
map 함수 이용하기
배열의 각 요소에 대해 특정 작업을 수행하고, 그 결과로 새로운 배열을 생성하는 자바스크립트 배열 메서드이다
기본 사용법
- 첫 번째 인자로 콜백 함수를 받는다
- 콜백 함수는 배열의 각 요소, 해당 요소의 인덱스, 원본 배열을 인자로 받을 수 있다
- 콜백 함수의 반환 값은 새로운 배열의 요소가 된다
array.map((element, index, array) => {
// 반환 로직
})key 속성
map 함수를 이용하여 동적으로 생성된
html에는key속성에index값을 넣어줘야한다
- 리액트가 리스트를 효율적으로 렌더링하고, 리렌더링할 때 변경 사항을 정확하게 파악하는 데 도움을 준다
예시
{post.map(function (element: Post, idx) {
console.log(idx);
return (
<div className="post" key = {idx}>
<h3 onClick={handleDetailClick}>
{post[idx].title}
<span onClick={handleLikeClick}>❤️</span>
{like}
</h3>
<p>{post[idx].date}</p>
</div>
);
})}Props
부모 컴포넌트로부터 자식 컴포넌트에 데이터를 보낼 수 있게 해주는 방법
Props를 사용하는 이유
- 컴포넌트끼리 데이터를 전달하기 위해 사용한다
- 함수의 전달인자, 파라미터를 넘겨주는 형태와 유사하다
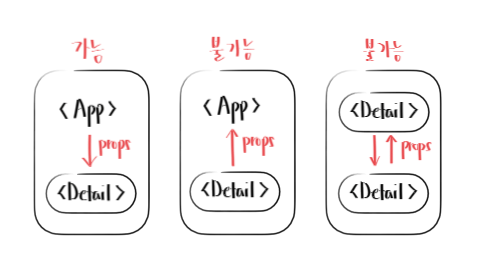
- 리액트에서는 컴포넌트끼리 state를 전달할 수 있는데, 부모 컴포넌트에서 자식 컴포넌트로만 전달 가능하다

- 부모 → 자식 컴포넌트로 state 전달 가능
- 자식 → 부모 컴포넌트로 state 전달 불가능
- 자식 → 자식 컴포넌트로 state 전달 불가능
상세 데이터 동적 바인딩
- props를 통해 데이터를 전달한다
- 부모 컴포넌트에서 자식 컴포넌트로 단방향 전달 가능
h3 제목 클릭 시 handleDetailClick() 실행
// post의 인덱스 전달
return(
<div className="post" key={idx}>
<h3 onClick={() => handleDetailClick(idx)}>
{post[idx].title}
<span onClick={() => handleLikeClick(idx)}>
❤️
</span>
{like[idx]}
</h3>
...
</div>
)handleDetailClick()에서 상태 변경
const handleDetailClick = (postIndex: number): void => {
detail == true ? setDetail(false) : setDetail(true);
setIndex(postIndex);
};Detail 컴포넌트에 props 전달한 후, 동적 바인딩
interface DetailProps {
post: Post[];
index: number;
}
const Detail: React.FC<DetailProps> = ({ post, index }) => {
return (
<div className="detail">
<h3>{post[index].title}</h3>
<h4>{post[
<p>{post[index].date}</p>
</div>
);
};
{
detail == true ? <Detail post={post} index={index}></Detail> : null
}게시글 입력하기
- 사용자로부터 데이터를 입력받기 위해
<input>을 사용 onChange이벤트 핸들러를 통해 사용자가 입력한 새로운 값을 감지하고 상태를 업데이트한다
사용자가 입력한 데이터를 input 상태 변수에 업데이트한다
<input
type="text"
onChange={(e) => setInput(e.target.value)}
></input>
<button onClick={handleAddClick}>추가</button>버튼을 클릭하여 게시글을 추가하는 함수를 실행시킨다
// 1. Post 타입의 새로운 게시글을 생성하고, input 값을 title에 저장한다
// 2. 상태 설정 함수에서 이전 게시글들의 배열을 풀고, 새로만든 게시글을 추가한다
const handleAddClick = (): void => {
const newPost: Post = {
id: post.length + 1,
title: input,
content: 'New Content',
date: new Date().toLocaleDateString(),
};
setPost((prevPosts) => [...prevPosts, newPost]);
};게시글 삭제하기
- splice 메소드를 이용하여 게시글을 삭제한 후, 적용한다
- splice는 첫 번째 인자로 시작할 인덱스, 두 번째 인자는 제거할 요소의 수, 세 번째 인자 이후로 배열에 추가될 요소들을 작성한다
arr.splice(start, deleteCount, item1, item2 ...)
삭제 버튼 생성 후, 클릭하면 함수를 실행시킨다
<button
className="deleteButton"
onClick={() => handleDeleteClick(idx)}
>
삭제
</button>splice 메소드를 이용하여 현재 인덱스에서 1개의 요소를 삭제한 후, 상태 변수에 적용한다
const handleDeleteClick = (idx: number): void => {
let copyPost = [...post];
copyPost.splice(idx, 1);
setPost(copyPost);
};