느려짐을 알 수 있었다. 따라서 이 문제를 해결할 방법을 고민해봐야 한다.
서버의 사양을 업그레이드 하거나, 서버를 여러 개 두거나, 코드를 더 효율적으로 개선하는 방법이 있고, 노드가 싱글 코어만 사용하고 있기 때문에 클러스터링 같은 기법을 통해 서버를 여러 개 실행하는 것을 시도 할 수 있겠다.
나의 경우 사용자가 로그인을 하면 마이페이지로 이동하게 되면서 마이페이지에서 필요한 데이터들을 매번 요청하게 된다. 따라서 이렇게 반복적으로 가져오는 데이터를 캐싱하여 데이터베이스에 접근하는 요청을 줄이는 방법을 시도해보려 한다.
