
인프라 아키텍처 개요

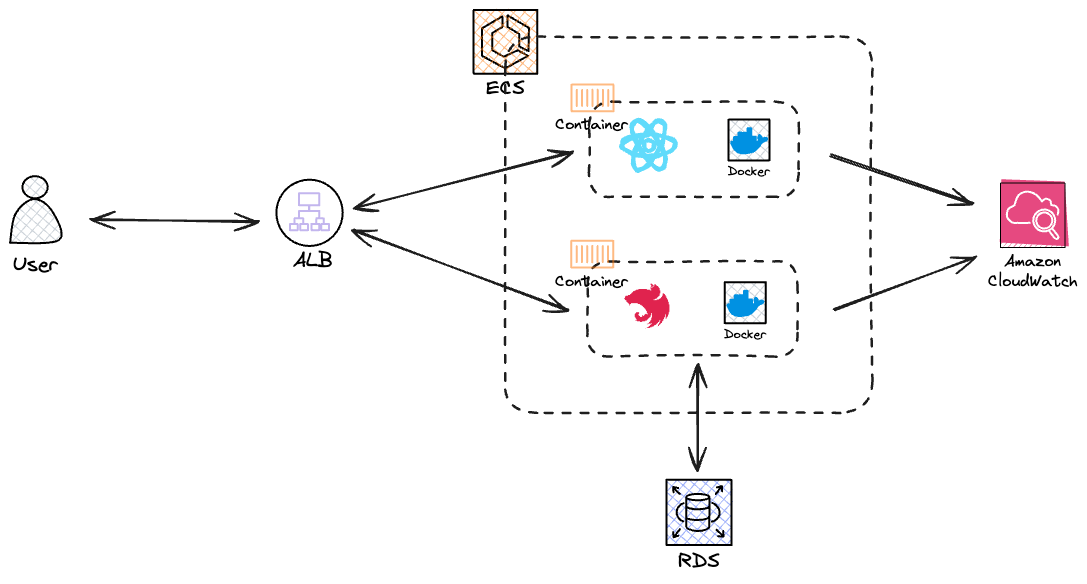
ECS 배포 방식에 대해 설명하기 전에 프로젝트의 인프라 아키텍처를 살펴보겠습니다. 프로젝트는 React로 구현된 FrontEnd와 NestJS로 구현된 BackEnd로 구성되어 있으며, 두 애플리케이션 모두 AWS ECS를 통해 컨테이너화하여 배포하였습니다.
주요 AWS 서비스 구성
- ECS: Frontend/Backend 컨테이너 실행 및 관리
- ALB(Application Load Balancer): 트래픽 분산 및 라우팅
- RDS(Relational Database Service): MySQl 데이터베이스 서버
- CloudWatch: 로그 및 모니터링
ALB를 통한 트래픽 관리
ALB(Application Load Balancer)는 들어오는 트래픽을 경로 기반으로 각각의 ECS서비스에 라우팅합니다:
- Frontend 요청(
/): React 애플리케이션으로 라우팅 - Backend 요청(
/api): NestJS 서버로 라우팅
Frontend를 배포할 때 Vercel 대신 ECS를 선택했나?
1. 인프라 관리의 일원화
서버가 분리되어 있으면 각각의 환경에맞는 설정과 모니터링 도구를 따로 구축해야 합니다. 하지만 ECS를 통해 통합 배포함으로써 CloudWatch로 모든 로그를 한 곳에서 모니터링할 수 있고, 장애 발생 시 문제를 더 빠르게 추적할 수 있습니다.
2. 확장성 고려
트래픽이 증가하면 Frontend도 수평적 확장(Scale-Out)이 필요할 수 있습니다. ECS는 Auto Scaling을 통해 Frontend와 Backend 모두 트래픽에 따른 자동 확장이 가능하므로, 서비스의 안정성을 높일 수 있습니다.
3. 개발 및 운영 일관성
Frontend와 Backend의 배포 프로세스가 다르면 팀원들이 두 가지 배포 방식을 모두 학습해야 합니다. GitHub Actions와 ECS를 통한 통합 배포는 동일한 배포 프로세스를 가져갈 수 있어 팀의 생산성을 높일 수 있습니다.
마무리
간단하게 인프라 아키텍처에 대하여 소개하였습니다. 다음 글에서는 ECS 배포의 첫 단계인 Docker 이미지 생성 방법에 대해 알아보도록 하겠습니다.
