
변수란 무엇인가 ?
변수는 하나의 값을 저장하기 위해 확보한 메모리 공간 자체 또는 그 메모리 공간을 식별하기 위해 붙인 이름을 말한다.
변수는 값의 위치를 가리키는 상징적인 이름이다.
let num1; // 선언
console.log(num1) // => undefined
num1 = 10; // 값의 할당
// 선언과 값의할당은 동시에도 가능하다
let num2 = 20;
let result = num1 + num2;
변수의 선언후 값을 할당하지 않으면 undefined 라는 값이 암묵적으로 할당되어 초기화 된다.
위의 코드를 통해서 우리는 result라는 변수가 30을 할당 받았을음 알 수 있습니다.
변수가 없이 10 + 20 을 연산하는 과정을 살펴보겠습니다.

이미지와 같이 10과 20이 메모리에 기억이 될 것 이고, CPU를 통해 연산 결과로 만들어진 30도 임의의 메모리에 저장되게 됩니다. 이렇게 됬을때, 단순히 결과만 나올뿐이지 그 값을 재활용 할 순 없게됩니다.
메모리 주소에 직접 접근하는 방법이 있을순 있지만,메모리 주소는 코드가 실행될 때 메모리의 상황에 따라 임의로 결정이 됩니다. 이전에 기억하고 있던 메모리 주소에 들어있던 값이 다음에 실행 할때는 다른값을 갖고 있을수도 있기 때문에 좋은 방법이 아닙니다.
변수를 선언해서 사용하는 방법은 언어의 컴파일러 또는 인터프리터에 의해 값이 저장된 메모리 공간의 주소로 치환 되어서 실행 되기 때문에, 개발자가 직접 메모리 주소를 저장,참조할 필요가 없고 안전하게 값에 접근을 할수 있게 해줍니다.
식별자
식별자라는 용어는 변수명에만 국한해서 사용하지않는다. 함수, 클래스 등의 이름은 모두 식별자이다.
변수 이름을 비롯한 모든 식별자는 실행 컨텍스트에 등록된다.
- 식별자란 어떤 값을 구별해서 식별할 수 있는 고유한 이름을 말한다.
- 식별자는 값이 아니라 메모리 주소를 기억하고 있다. 그로인해 메모리 공간에 저장된 값에 접근할수 있다.
실행 컨텍스트란?
- 자바스크립트 엔진이 소스코드를 평가하고 실행하기 위해 필요한 환경을 제공하고 코드의 실행 결과를 실제로 관리하는 영역을 말합니다.
값의 할당과 재할당
값의 할당
- 변수에 값을 할당 할 때는 할당 연산자 = 를 사용합니다.
- 변수의 선언은 런타임 이전에 실행 되고, 값의 할당은 런타임에 실행됩니다.
값의 재할당
- 재할당이란 이미 값이 할당되어 있는 변수에 새로운 값을 또다시 할당하는 것 입니다.
- let, var로 선언한 변수에 대해서는 재할당을 할 수 있습니다.
값의 할당 코드로 알아보기
let num; // 변수 선언
num =1; // 값의 할당
let num2 = 2; // 변수 선언및 값의 할당위 두가지 코드는 동작하는 방식이 같습니다. 왜냐하면 자바스크립트 엔진은 변수 선언과 할당을 2개의 문으로 각각 실행하기 때문입니다.
값의 재할당 코드로 알아보기
let num = 10; //변수 선언및 값의 할당
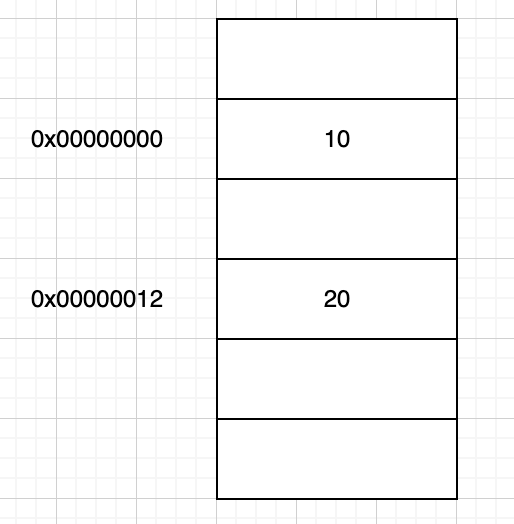
num = 20; //값의 재할당위 코드를 메모리 상에 저장되는 과정을 확인해보겠습니다.
-
변수 선언으로 인한 특정 메모리 주소를 num 이라는 변수가 가리키고 있습니다.
이때 가르키고 있는곳의 값은 undefined 입니다. -
10이라는 값이 할당되게 되는대 이때 10은 새로운 메모리 공간을 확보하기 때문에, undefined와 다른 메모리 주소를 갖게 됩니다.
-
2번과 동일하게 20이 특정 메모리 공간을 확보한 후에 저장되기 때문에 10이 참조하고있는 메모리 주소와는 다른 주소를 갖게 됩니다.
위 과정을 거쳐서 num 이 20을 재할당 받게 됩니다.
초기 변수의 값의 할당은 재할당이라고 볼 수 있다. 이유는 초기화 하면서 undefined 초기화 된 후에 값을 다시 넣어주기 때문이다.
메모리 관리
위와 같은 과정을 거쳐서 값이 재할당이 되었을때, undefined와 10을 갖고있던 메모리셀은 쓰이는곳이 있을까요 ?
답은 어느 식별자와도 연결되어있지 않기 때문에 없습니다.
그렇게 되면 불피요한 값들을 저장하게 되는데, javascript에서는 가비지 콜렉터에 의해서 사용되지 않는 메모리에 대한 해제 기능을 해주기 때문에, 개발자가 직접적으로 걱정할 필요는 없습니다.
가비지 콜렉터란 (garbage collector)?
어플리케이션이 할당한 메모리 공간을 주기적으로 검사하여 더 이상 사용되지 않는 메모리를 해제하는 기능을 말합니다. 더 이상 사용되지 않는 메모리란 어떤 식별자도 참조하지 않는 메모리 공간을 의미합니다.
출처: 모던 자바스크립트 deep dive
C 언어로 개발을 해봤을때 malloc()을 사용해서 메모리를 할당해주고 사용하지 않을땐 free()를 통해 메모리 해제를 해줬던 기억이 있는데, 메모리관리를 언어차원에서 해주는 Javascript의 편리함이 있다고 느낄수 있는 부분이었습니다.
모던 자바스크립트 Deep Dive 변수 부분을 읽고 내용을 정리해봤습니다.
부족한 부분이나, 수정해야될 부분은 댓글 남겨주시면 감사하겠습니다.
