Code review
Test Code
User Controller Unit Test
의존성 주입(D.I)
describe('User Controller Unit Test', () => {
beforeEach(() => {
jest.resetAllMocks();
(mockUserService = {
createUser: jest.fn(),
loginUser: jest.fn(),
}),
(mockUsersRepository = {
createUser: jest.fn(),
loginUser: jest.fn(),
findByUserEmail: jest.fn(),
}),
(mockPointRepository = {
signUpPoint: jest.fn(),
findUserById: jest.fn(),
}),
(mockReq = { params: {}, body: {} });
(mockRes = {
status: jest.fn().mockReturnThis(),
json: jest.fn().mockReturnThis(),
cookie: jest.fn().mockReturnThis(),
}),
(mockprisma = {
users: {
create: jest.fn(),
findFirst: jest.fn(),
},
point: {
findUserById: jest.fn(),
update: jest.fn(),
},
});
mockNext = jest.fn();
usersController = new UsersController(mockUserService, mockUsersRepository, mockPointRepository);
});- 필요한 mock 데이터 세팅을 하면서
point,user테이블에서 정보를 가져와야해서 꽤 여러가지를 의존성 주입을 했다.
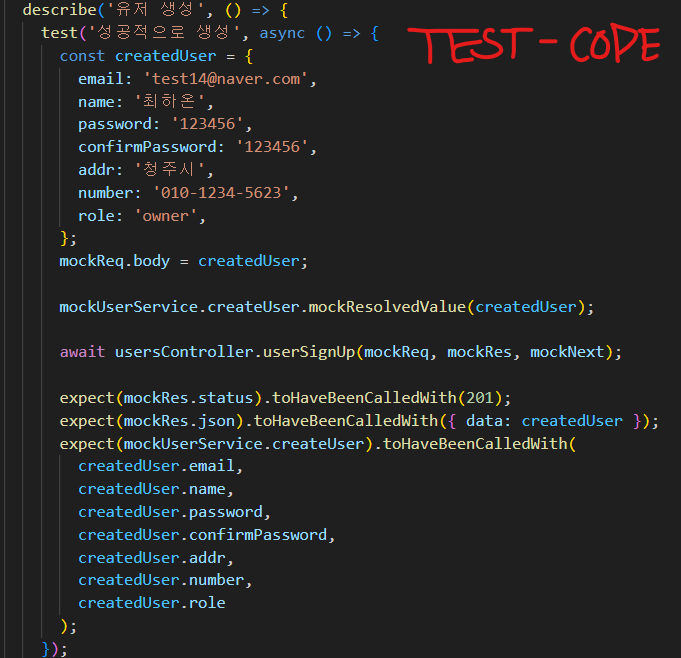
유저 생성

- 사용자에게 입력받을 데이터를
createdUser를mock.body에 담아주기. - 서비스 레이어의
createUser의 리턴 값을createdUser로 설정 - 옳게 된 경우엔 201 상태코드와 json형식으로 들어오나 확인.
이메일 인증 API
emailAuth = async (req, res, next) => {
try {
// ...
if (user.role !== 'user') return res.status(400).json({ message: '사용자만 포인트 적립을 받을 수 있습니다.' });
if (userId.money === 1000000) return res.status(400).json({ message: '이미 포인트를 지급하였습니다.' });
await sendMail(email, validationCode);
// ...
const token = await this.usersService.generateToken(email);
if (token) {
await this.pointRepository.signUpPoint(user.userId);
return res.status(201).json({ token });
}
} catch (err) {
next(err);
}
};🚨Issue occuring
momey가 1,000,000원이 아닐 때만 포인트 지급을 함. => 999000이면 또 지급- 회원 가입 시 포인트를 지급 X =>
owner가 주문 상태를 완료를 해money값이 업데이트 되어야하는데NULL값이라 오류 발생, 사장님은 포인트 지급X 해야함 - 가입한 사용자의 이메일에만 인증 메일을 보내기
- TypeORM으로 하던 해설 영상과 다르게 Pirsma 사용으로 제로 베이스에서 테코 시작
💦What I tried
- money > 0 으로 변경
- 회원 가입 시
momey를 1000000 지급 => 사장님도 포인트 지급이 됨. ${}를 사용 => Middleware를 거쳐 가는 로직이라 원하는 결과 X
💡How solve issue
- 해결하지 못함. 아래 기술
- user 생성 때
money값을 0으로 생성 후 이메일 인증 시 업데이트. - 함수를 export하여 매개 변수 값으로 회원 가입 때 받은 이메일로 전송
- 특강을 돌려보고, 오픈 소스들의 테스트 코드를 많이 찾아 보았다.
로직 자체의 플로우를 이해하려고 노력함.
📃What I learned new
mockReturnValue와 mockResolveValue
리턴값을 저장하는 건 같지만, mockResolveValue는 비동기 함수에 사용해주기.
🤔Realization
nodemailer 사용에 대해 다른 조의 발표를 보고 수정할 점을 많이 느꼈다.
링크를 타고 들어가면 로그인되는 방식 OR 인증번호를 받아 인증하는 API를 따로 만들었어야 했다.
자신만만하게 시작했지만 필수 기능은 구현만 하고, 디테일이 많이 부족했다.
처음으로 '잘 할 수 있을까?'하는 나에 대한 회의감이 들었고, 자신감도 많이 떨어진 한 주 였다.
내 실력을 알고 그릇을 넓혀나가보자!

