개요
✨ 프로젝트 명 : 구석탱이
✨ 프로젝트 설명 : 우리 동네의 정보를 구석탱이까지 알리겠습니다.
📃 상세 설명 : 당근처럼 동네 정보를 공유하는 뉴스피드를 만들어보기로 했다.
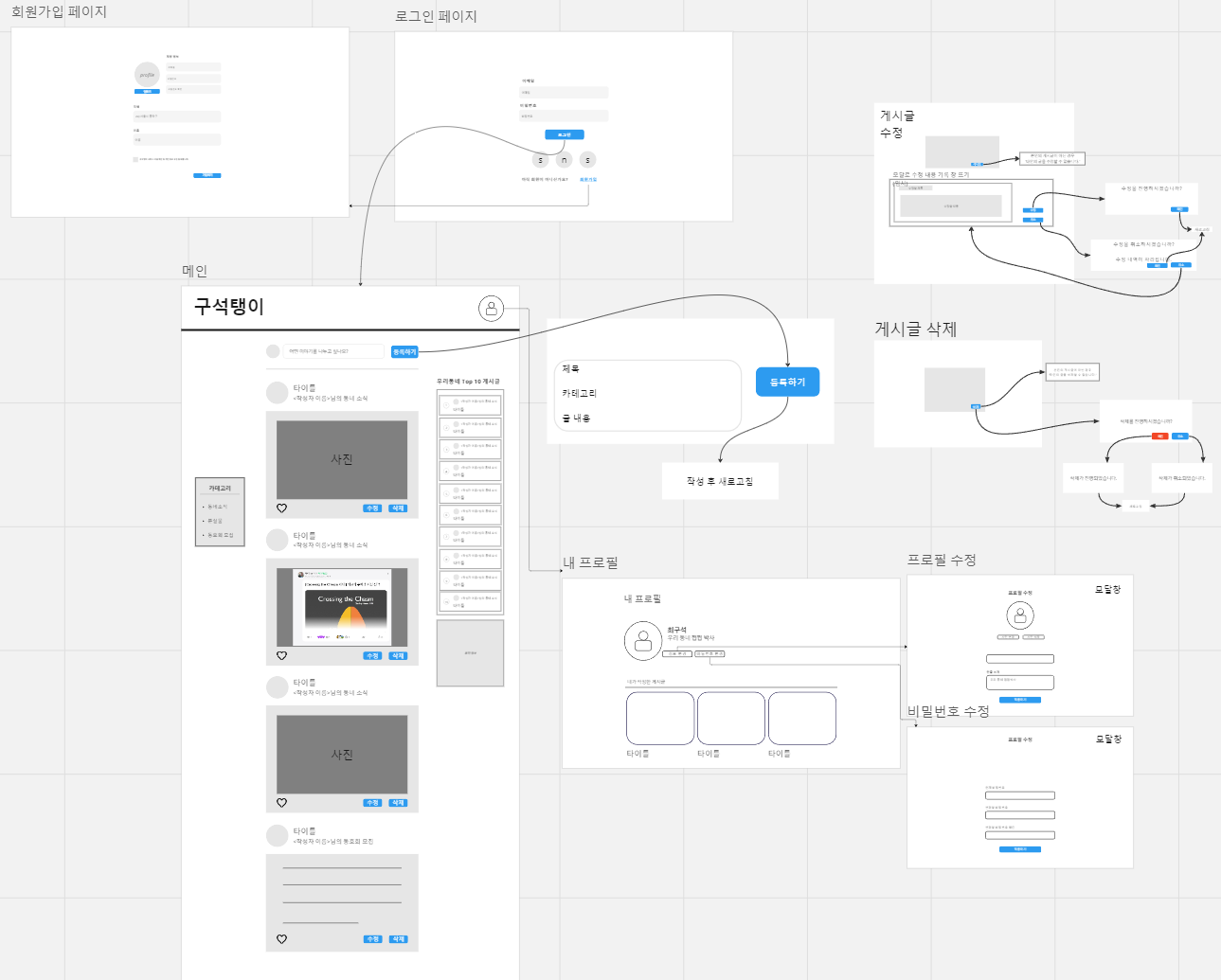
와이어 프레임

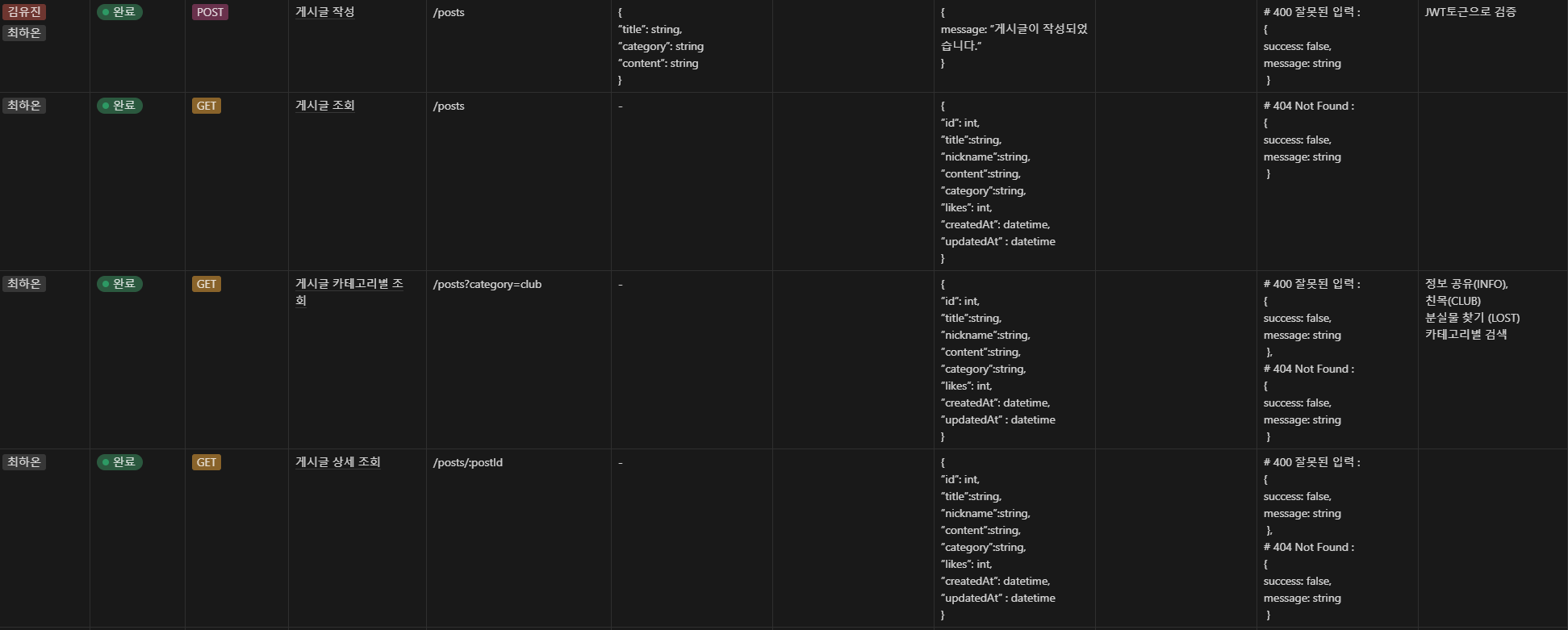
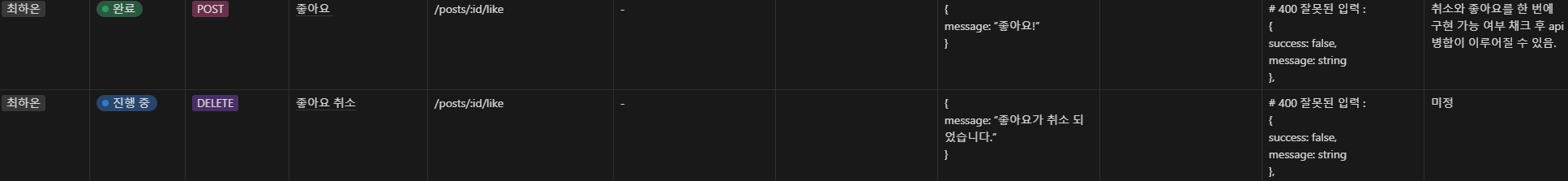
API


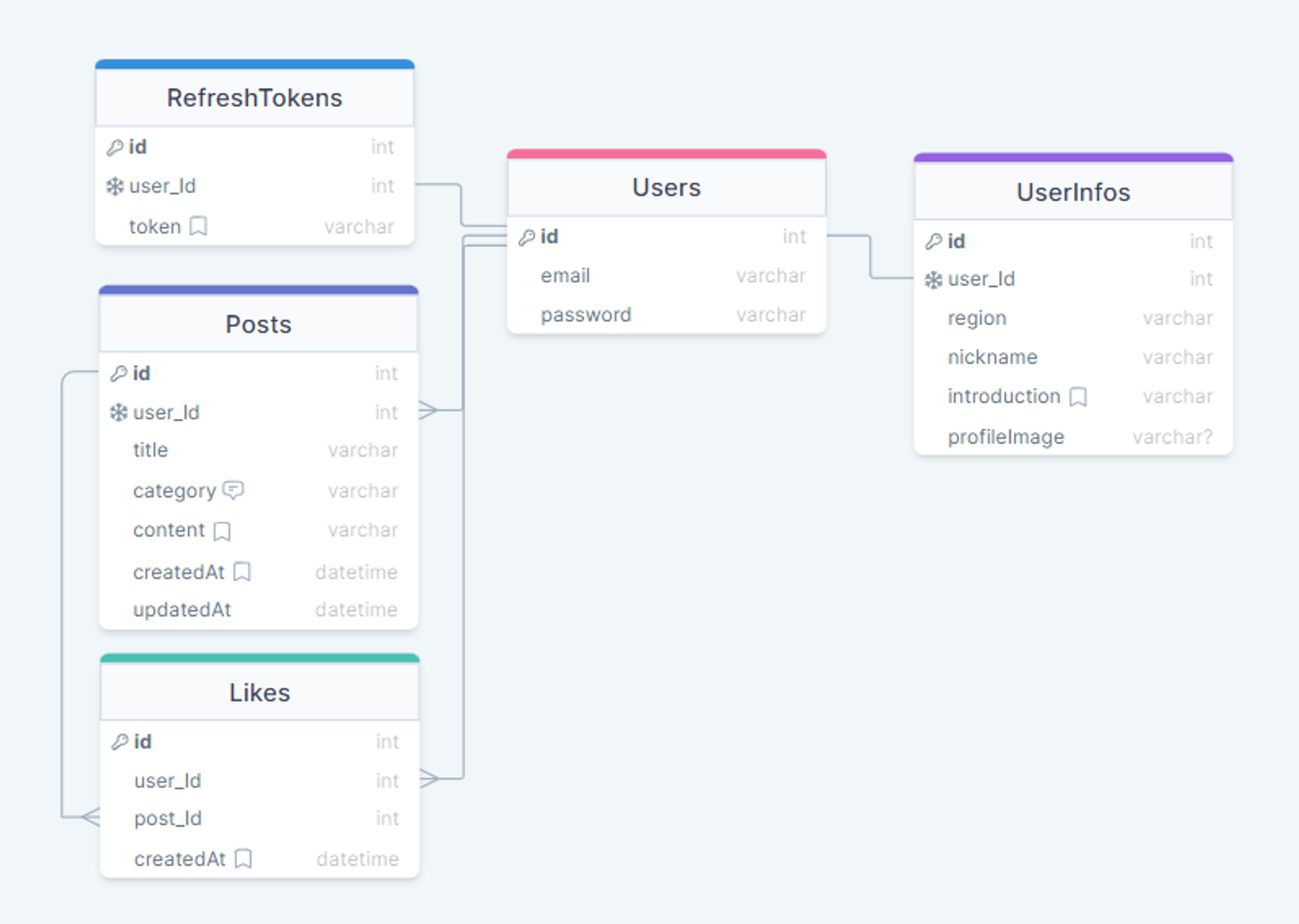
ERD

사용한 패키지
@aws-sdk/client-s3, @prisma/client, bcrypt, cookie-parser, dotenv, express, jsonwebtoken, prettierr, prisma, redis, nodemon
폴더 로직

API 작성
게시글 작성
router.post('/posts', authMiddleware, async (req, res) => {
try {
const { title, category, content } = req.body;
const user = res.locals.user;
// ...
if (!['INFO', 'CLUB', 'LOST'].includes(category))
return res
.status(400)
.json({ success: false, message: '카테고리가 올바르지 않습니다.' });
await prisma.posts.create({
data: {
user_Id: user.id,
title,
category,
content,
},
});
// 하위코드..객체 분해 할당으로 body에서 적은 정보들을 담아준 뒤, create로 데이터 만들어주었다. 카테코리가 존재하여 카테고리를 입력 안 할시 오류가 나는 에러코드도 만들어주었다.
게시글 조회
router.get('/posts', async (req, res) => {
try {
const posts = await prisma.posts.findMany({
select: {
id: true,
user: {
select: {
userInfos: {
select: {
nickname: true,
},
},
},
},
title: true,
content: true,
category: true,
createdAt: true,
},
});비밀번호를 제외하고 조회가 되어야하니 select문으로 원하는 컬럼만 조회되게 해주었다.
userInfos의 nickname를 가져와야 하는데 posts와 테이블 연결이 되어있지않아 연결된 user에, 연결된 userInfos를 선택하여 가져와주었다.
const formattedPosts = posts.map((post) => ({
id: post.id,
title: post.title,
nickname: post.user.userInfos.nickname,
content: post.content,
category: post.category,
createdAt: post.createdAt,
}));중첩 select문을 사용하니 같은 라인에서 조회가 되지 않아 보기 좋지 않았다. map()를 사용하여 새로 배열을 생성, 보기좋게 만들었다.
카테고리 별 조회
router.get('/posts/category', async (req, res) => {
try {
// 카테고리 가져오기.
const category = req.query.category;
// 일치하지 않는 카테고리 유효성 검사
if (!['INFO', 'CLUB', 'LOST'].includes(category)) {
return res
.status(400)
.json({ success: false, message: '올바르지 않는 카테고리 입니다.' });
}쿼리스트링을 자세히 인지하지 못하고 작업을 하다보니 로직은 간단하나 제일 애먹은 부분이다. console.log로 하나하나 찍어보며 작업했다.
상세 조회
router.get('/post/:id', async (req, res) => {
try {
const id = req.params.id;조회 게시물과 로직은 같으나, params를 사용하여 id를 매개변수로 가져와 조회해주었다.

