들어가기 앞서...
지난 팀 프로젝트 때 리드미를 작성하면서 겪었던 불편함이 있다. 리드미를 쓰기 위해 어떤 콘텐츠를 넣을 것인지 고민하는 것은 둘째 치더라도, 마크다운 문법을 자주 사용하는 것이 아니니 그때그때 찾아서 적용하고 확인하고.. 여간 비효율적인 게 아니었다.
그런 불편함이 나뿐만 아니라 다른 개발자도 있을 거라 생각했다. 그리고 이번 개인 프로젝트 때 그런 불편함을 조금이나마 해소할 수 있으면 하는 바람에 만든 것이 바로 EASYME.md(이하 이지미)이다.

이지미를 만들면서 textarea와 찐득하게(?) 교류하는 일이 많았다. 이 글(또는 당분간 올릴 글들)은 해당 프로젝트를 진행하면서 겪었던 챌린지한 부분 또는 학습한 부분을 남길 목적에서 쓰게 되었다.
오늘은 textarea 안에 요소들을 확인하고 그 중에서 텍스트를 드래그한 영역의 위치 값을 찾아내서 어떻게 활용했는지 알아보도록 하겠다.
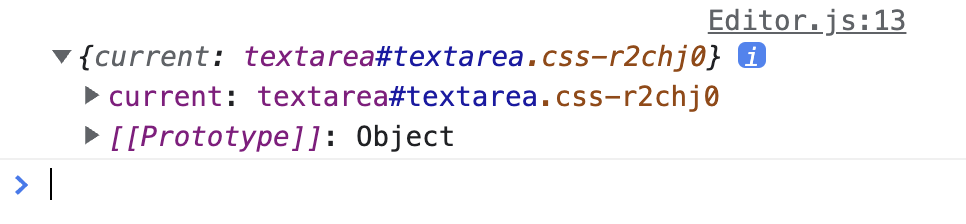
textarea을 console.log로 찍어보자

먼저 textarea에 접근하여 브라우저에서 console.log로 확인하면 위와 같은 이미지가 나온다. current 안에 textarea의 수많은 속성을 확인할 수 있는데 그렇다고 해서 console.log(textarea.current)와 같은 식으로 확인하지는 말자. 왜냐하면..

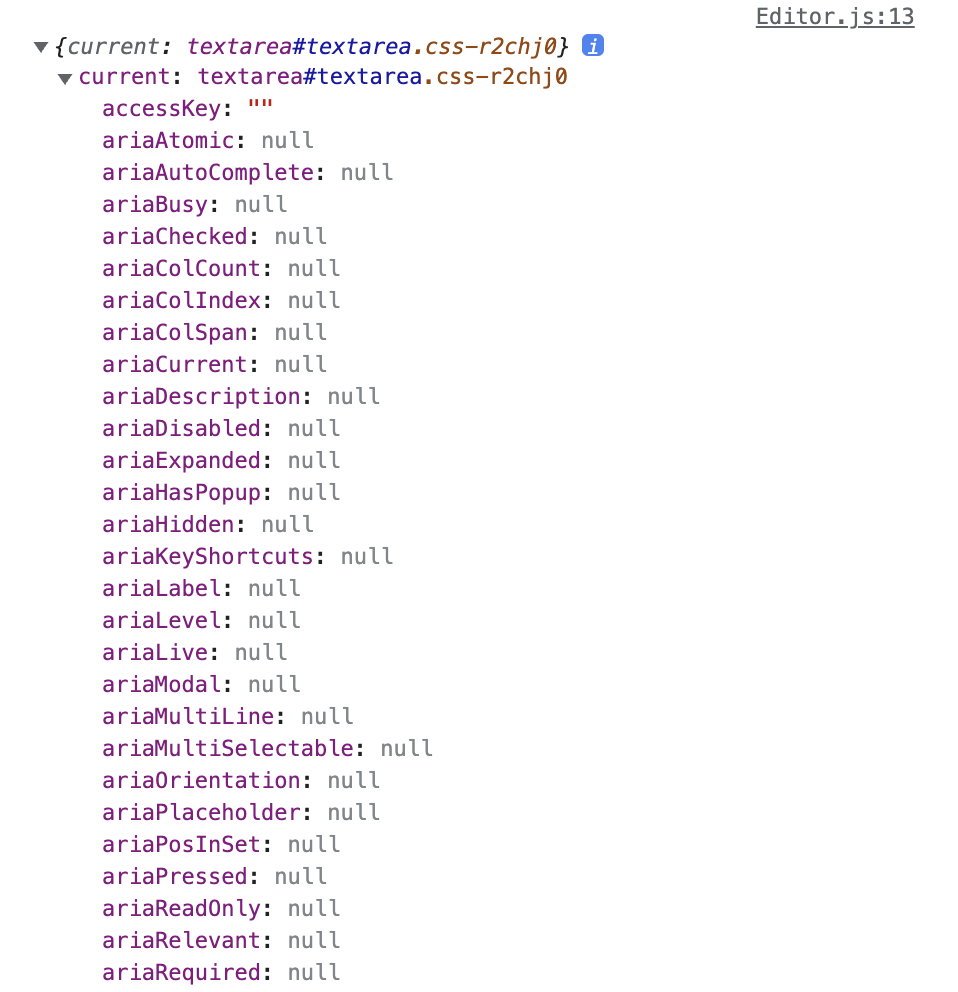
이런 식으로 그냥 단순히 textarea의 tag와 안에 텍스트 value만 보이기 때문이다. 그래서 다시 돌아가서 textarea만 console.log로 확인하고 current를 열어보면,

엄청나게 많은 속성이 있다는 것을 확인할 수 있다. a로 시작하는 것만 봐도 이렇게나 많다. 걱정은 하지 말자. 일일이 console.log를 찍어가면서 적용하고 계산하는 등의 일련의 노동은 이미 내가 다했으니.
여기서 주목할 것은 selectionStart와 selectionEnd이다. 한 번 아래 이미지로 확인해보자.

둘다 똑같이 14라는 숫자가 찍혀있는 것을 확인할 수 있다. 이것이 의미하는 건 이렇다.
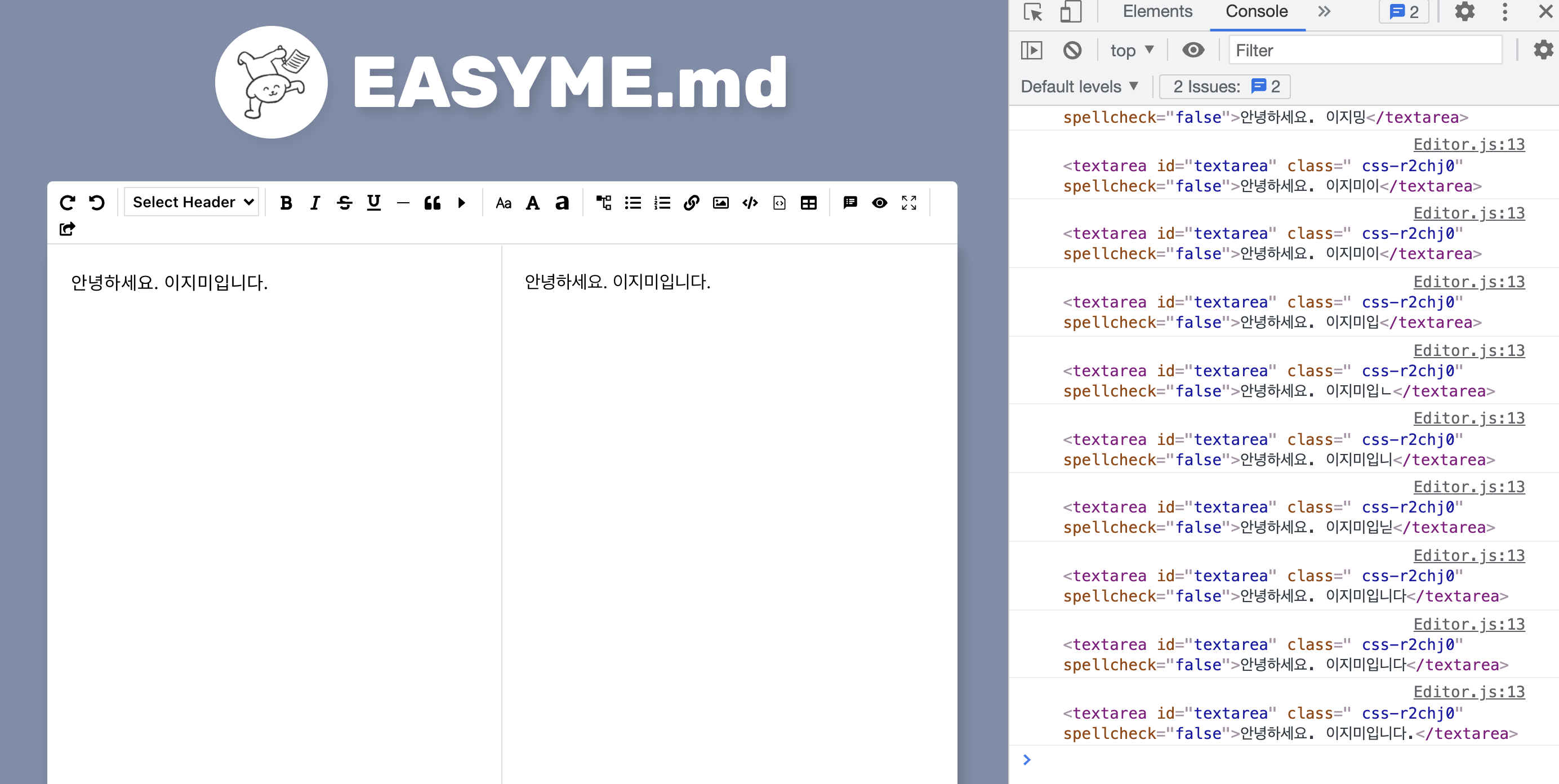
현재 textarea에 작성한 안녕하세요. 이지미입니다. 라는 글자가 있고 커서는 제일 끝에 위치하고 있다. 커서가 제일 앞에 있다고 가정하면 해당 숫자는 0이 된다. 그리고 한 칸씩 뒤로 이동할 때마다 1이 증가한다. 결국 맨 마지막에 커서가 위치할 때 값은 14가 되는 것이다. 즉 커서의 위치를 숫자로 나타낸 것이고 커서의 시작점과 끝점은 같으니까 selectionStart와 selectionEnd는 같은 값으로 나온다. 자 이번에는 드래그한 영역의 값을 확인해보자.

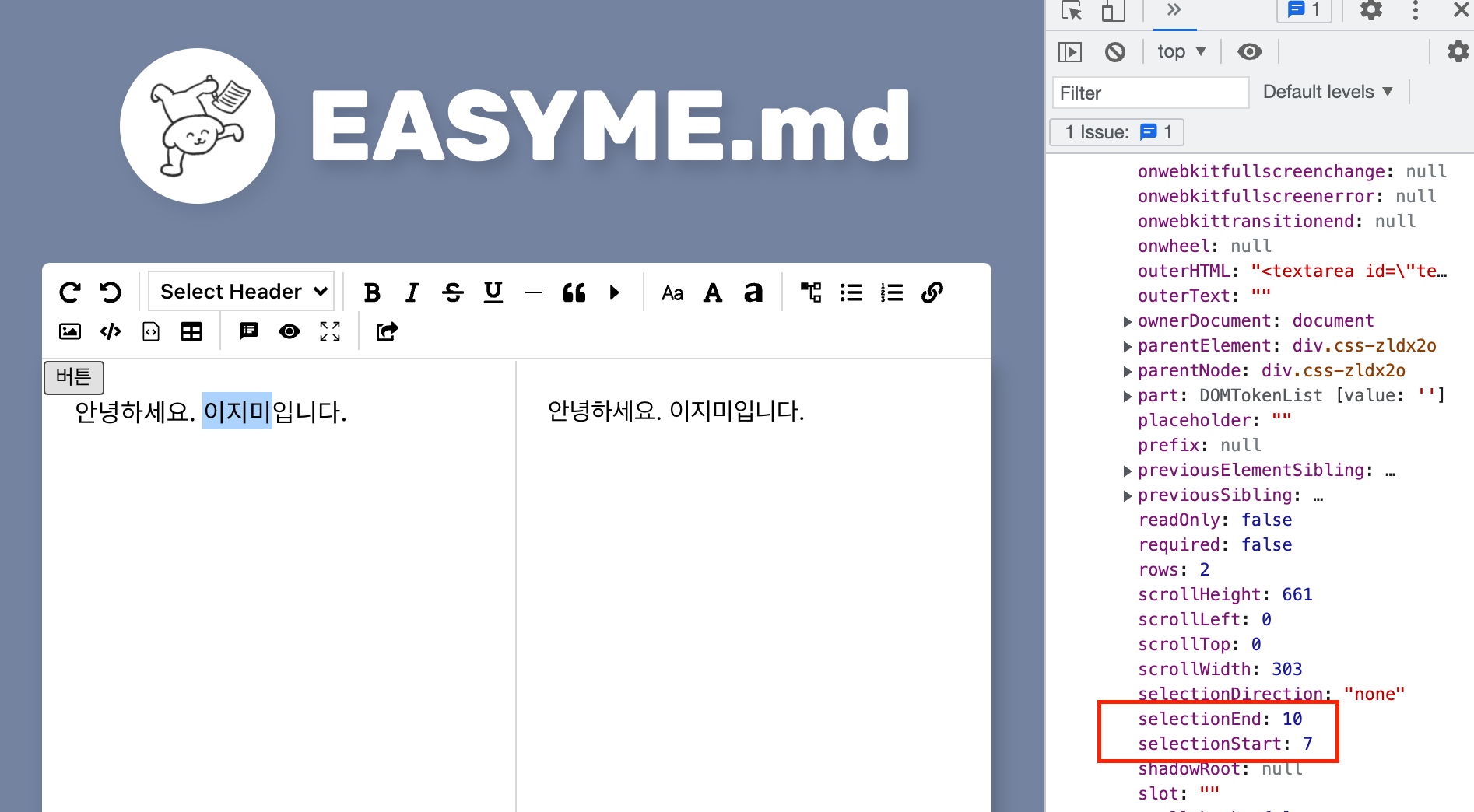
먼저 임시로 버튼을 하나 만들었다. 이지미를 드래그한 후 임시로 만든 버튼을 클릭했을 때 textarea를 console.log로 보여주도록 세팅했다.
확인해보면 selectionStart와 selectionEnd의 값이 위와 같이 다르게 나오는 걸 확인할 수 있다.
즉, 이지미의 이 앞의 위치는 7, 미 뒤에 위치는 10이다. 이 두 값을 통해 활용할 수 있는 것들을 알아보자.
드래그한 영역의 길이
// selectionStart: 7, selectionEnd: 10
const startPosition = textarea.current.selectionStart;
const endPosition = textarea.current.selectionEnd;
const draggedLength = endPosition - startPosition;
console.log(draggedLength) // 3간단하게 두 값을 빼줌으로써 드래그한 영역의 길이를 구할 수 있다.
드래그한 영역 앞뒤로 특정 값을 넣어주기
// selectionStart: 7, selectionEnd: 10
// 드래그한 영역 앞뒤로 `**`을 넣어보자.
const startPosition = textarea.current.selectionStart;
const endPosition = textarea.current.selectionEnd;
const draggedLength = endPosition - startPosition;
// textarea.current.value는 현재 textarea에 작성된 텍스트 값이다.
// textarea.current.value = '안녕하세요. 이지미입니다.'
const beforeText = textarea.current.value.substring(startPosition, 0); // 또는 ~.substring(0, startPostion), '안녕하세요. '
const draggedText = textarea.current.value.substring(startPosition, endPosition); // '이지미'
const afterText = textarea.current.value.substring(endPostion); // '입니다.'
// result, '안녕하세요. **이지미**입니다.'
textarea.current.value = beforeText + '**' + draggedText + '**' + afterText;드래그한 영역의 위치 값을 알게 되면, 그 값을 기준으로 앞의 텍스트와 뒤의 텍스트를 찾을 수 있다. 앞의 텍스트, 뒤의 텍스트, 드래그한 영역의 텍스트를 나눈 후에 드래그한 영역의 텍스트 앞뒤로 특정 값을 넣어준 후 모두 합치면 위처럼 해당 값이 적용된 텍스트가 나오는 것을 확인할 수 있다.
오늘은 이렇게 textarea의 속성을 활용하여 드래그한 영역의 위치 값과 영역을 기준으로 특정 값을 넣어주는 것을 알아보았다. 예외적으로 처리해줘야하는 것들이 몇 개 더 있지만 주제와 조금 벗어나는 느낌이라 빼고 진행했다.
.png)
.png)