🤯
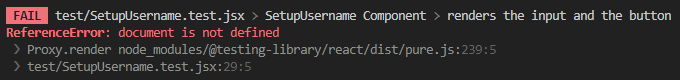
Vitest를 설치하고 package.json 에 "test": "vitest" 설정한 후, 테스트 코드까지 작성한 상태에서 실제로 npm 이나 yarn 으로 테스트를 실행해보면 아래와 같은 에러를 맞닥뜨릴 수 있다.

🤔
이는 테스트 코드 상에 @testing-library/react 의 render 함수 등의 DOM 요소를 직접적으로 다루는 부분이 존재하지만, vitest는 기본적으로 Nodejs 환경에서 동작하기 때문이다. 즉, DOM이 얹어질 수 있는 브라우저와 같은 테스트 환경이 아니라는 뜻이다. 따라서 이를 도와주는 라이브러리가 존재하는데 공식문서 상에는 jsdom 과 happy-dom 을 언급하고 있다.
🧐
browser-like environment
먼저, 공식문서에서 제시해 준 방법으로 해보자. jsdom 이나 happy-dom 을 설치하여 테스트 파일에 다음과 같이 작성한다. 물론 필요한 함수들은 import 를 통해 가져와야 한다.
Docblock style
/**
* @vitest-environment jsdom
*/
test('use jsdom in this test file', () => {
const element = document.createElement('div')
expect(element).not.toBeNull()
})Comment style
// @vitest-environment happy-dom
test('use happy-dom in this test file', () => {
const element = document.createElement('div')
expect(element).not.toBeNull()
})Browser Mode
공식문서 해당 부분의 Tip에서는 playwright와 같은 브라우저 테스트용 도구와 결합하여 사용할 수 있는 브라우저 모드를 설명하고 있다. 단, 이는 현재(글 작성 기준 24/08/25) Experimental 단계이므로 차선책으로 사용하도록 하자.
1. 라이브러리 설치
```bash
npm install -D vitest @vitest/browser # npm
yarn add -D vitest @vitest/browser # yarn
```2. config 설정
vite 환경에서 하고 있다면 아래와 같이 vite.config.ts or js 에서 test 속성을 추가해준다. 다른 빌드 환경에서 진행한다면 vitest.config. 파일에서 진행해주자.
(--brower 플래그를 지정하고 테스트를 실행하면 환경설정 파일 변경없이도 가능하다.)
export default defineConfig({
test: {
browser: {
enabled: true,
name: 'chromium', // 크롬 브라우저 사용중
},
}
})CI(Continuous Integration) 환경에서의 테스트에서는 브라우저 테스트 도구인 playwright나 webdriverio를 사용할 것을 명시하고 있다.
npm이나yarn으로 playwright나 webdriverio를 설치한 후, config의 test > browser 에provider: 'playwright', // or 'webdriverio'줄을 추가해준다.