들어가며

녜? 월요일이라구요? 벌써 2주차 회고라구요? 맙소사 한 건 없는데 벌써 3주차에 접어들고 있다구요?
1주차엔 얼라인을 진행했다면 2주차엔 코딩을 위한 프로젝트 init을 진행했다. 이번 게시글에서도 저번과 마찬가지로 과정에 대한 고민을 작성해보겠다.
eslint
eslint의 유명 규칙 중 고려한 건 총 세가지이다.
- standard
- airbnb
- eslint-config-airbnb-base
- eslint-config-airbnb-typescript
선택 배경은 아래와 같다.
-
ESLint v9 호환성
- Google, Standard 규칙은 v9 미지원으로 직접 설정 필요
- airbnb-typescript는 flat 설정 스타일 미지원
- v9의 이점(TypeScript 통합, 성능 최적화, extends 체인 개선)을 활용하고 싶었음
-
TypeScript 지원
- airbnb-base는 JavaScript에 특화되어 있어 TypeScript 프로젝트에 맞지 않음
- typescript-eslint의 권장 규칙과 엄격한 규칙을 기본으로 채택하여 타입 안정성 확보
-
유지보수성
- 커스텀 규칙을 통해 프로젝트 특성에 맞는 유연한 설정 가능
- 향후 규칙 수정이나 추가가 용이한 구조 확보
-
팀 협업
- 명확한 네이밍 컨벤션과 타입 단언 규칙으로 일관된 코드 스타일 유지
- Promise 관련 규칙으로 비동기 코드의 예측 가능성 향상
결국 보기에 없던 typescript-eslint + custom 규칙 조합을 선택했다.
🤔 빡세게 규칙을 잡았지만 익숙해지는데 코딩을 하다보면 러닝커브가 조금 있을 거 같다. 상업화할 목적이 아니기도 하고 배워가는 게 중요하므로 Eslint의 그릇까지 핥아 먹어보자!
DB 연결
| 방법 | 장점 | 단점 |
|---|---|---|
| ✅Pool | - 연결 재사용으로 동시 요청 처리 효율적 - 대규모 트래픽에 적합 | - 설정이 복잡 - 초기 메모리 사용량이 높음 |
| Client | - 구현이 간단 - 메모리 사용량이 적음 | - 요청마다 연결/해제가 필요 - 동시 요청 처리에 비효율적 |
| Pool-client | - 트랜잭션 처리에 적합 - 연결 풀과 독립적 연결 관리 가능 | - 연결 해제 관리를 명시적으로 처리해야 함 - 연결 누수 가능성 있음 |
| 🔺 Prisma | - 내부적으로 Pool 관리- 기본 연결 재사용 및 트랜잭션 처리 적합 | - 복잡한 쿼리는 raw query 필요- 일부 고급 연결 설정 제한 |
선택 배경은 아래와 같다!
-
성능 최적화
- 연결 재사용으로 DB 연결 생성/해제 오버헤드 최소화
- 동시 요청 처리 시 효율적인 리소스 관리 가능
- 대규모 트래픽 대응에 적합
-
안정성
- 커넥션 풀 크기 조절로 서버 리소스 관리 용이
-
확장성
- 추후 Prisma 도입 시 마이그레이션 용이
- Pool 방식은 Prisma의 내부 구현 방식과 유사
- 트랜잭션 처리 등 고급 기능 확장 가능
🤔 사실 연결 방법에 대해 고민하면서 부끄럽게도 그렇게 사용했던 Prisma와 TypeOrm의 장단점도 알아보았다. 이거랑 이거쓰세요~ 해서 쓰기만 했지 thㅏㅌ thㅏㅌ이 찾아보며 프로젝트에 어떤 스택이 맞을까 하는 고민을 하게 되어 좋았다.
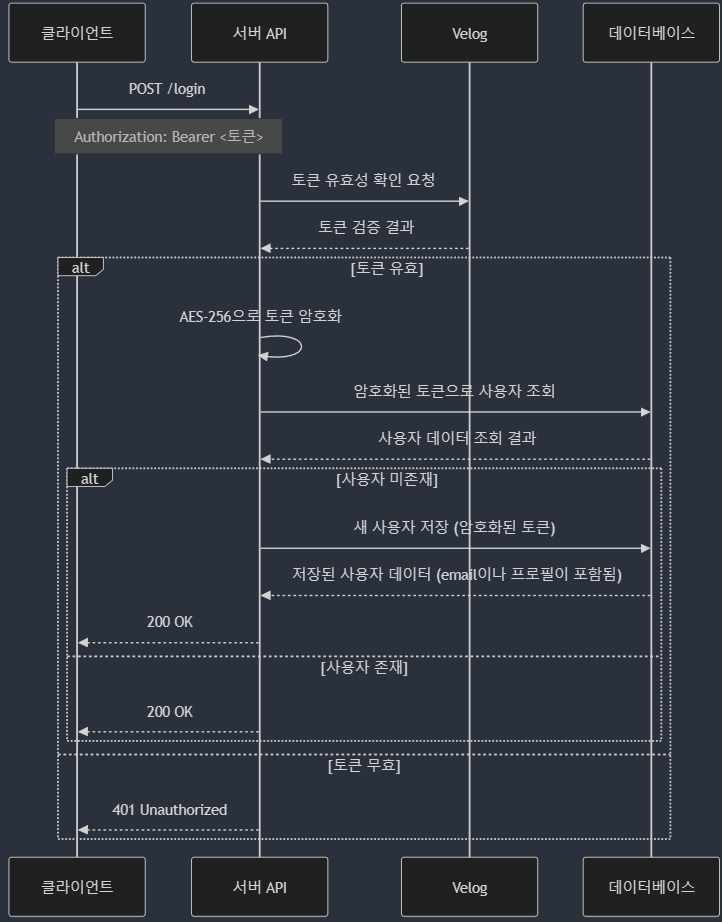
token 인증 로직
토큰 인증 흐름에 대해 두 가지 방식을 고려했다!
1️⃣ server-side : Server 에서 DB조회 후 Velog API 호출까지 진행

장점:
1. 클라이언트의 환경에 영향을 받지 않아 일관된 API 응답 시간
단점:
1. 서버 부하 증가
2. 불필요한 API 호출 가능성
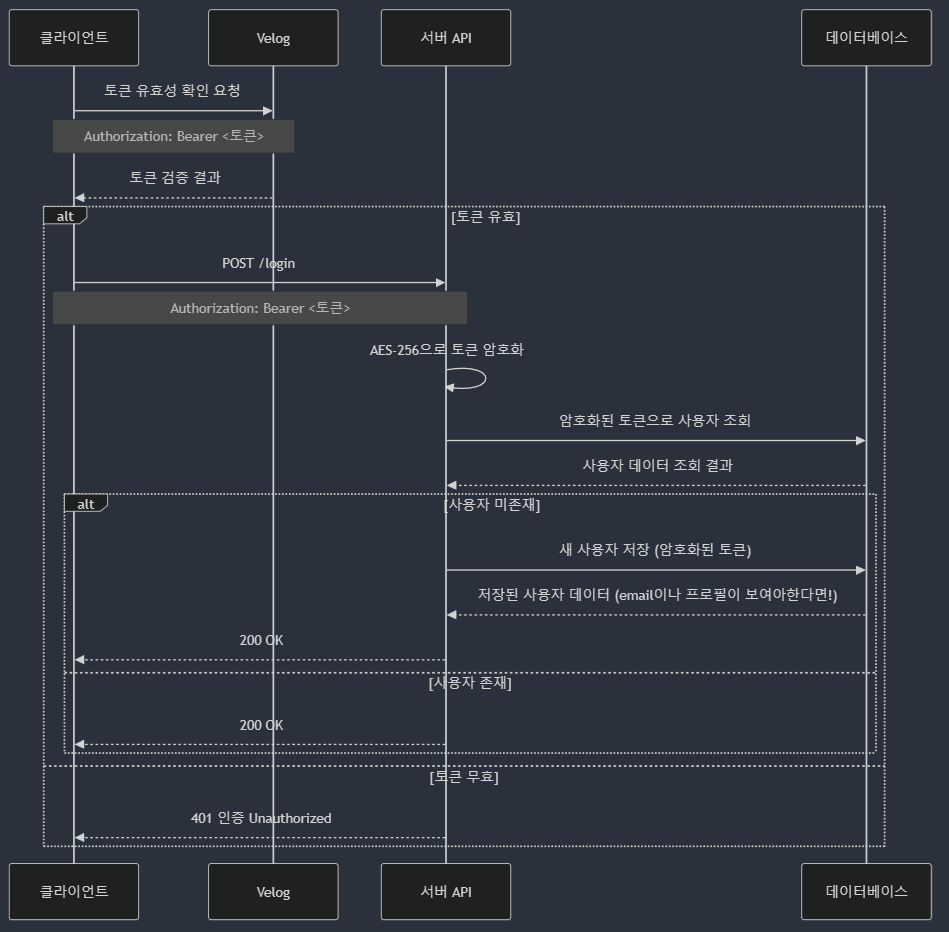
2️⃣ client-side : Client Velog API 호출 후 성공 시 Server API 호출

장점:
1. 불필요한 API 호출 가능성 차단
2. velog의 브루트포스 공격 방어 활용 가능
3. 서버 네트워크 트래픽 감소로 인한 비용 절감 및 부하 감소
단점:
1. velog API 장애 시 전체 인증 프로세스 중단
2. 클라이언트 환경에 따라 일관되지 않은 응답 시간
3. 사용자 경험 측면에서 추가 대기 시간 발생
비상!!🚨🚨🚨 토큰 만료 시나리오 발견

client-side로 기울고 있던 중 팀 회의 결과 leader인 현우님의 날카로운 지적이 있었다.
"Velog 토큰이 리프레시된 상태에서 사용자가 과거 토큰 값을 입력했을 때, Velog는 토큰 만료 응답을 주지만, 우리 DB에는 여전히 그 예전 토큰이 저장되어 있을 수 있다. 이 경우 Velog API 호출 없이 우리 서버를 직접 호출하면, DB에는 존재하지만 실제로는 만료된 토큰으로 인증이 된다."
🤔.. 다시 생각해보자..
무지한 나는 머리가 굴러가지 않아 줄글로 적은 뒤 정리해보기로 했다.
- client-side 진행 시
- old_token으로는 1차 인증 실패로 서버 API 호출 불가
- DB의 토큰 갱신이 불가능
=> KR(token을 한 번 입력하면 평생 다시 입력하지 않아도 되는 접근 로직) 불만족
- server-side 진행 시
- DB 존재 여부 확인 후 velog API 호출 가능
- 만료된 토큰 문제는 해결 가능하나 client-side의 장점 포기
그럼 client에서 1차로 검증을 진행하되, 만료된 토큰이 왔을 때도 무사히 DB에 갱신이 되게해야된다!
어떻게?
old_token과 new_token의 다른점과 공통점은 무엇인가?
로그인과 로그아웃을 하며 old_token과 new_token을 비교해봤다.
다른점은 만료시간, 같은 건 user_uuid이니 payload가 핵심이다.
사실 해볼 필요도 없이 당연한거다
그럼 payload의 만료시간에 따라 Server API를 호출하면 되겠군.
어떤 걸 기준으로 호출하면 될까?
Request old_token === DB old_token
오잉 그럼 Request의 old_token,new_token 과 DB old_toke은 uuid가 공통되어 있네?
그럼 Request의 old_token의 만료시간을 기준으로 Server API를 호출해, uuid를 크로스체킹해 토큰을 업데이트 하면 되겠구나!
라는 결론이 나왔다.
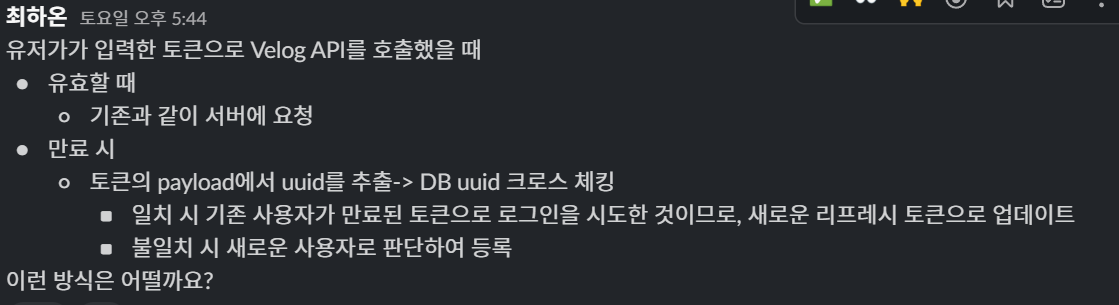
정리하면 아래와 같다.

-
토큰이 유효한 경우
- 기존 로직대로 서버에 login API 호출
-
토큰이 만료된 경우
- 토큰의 payload에서 uuid 추출
- DB에 저장된 uuid와 크로스 체킹
- uuid 일치: 기존 사용자로 판단, 새로운 리프레시 토큰으로 업데이트
- uuid 불일치: 새로운 사용자로 판단하여 신규 등록
이 방식으로 진행하게 되면 client-side의 장점인 브루트포스 공격 방어 유지, 불필요한 API 호출 방지를 할 수 있다!
KPT
Keep
- PR시 진행되는 코드리뷰
- 수평적 의사 소통
- FE와의 의견 조율
Problem
- 영어 단어 미숙
Try
- 공식문서 번역하면서 단어 정리해보기
💭 마무리
이번 주는 역시나 무지함을 많이 느낀 한 주였다. 용어는 고사하고 기본 CS나 알고있던 정보도 부족하단 점을 뼈저리게 느꼈다. 고민을 하면서 공식 문서를 많이 보게 되었는데 영단어를 모르는 것도 문제지만 공식문서에서 사용하는 영어는 또 다른 문제였다. 전체적으로 나를 돌아보는 한 주였던 거 같다.. 부족한 팀원이라 면목없습니다 팀원열어분.. 열심히 하겠습니다!

팀원들의 회의를 지켜보는 나


완벽한 시퀀스 다이어그램과 적절한 짤까지 아주 좋슴다~~~👍🏻👍🏻
그리고 사실 제가 저희 팀의 가장 구멍이니 걱정하지 마십셔🤣