문제 상황
이전 글에서 토큰 재발급 중복 요청 문제를 해결했지만, 새로운 문제가 발생했습니다. RefreshToken이 만료되었을 때 예상했던 것과 달리 에러 처리가 되지 않았습니다.
예상했던 동작은 아래와 같습니다:
- RefreshToken으로 새로운 AccessToken을 요청할 때 에러가 발생한다.
- try/catch로 에러를 잡아낸다.
- 저장된 AccessToken을 삭제하고 사용자를 로그인 페이지로 보낸다.
하지만 실제로는 RefreshToken 만료 시 try/catch에서 에러를 잡지 못하는 문제가 발생했습니다.
원인 파악
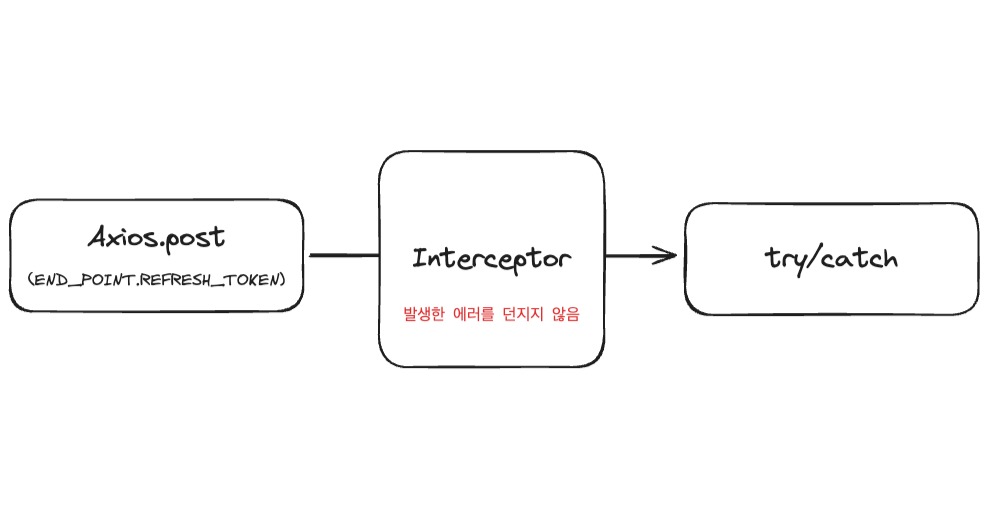
디버깅 결과, 문제는 Axios 인터셉터에 있었습니다.

위 그림처럼*Axios 요청 중 발생한 에러를 인터셉터에서 가로채는데, 인터셉터에에 가로챈 에러를 적절히 처리하는 로직이 없었기 때문에, 의도했던대로 try/catch문에 도달하지 못하는 문제가 발생했습니다.
해결 방법
인터셉터에서 RefreshToken 관련 에러를 다시 던지도록 수정했습니다.
// axios.ts
axiosInstance.interceptors.response.use(
(response) => {
return response;
},
async (error) => {
const originalRequest = error.config;
if (originalRequest.url === API_END_POINT.REFRESH_TOKEN) return Promise.reject(error);
...이 수정으로 RefresToken 만료 시 발생하는 에러를 제대로 잡아 처리할 수 있게 되었습니다.

