개인 과제의 필수요구사항
- [1] jQuery 라이브러리 사용없이 순수 바닐라 자바스크립트 사용하기
- [2] TMDB 오픈 API를 이용하여 인기영화 데이터 가져오기
- [3] 영화정보 카드 리스트 UI 구현
- [4] 영화 검색 UI 구헌.
- [5] 하기 기재된 Javascript 문법 요소를 이용하여 구현
Issue occuring
평일동안 수업을 듣고 주말인 오늘에서야 개인 과제를 시작했다.
오픈 api, TMDB와 연동해서 영화 순위 사이트를 만드는 과제이다.
정말.. 막막했고 감이 안 잡혔다.
What I tried 나의 시도

우선 큰 틀을 잡아주었다. 정말 큰 틀..
const options = {
method: 'GET',
headers: {
accept: 'application/json',
Authorization: '...'
}
};
fetch('https://api.themoviedb.org/3/movie/top_rated?language=ko-KR&page=1', options)
.then(response => response.json())
.then(response => console.log(response))
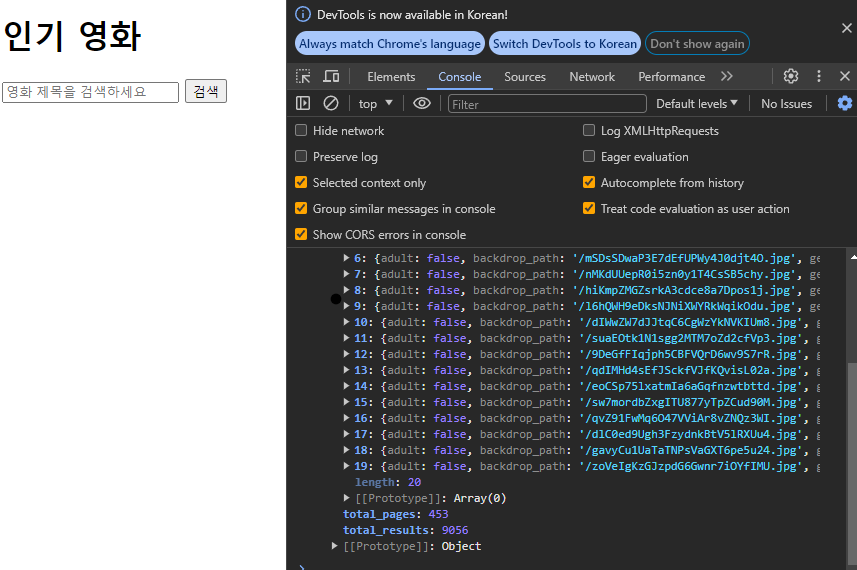
.catch(err => console.error(err));필수사항 2번 가이드 라인을 보고 가지고 와서 script 부분에 넣어주었다.

.then(response => console.log(response)) 부분 때문에 console부분에 찍히나 보다.
.then((response) => response.json())
.then((response) => {
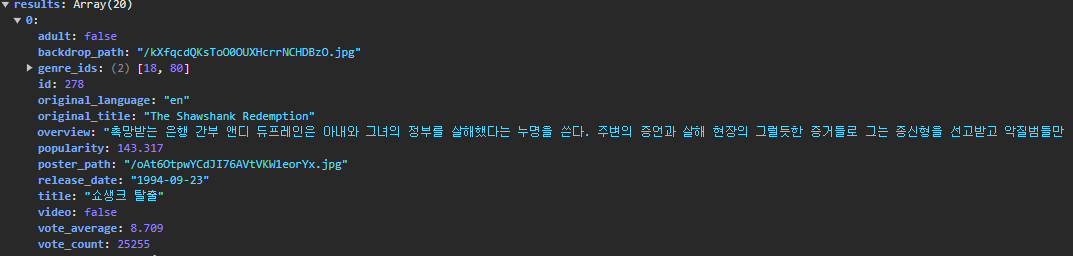
let results = response["results"];
for (let i = 0; i < results.length; i++) {
let movie = results[i];
let title = movie["title"];
let overview = movie["overview"];
let vote_average = movie["vote_average"];
let imagesrc = `https://image.tmdb.org/t/p/w300/${movie["poster_path"]}`;
let id = movie["id"];
왕초보 강의를 따라 forEach문을 복붙했다가 for 문 연습할 겸 바꿔서 짜보았다.
API의 results는 20개의 배열이기 때문에 범위를 i < results.length 로 설정해주었다. results 내의 배열을 구석구석 돌면서 내가 필요한 title, overview, vote_average, imagesrc, id 요소들만 가지고 와주도록 해주었다!
또, 이미지도 따와야하기 때문에 필수 요구사항에 기재된 image url 은 base url + file size + poster_path로 구성 되어 있다 라는걸 보고 ${movie["poster_path"]를 붙여주었다.
response는 fetch 함수가 반환하는 Promise 객체에서 비동기적으로 제공되는 HTTP 응답 객체이고 fetch 함수는 네트워크 요청을 만들고 해당 요청에 대한 응답을 나타내는 Promise를 반환한다고 하는데 단어들은 몇 번 배울 때 들어서 아는데 자세히는 과제 끝나고 강의를 마저 들어야겠다.
let cardTemp = `
<div class="movie-card" id="${id}">
<img src="${imagesrc}" alt="${title}">
<ul>
<li>제목: ${title}</li>
<li>내용 요약: ${overview}</li>
<li>평점: ${vote_average}</li>
</ul>
</div>`;
// api에 연동된 영화들 추가
$("#movies").append(cardTemp);movies 안에 들어갈 카드을 정의해준뒤 append 해주면 카드 추가 성공!

