스프링부트 기능 이용
spring.io 방문 - Projects - Spring Boot 이동
welcome 페이지 만들기
- src/main/resources/static폴더에 index.html파일 작성
- 스프링 부트가 제공하는 Welcome Page 기능
- static/index.html 을 올려두면 Welcome page 기능을 제공한다.
- 동작 방법 참고
https://docs.spring.io/spring-boot/docs/2.3.1.RELEASE/reference/html/spring-boot-features.html#boot-features-spring-mvc-welcome-page

템플릿 엔진
thymeleaf 템플릿 엔진
- thymeleaf 공식 사이트
https://www.thymeleaf.org/ - 스프링 공식 튜토리얼
https://spring.io/guides/gs/serving-web-content/ - 스프링부트 메뉴얼
https://docs.spring.io/spring-boot/docs/2.3.1.RELEASE/reference/html/spring-boot-features.html#boot-features-spring-mvc-template-engines
결과 이미지

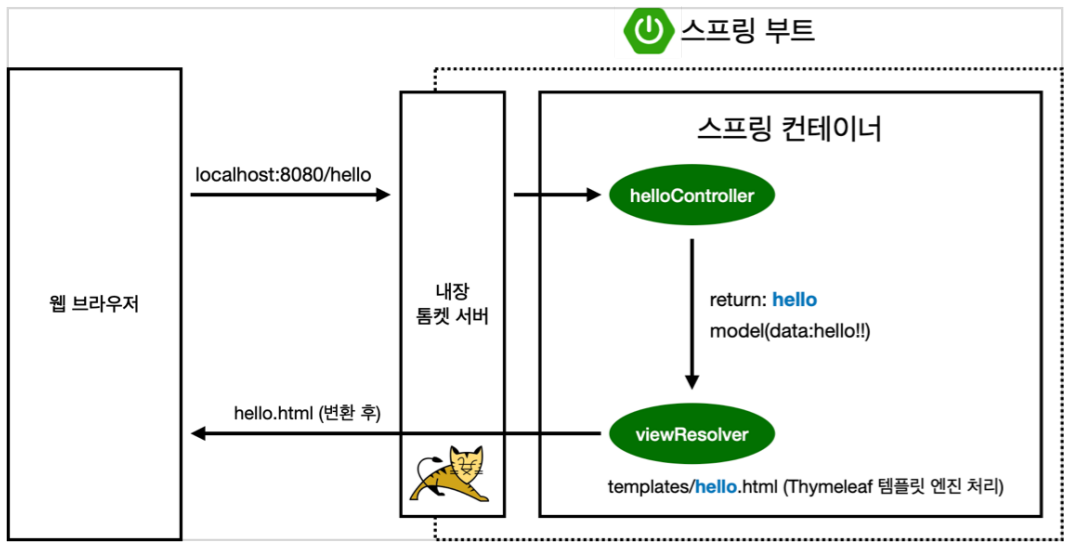
동작 환경 설명 및 그림

- 웹 브라우저에서 http://localhost:8080/hello를 던지면
- 스프링부트는 톰캣이라는 웹서버 내장된 상태, 웹서버에서 받아서 스프링에게 물어봄
이후, 스프링의 @GetMapping("hello")에 매칭되고 실행
참고: GetMapping에서 get: http 메소드, post와 get의 get - 스프링이 model을 만들어줌. 값은 data, 키는 hello
- hello를 리턴 및 렌더링
이 때 hello는 templates의 hello.html, 기본적으로 스프링이 알아서 매칭.
컨트롤러에서 리턴 값으로 문자를 반환하면 뷰 리졸버( viewResolver )가 화면을 찾아서 처리한다.
스프링 부트 템플릿엔진 기본 viewName 매핑
resources:templates/ +{ViewName}+ .html
- src/main/java/hello.hellospring/controller/Hellocontroller
package hello.hellospring.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class HelloController {
@GetMapping("hello")
public String hello(Model model){
//model = MVC의 M(model)
model.addAttribute("data", "hello!!");
return "hello";
}
}- src/main/resources/templates/hello.html
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>Hello</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
<!--p태그의 th = Thymeleaf의 th-->
<p th:text="'안녕하세요. ' + ${data}" >안녕하세요. 손님</p>
<!--HelloController에서 model.addAttribute("data", "hello!!");
현재 : <p th:text="'안녕하세요. ' + ${data}" >안녕하세요. 손님</p>
치환 : <p th:text="'안녕하세요. ' + hello!!" >안녕하세요. 손님</p>
=> ${data} -> hello!!
-->
</body>
</html>Hellocontroller가 hello.html을 아래처럼 변경시킴
Hellocontroller: model.addAttribute("data", "hello!!");
hello.html: <p th:text="'안녕하세요. ' + ${data}" >안녕하세요. 손님</p>
최종: <p th:text="'안녕하세요. ' + hello!!" >안녕하세요. 손님</p>
=> ${data} -> hello!!
참고
spring-boot-devtools 라이브러리를 추가하면, html 파일을 컴파일만 해주면 서버 재시작 없이
View 파일 변경이 가능하다.
