📕오늘 학습한 내용
- 웹의 이해
- 웹의 구조
- 웹 개발 직무
웹의 이해
인터넷(International Network)

- 전 세계의 모든 컴퓨터를 하나의 통신망 안에서 연결한다는 의미이다
웹(World Wide Web)
- 인터넷에 연결된 컴퓨터를 통해 정보를 공유하는 공간
웹의 시작
- 1980년대, 스위스 유럽 입자 물리 연구소(CERN)의 컴퓨터 과학자
팀 버너스-리에 의해서 탄생 - 연구원들 간의 신속한 정보교환을 위해 탄생
웹의 특징
- 정보를 HyperText(링크)를 따라 움직이며 다양한 정보/문서들을 연결한다
웹 브라우저(Web browser)
- 웹을 서핑, 검색(browser)하기 위해 사용하는 프로그램
HyperText란?
글자 이상의 기능을 가진 텍스트이다
텍스트에 링크를 포함하여 다양한 정보/문서들과 연결한다
웹의 구조
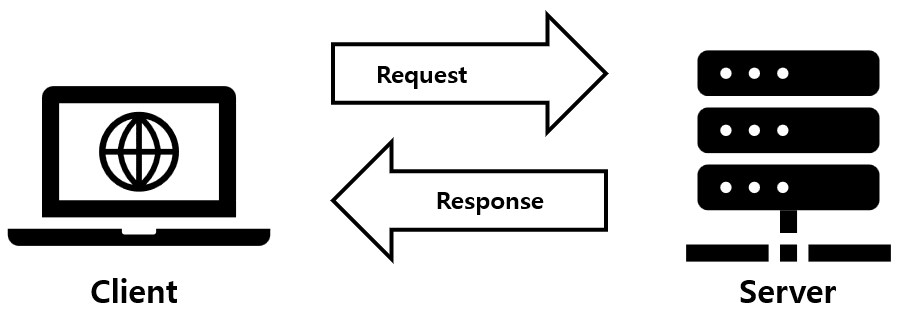
클라이언트와 서버

- 클라이언트(Clien) - 서비스를 이용(요청)하는 컴퓨터
- 서버(Server) - 서비스를 제공(응답)하는 컴퓨터
예를 들어, 커피숍에서 주문하는 사람을 클라이언트(Client)라고 하고
주문을 받아 음식을 제공하는 사람을 서버(Server)라고 하는 것과 같다
프로토콜
- 클라이언트와 서버 간의 서로 정보를 주고 받을 때 지켜야 하는 약속(틀)
어떻게 웹을 사용하고 있나?
- 인터넷으로 연결된 클라이언트와 서버는 HTTP(HyperText Transfer Protocal)를 사용하여 데이터를 주고 받는다
HTTP(HyperText Transfer Protocal)란?
HyperText(링크)를 전송하기 위해 지켜야하는 약속
웹 개발 직무

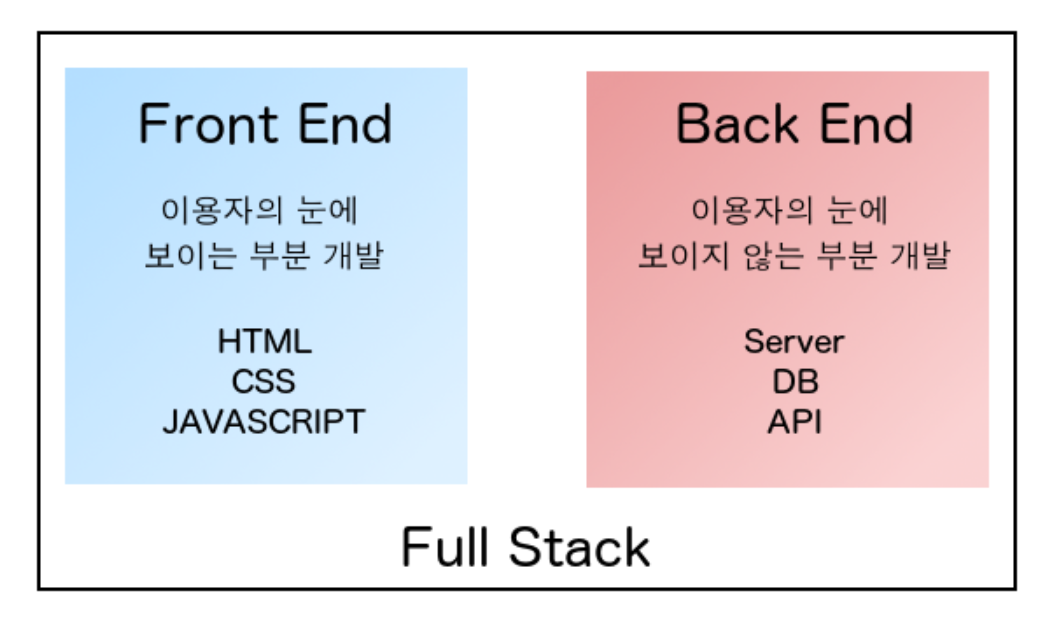
프론트엔드
- 웹 서비스에서 사용자의 측면(Client-side)에서 화면을 보여주고 사용자와 상호작용(글자 입력, 버튼 클릭, 화면 출력 등)을 담당한다
백엔드
- 웹 서비스에서 사용자의 눈에 보이지 않는 서버 측(Server-side)에서 프론트엔드에서 전달받은 데이터와 요청을 내부 데이터와 연산을 활용하여 처리하고 프론트엔드에 결과를 전달을 담당한다
❗느낀 점
어제까지는 협업을 위해 필요한 Git 사용법에 대해 배운 후, 오늘 드디어 웹이 무엇인지 배우고 개발을 시작하였다.
앞으로 점점 더 팀원들과 협업이 많아질 것 같은데 민폐가 되지 않도록 잘 준비해야될 것 같다
