Web Socket 이란
: 클라이언트와 서버가 데이터 송수신을 위해 반드시 거쳐야하는 연결
Websocket
- ebsocket은 서버와 클라이언트가 실시간으로 양방향 통신을 할 수 있게 해주는 프로토콜
- 새로고침 없이 화면을 바꾸기위해서 사용 되기도 함
- 서버를 중심으로 정보 전달이 이루어지므로 메모리 문제, 비용 문제가 상당함
- 페이지 이동없이 페이지 내부만 새로고침하는 Ajax라는 기술도있지만 Ajax도 결국 HTTP를 이용하기 때문에 요청을 보내야 응답이 온다.
- 지원하지 않는 브라우저가 다수 존
socket.io
웹소켓을 사용할 수 없는 브라우저인 경우 양방향 통신을 하기위해 정 간격마다 데이터를 받아오는 HTTP polling을 사용해 실시간 통신 기능을 구현하게끔 해주는 자바스크립트 라이브러리
WebRTC 란
: 플러그인이 필요없이 브라우저 간 P2P 형태로 오디오, 영상, 데이터를 교환할 수 있게 하는 기술이다.
- webRTC 만으로 제어하기 어려운 부분이 있어 Websocket OR socket.io 를 통해 signaling 서버를 구축
- Zoom, Google Meet, Gather.town 에서도 이용하여 화상 회의 구현했다.
WebSocket과 대비되는 점
- WebRTC는 영상, 오디오, 데이터 통신이 고성능, 고품질이도록 설계되었다.
- WebRTC는 브라우저간 직접 통신이므로, 훨씬 전송 속도가 빠름
- WebRTC는 네트워크 지연시간이 짧다.(Latency)
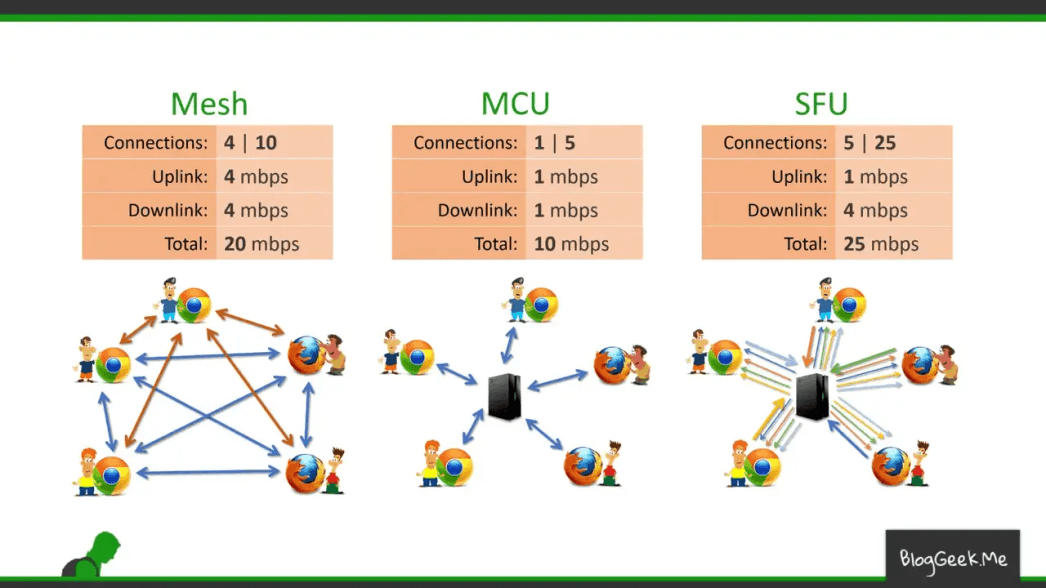
연결 방식

1) P2P (peer-to-peer) (Mesh)
: 서버를 거치지않고 peer(노드) 간 연결하는 방식 ⇒ 컴퓨터간 양방향으로 연결하는 방식
- 모든 컴퓨터가 서버와 클라이언트의 역할을 한다.

- 장점
- 서버 부하가 적음
- 직접연결로 인해 실시간 송수신 보장
- 분산 네트워크 구축에 탁원함
- 단점
- N:M 연결 시 클라이언트의 부담이 심해짐2)MCU (Multi-point Control Unit)
2)MCU (Multi-point Control Unit)
: SFU과 유사하게 미디어 트래픽을 중계해준다.
-
Uplink 가 1개, Downlink가 1개 → 네트워크에 최적화
-
장점
- 클라이언트의 부하가 적음
-
단점
- 서버의 부하가 큼
- 정보 수집 후 한번에 가공하여 실시간 송수신이 보장이 어려움
3) ⭐ SFU (Selective Forwarding Unit) ⭐
: 미디어 트래픽을 중계 해준다.
- 서버와 클라이언트 간의 Peer 연결하는 방식
- Uplink 가 1개, Downlink가 N개
- 1:N OR 소규모 N:M 형식에 적합 ⭐
- 장점
- P2P 보다 느리지만 실시간 송수신 보장
- P2P 보다 클라이언트의 부담이 적어짐
- 단점
- P2P 보다 비용 증가
- 대규모 N:M에선 P2P와 마찬가지로 클라이언트 부하가 큼

