🍤소개
사실 적당한 제목이 생각나지 않아 이상한 제목을 붙였다.
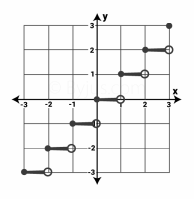
숫자를 계단 함수처럼 일정하게 만들려고 한다.
예를 들어 23은 20으로 31은 40으로 출력하려 한다.

🍤코드
코드는 간단한 편이다.
입력을 단계만큼 나누고, 나머지로 값을 올릴지 내릴지 검사한다.
val step = 20
val input = 28
val remainder = input % step
val step = if (remainder > step / 2) {
input + (step - remainder)
} else {
input - remainderX
}round()를 사용해서 구할 수도 있다.
// 소수점 2번째에서 반올림
round(x*10)/10다만 소수점으로 계산하기 때문에 곱하고 나누는 과정이 들어간다.
원래 값이 클 수록 숫자가 타입이 허용하는 범위를 넘어갈 수 있다.
그리고 10의 제곱 단위로만 숫자를 변환할 수 있다.
위 코드처럼 간격이 20인 숫자로는 만들 수 없다.
🍤활용
코드 자체는 간단하지만 쓸 곳이 마땅히 없었는데, 오늘 쓸 일이 있어서 사용하게 됐다.
아래 코드는 Compose에서 composable 위에서 드래그 했을 때 감지하는 코드이다.
Modifier.pointerInput(Unit) {
detectDragGestures(
onDragStart = {},
onDragEnd = {},
onDragCancel = {},
onDrag = { change, offset -> }
)
}위에 코드로 드래그한 좌표를 구할 수 있다.
좌표를 변환하면 픽셀, 도트 같은 좌표를 구할 수 있다.
변환한 좌표를 Canvas에 도트처럼 그릴 수 있다.
// 도트 값으로 변환하는 함수
private fun Float.toStep(): Float {
val step = 20
val intValue = this.toInt()
val remainder = intValue % step
return if (remainder > step / 2) {
(intValue + (step - remainder)).toFloat()
} else {
(intValue - remainder).toFloat()
}
}@Composable
fun DotCanvas() {
// 드래그 좌표들
var points by remember { mutableStateOf(emptyList<Offset>()) }
Canvas(
modifier = Modifier
.fillMaxSize()
.pointerInput(Unit) {
detectDragGestures(
onDragStart = {},
onDragEnd = {},
onDragCancel = {},
onDrag = { change, offset ->
// 드래그한 좌표를 도트 좌표로 변환하고 저장
val dotX = change.position.x.toStep()
val dotY = change.position.y.toStep()
points = points + Offset(dotX, dotY)
}
)
}
) {
points.forEach { point ->
// 도트 좌표 그리기
// 원래는 사각형으로 해야하는데, 원이 코드가 적어서 원으로 했다.
drawCircle(color = Color.Black, radius = 10f, center = point)
}
}
}