JavaScript(자바스크립트)는 객체 기반의 스크립트 프로그래밍 언어이다. 이 언어는 웹 브라우저 내에서 주로 사용되며, 다른 응용 프로그램의 내장 객체에도 접근할 수 있는 기능을 가지고 있다. 또한 Node.js와 같은 런타임 환경과 같이 서버 프로그래밍에도 사용되고 있다. [출처: 위키백과]
- 특징
- 가벼운 인터프리터(just-in-compiled)를 이용한 일급함수(first-class functions)를 가진 프로그래밍 언어이다.
- 웹페이지만을 위한 스크립트 언어로 잘 알려진 것과는 반대로, 자바스크립트 엔진이 있는 어떤 곳에서든 사용할 수 있다.
- 자바스크립트는 prototype-based(프로토타입을 기반으로 하는) multi-paradigm 언어로 절차지향, 객체지향, 함수형 프로그래밍이 모두 가능하다.
- single-threaded(한번에 하나의 스레드를 실행)이다.
- dynamic(동적으로 타입이 결정되는) 언어이다. 즉, 변수에 타입을 명시적으로 지정하지 않고 코드가 실행되는 런타임에 변숫값이 할당될 때 해당 값의 타입에 따라 변수 타입이 결정된다.
- 자바스크립트는 브라우저뿐만 아니라 서버에서도 실행 가능하며, 자바스크립트 엔진이 들어 있는 모든 디바이스에서 동작한다.
- V8: Chrome, Opera
- SpiderMonkey: Firefox
- ECMAScript
자바스크립트의 문법의 규격사항, 표준사항을 명시(변수 선언, 반복문 정의 등)한 것으로, 개별의 브라우저(크롬, 사파리, 파이어폭스 등)는 고유의 자바스크립트 엔진을 이용하여 해당 엔진이 채택한 번역 방식을 이용하여 자바스크립트 언어를 해석하게 된다. ⇒ 자바스크립트로 구현된 웹이 브라우저의 웹과의 호환이 가능케 한다.
일급함수(first-class function)
일반 객체처럼 모든 연산이 가능한 함수로 함수의 매개변수로 전달이 가능하고, 함수의 반환값이 될 수 있고, 변수에 할당할 수 있으며 동일 비교가 가능하다.
자바스크립트의 객체 지향 구현
자바스크립트는 프로토타입 체인, 클로저 등으로 객체지향의 상속, 캡슐화(정보 은닉) 등의 개념을 구현한다. 정보 은닉(information hiding)이란 어떤 모듈 내 로직에 대해 외부로의 노출을 최소하하여, 모듈 간의 결합도를 낮추고 유연성을 높이고자 하는 것이다.
폴리필(polyfill), 트랜스파일(transpile)
폴리필은 브라우저가 지원하지 않는 코드를 브라우저에서 사용할 수 있도록 변환한 코드 조각이나 플러그인이다. 트랜스파일은 최신 버전의 코드를 예전 버전의 코드로 변환하는 과정이다. 두 개념 모두 최신 기능을 구버전의 실행 환경에서 동작할 수 있게 바꿔주는 역할을 한다. 폴리필 라이브러리로는 대표적으로 core.js, polyfill.io가 있고, 트랜스파일러로는 바벨(Babel)이 있다.
개념
자바스크립트 런타임
자바스크립트가 실행되는 환경으로, 대표적인 예시로는 크롬과 사파리 같은 인터넷 브라우저와 Node.js 등이 있다. 자바스크립트 런타임은 자바스크립트 엔진, Web API, 콜백 큐, 이벤트 루프, 렌더 큐 등으로 구성된다.
런타임(Runtime)
소스코드의 컴파일이 완료된 후 프로그램이 메모리에 적재되어 실행되기 까지의 시간
브라우저에서 할 수 있는 일/없는 일
있는 일
- 페이지에 새로운 HTML 추가/수정, 스타일 수정
- 마우스 클릭이나 포인터의 움직임, 키보드 키 눌림 등과 같은 사용자 행동에 반응
- 네트워크를 통한 원격 서버로의 요청, 파일 다운로드 및 업로드
- 쿠키 관리
- 사용자에게 질문하기 또는 메시지 보여주기
- 클라이언트 측 데이터 저장
없는 일
사용자 보안을 위해 브라우저 상에서 할 수 없는 일이 존재한다.
- 운영체제가 지원하는 기능을 브라우저가 직접 쓰지 못하게 막혀있다. 파일에 접근하려면 사용자의 상호작용, 이를테면 브라우저에 파일을 드롭다운하거나
<input>태그를 통해 파일을 선택하는 행위가 일어나야 한다. 카메라, 마이크 같은 디바이스 접근 시에도 사용자의 명시적인 허가가 이뤄져야 한다.
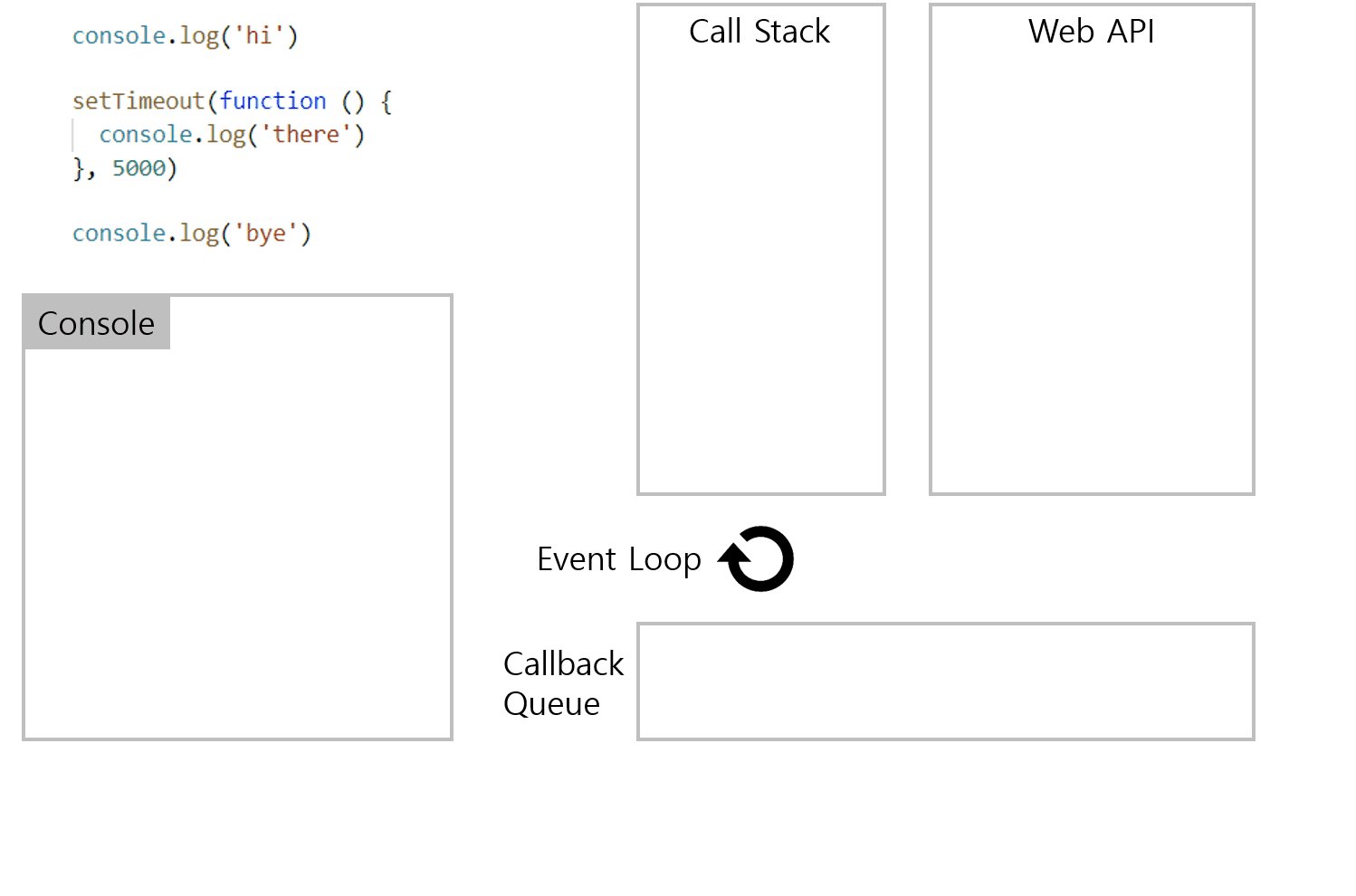
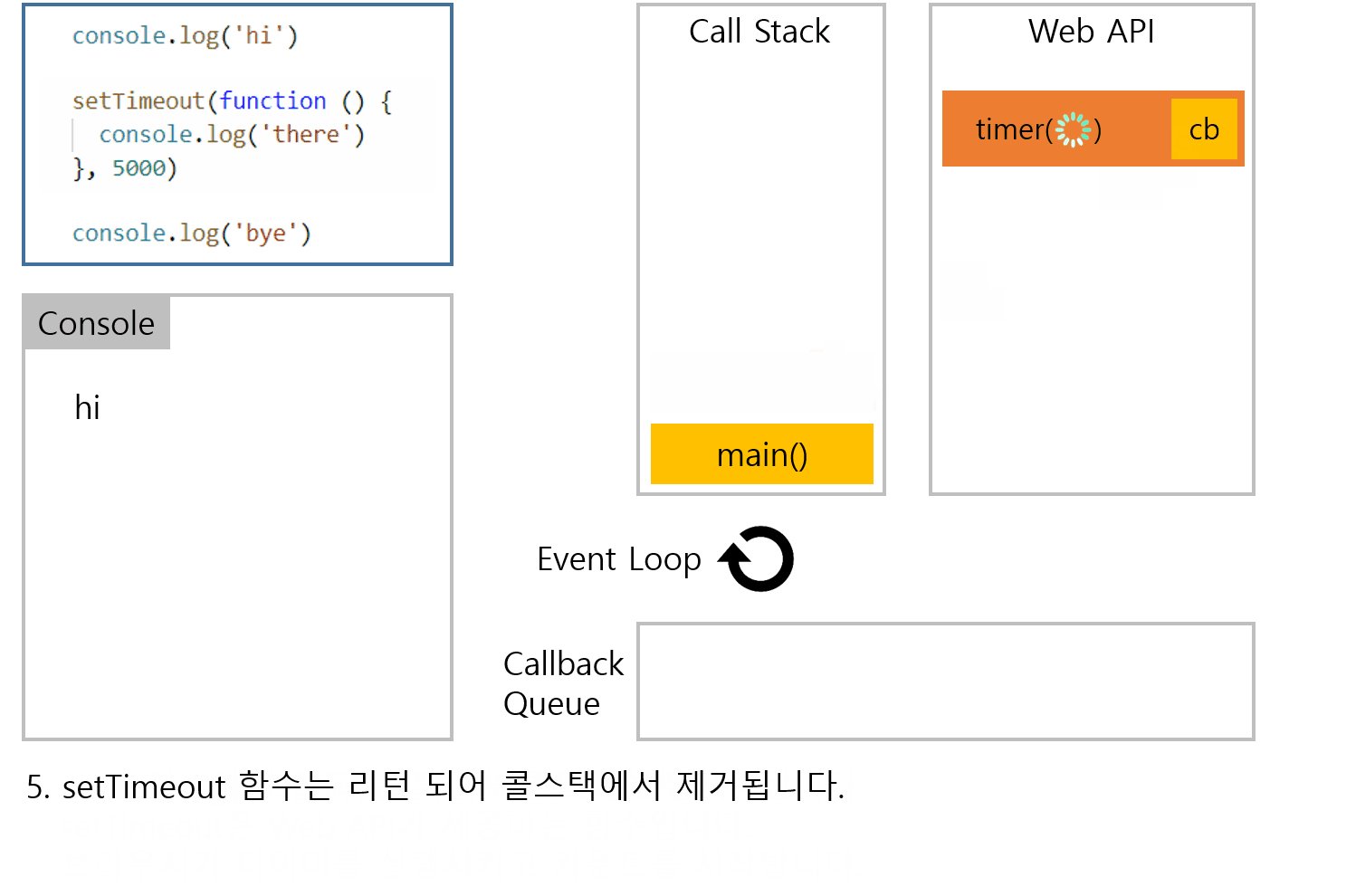
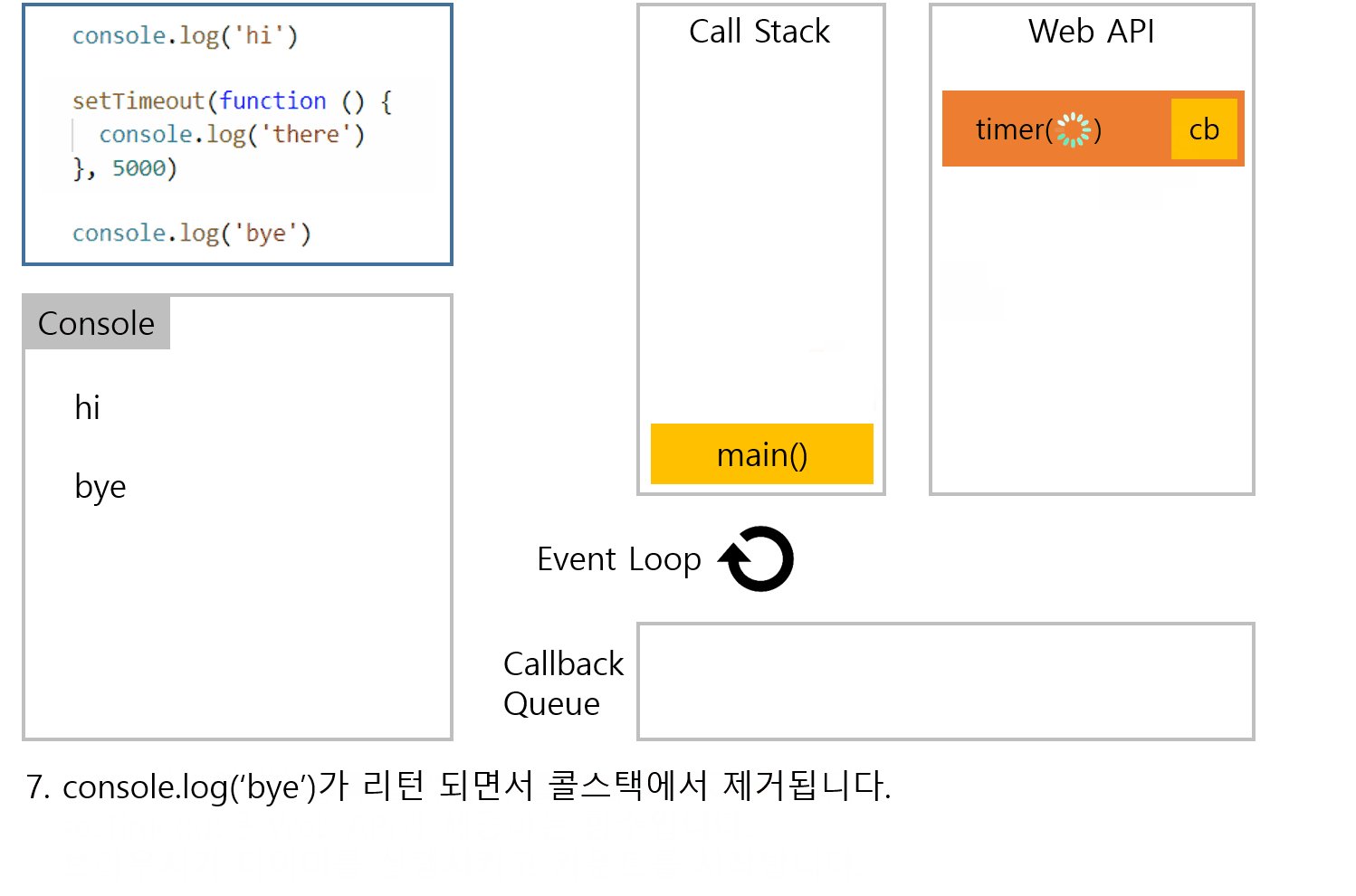
동작 원리
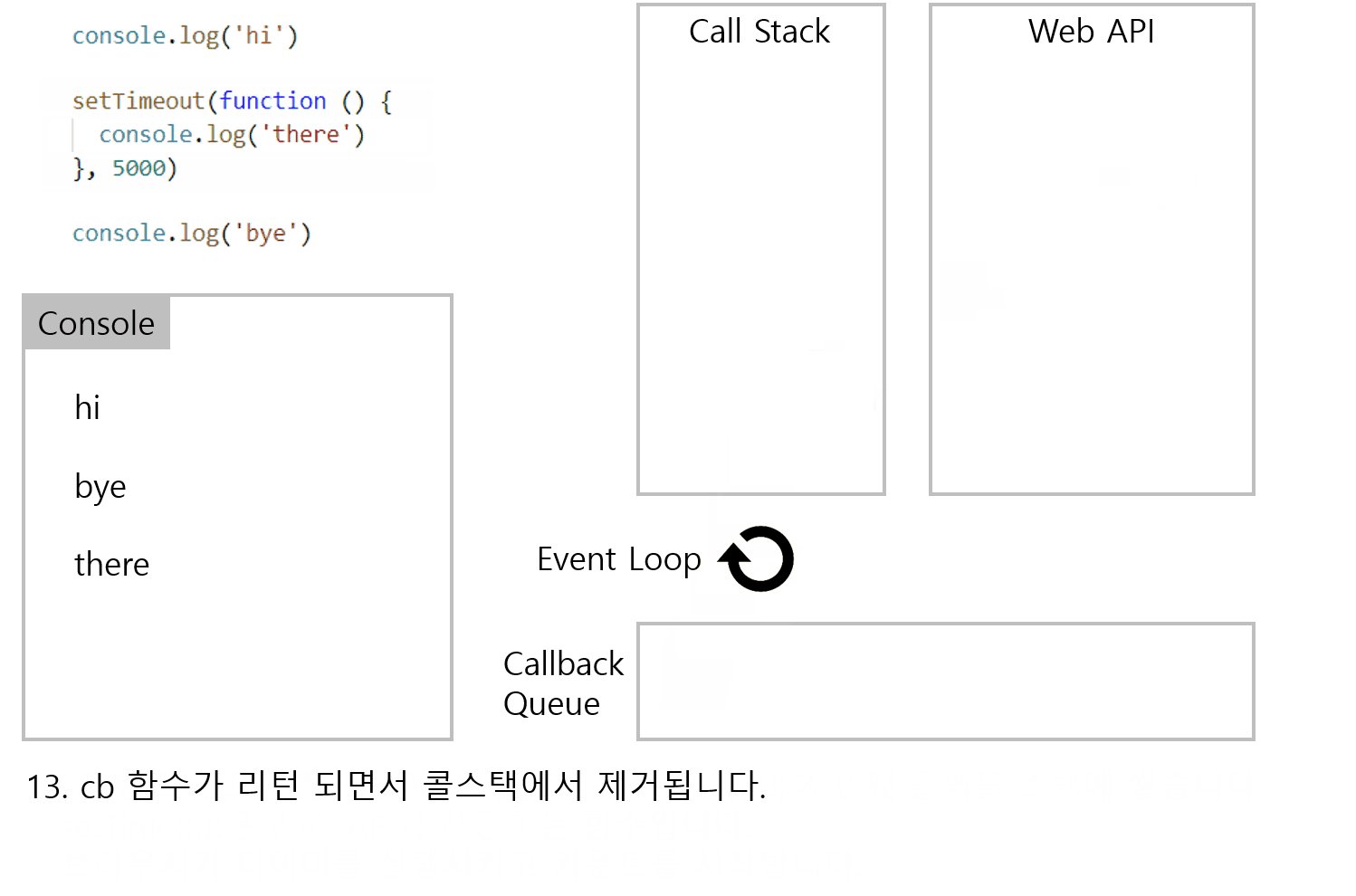
일반적인 작업은 콜 스택에서 이루어진다. 시간이 소요되는 작업들은 WebAPI에서 대기 후 콜백 큐로 보내진다. 콜 스택이 비워져있을 때만 콜백 큐에 저장되어있던 작업들을 콜 스택으로 보낸다.
 [출처:https://beomy.github.io/tech/javascript/javascript-runtime/]
[출처:https://beomy.github.io/tech/javascript/javascript-runtime/]
콜 스택
실행된 코드의 환경을 저장하는 자료구조이며, 함수 호출 시 이곳에 저장되며 LIFO 방식으로 함수를 처리한다.
콜백 큐
비동기 작업이 완료될 때, 해당 작업에 넘겨졌던 콜백 함수를 저장하는 자료구조이며, 콜 스택과 다르게 FIFO 구조로 함수를 처리한다. 콜백 큐에는 태스크 큐, 마이크로태스크 큐, Animation Frames가 있으며, 실행 우선순위는 마이크로태스크, Animation Frames, 태스크 순이다.
- 매크로 태스크 큐:
setTimeout(),setInterval()과 같은 일반적인 비동기 작업들이 대기하는 큐 - 마이크로태스크 큐:
Promise.then()과 같이 중요도가 높은 작업들이 대기하는 큐 - Animation Frames
이벤트 루프
콜 스택이 다 비워지면 콜백 큐에 존재하는 함수를 하나씩 콜 스택으로 옮기는 역할을 한다. 이는 자바스크립트가 싱글 스레드 기반 언어임에도 불구하고 비동기 작업을 처리할 수 있게 해준다. 이벤트 루프 덕분에 자바스크립트는 UI 업데이트나 사용자 입력 처리를 수행하면서도, 비동기 작업을 블로킹 없이 효율적으로 처리할 수 있다.
Strict mode
리액트와 같은 자바스크립트 프레임워크는 기본적으로 엄격모드로 동작한다.
- 특징
- 기존에 무시되던 에러들을 throwing한다.
- 자바스크립트 엔진의 최적화 작업을 어렵게 하는 실수들을 바로잡는다.
- 예시
- delete 불가
"use strict"; var x = 1; delete x; // 불가 - 키워드 없는 변수 사용 불가
"use strict"; function add(x) { var a = 2; b = a + x; // 불가 } - 함수 내 this가 undefined로 정의된다.
"use strict"; function add(x) { console.log(this); // undefined } - 반복문 내 반복을 위한 임시변수를 키워드를 통해 선언해야 한다.
"use strict"; const array = [1, 2, 3]; for (num of array) { // const나 let으로 선언해야함 console.log(num); }
- delete 불가
문과 표현식
자바스크립트의 모든 코드는 문 또는 표현식으로 구성되며, 표현식은 그 자체로 하나의 문이 될 수도 있다. 한편, 표현식은 평가되어 값을 생성하는게 그 역할의 전부이지만 문은 let, const, function과 같은 선언 키워드로 변수나 함수를 생성하고 if, for 문과 같은 제어문을 생성하여 프로그램 흐름을 제어하기도 한다.
문(Statement)
문(statement)은 자바스크립트 엔진에게 내리는 명령으로 문이 실행됨으로써 프로그램이 동작한다. 문은 리터럴, 연산자, 표현식, 키워드 등으로 구성되며 세미콜론으로 끝나야 한다. (세미콜론은 필수는 아니다. ⇒ 자바스크립트 엔진이 스크립트 해석시 자동으로 붙여준다(세미콜론 자동 삽입 기능, Automatic semicolon insertion).
- 특징
- 표현식으로 생성한 값으로 컴퓨터에게 명령을 내린다.
- 표현식인 문, 표현식이 아닌 문으로 나눌 수 있다.
// 표현식이 아닌 문 => 값으로 평가될 수 없음 let x = 3 * 11; // 표현식인 문 x = 33;
console
| 메서드 | 설명 | 옵션 | 비고 |
|---|---|---|---|
log | 출력 | 개발 단계에서만 사용하는 것을 권장 | |
info | 정보 출력 | 개발 단계에서만 사용하는 것을 권장 | |
warn | 경보 | ||
error | 에러 (예상하지 못한 에러, 시스템 에러) | ||
assert | 조건이 false일 때만 출력 | ||
table | 테이블 형태로 출력 | 객체 출력 시 유용 | |
dir | 중첩 객체를 출력 | colors, depth | |
time~timeEnd | time부터 timeEnd 사이의 코드 실행 경과 시간을 출력 | ||
count | 함수의 호출 횟수 출력 | 호출할 함수 내부에서 사용하며, countReset 으로 초기화 가능 | |
trace | 함수의 호출 경로를 추적 | 이벤트리스너, 비동기 호출 추적 시 유용 |