Fragment Navigation
Navigation 은 Jetpack 에 포함된 구성요소로 프래그먼트의 사용을 도와주는 구성요소다.
Fragment 를 사용하면 하나의 액티비티에서 여러 화면을 사용할 수 있는데, Fragment 의 수가 많거나 Fragment 간의 전환이 빈번한 경우 개발자가 Fragment의 흐름을 파악하기 어려워 질 수 있다.
Navigation 은 Fragment 가 어떤 Fragment 로 이동할 지 관리하고, Fragment 등의 구조를 보여주기 때문에 흐름을 파악하는데 도움을 준다.
구성 요소
Navigation 은 다음 3가지 요소로 구성된다.
- 탐색 그래프
- 모든 탐색 관련 정보가 있는 XML 리소스로 Fragment 와 Fragment 의 흐름을 볼 수 있다. - NavHost
- Fragment 가 담겨지는 컨테이너로 Fragment 는 해당 영역에 표시된다. - NavController
- NavHost 에서 탐색을 관리하는 객체로 NavCOntroller 에 의해 Fragment 간의 전환을 할 수 있다.
사용법 - UI
<androidx.fragment.app.FragmentContainerView
android:id="@+id/nav_host_fragment"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:name="androidx.navigation.fragment.NavHostFragment"
app:defaultNavHost="true"
app:navGraph="@navigation/nav_graph" />Fragment 를 표시할 위치에 해당 코드를 추가하면 된다.
- android:name
- NavHost 구현체의 클래스 이름으로 해당 클래스를 사용해야 한다. - app:defaultNavHost
- true 인 경우, Back 버튼 이벤트를 NavHostFragment 시스템이 가로챈다. - app:navGraph
- NavHostFragment 와 연결할 탐색 그래프를 지정한다.
사용법 - NavGraph
프로젝트 창에서 res 폴더를 우클릭하면 다이얼로그가 나타난다.
다이얼로그에서 New -> Android Resource File 을 클릭하면 다음 창이 나타난다.

파일 이름은 원하는 이름으로 해도 좋지만, app:navGraph 의 이름과 동일해야 한다.
또한, Resource type 을 반드시 Navigation 으로 해야한다.
입력이 완료되고 OK 버튼을 누르면 res 폴더에 navigation 폴더와 탐색 그래프 파일이 생성된다.

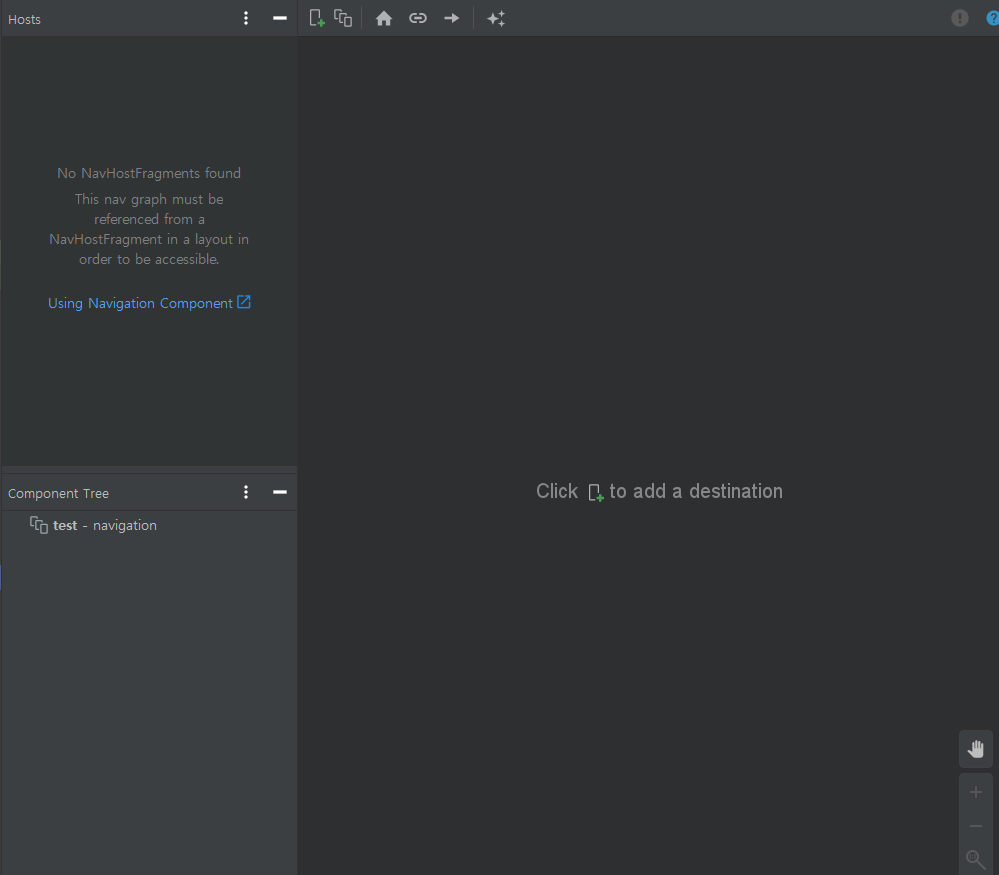
탐색 그래프 파일은 처음에 비어있다. 사용하기 위해서는 컴포넌트를 추가해야 한다.

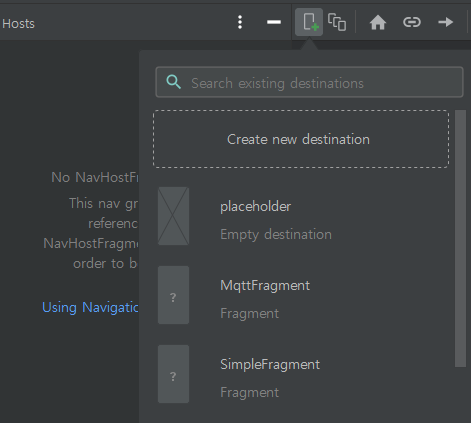
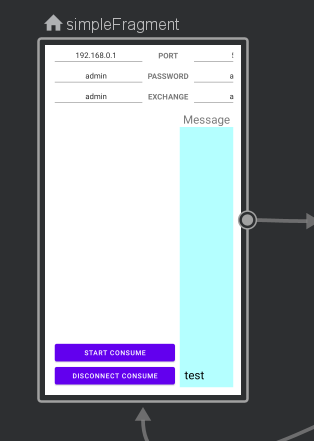
상단 도구 창을 보면 + 표시가 있는데, 해당 표시를 누르면 추가할 수 있는 컴포넌트 목록이 표시된다.
추가할 컴포넌트를 클릭하면 탐색 그래프에 컴포넌트가 추가된다.

추가할 컴포넌트를 모두 추가했으면, 이제 시작 지점을 설정해야 한다.
시작 지점은 액티비티가 시작했을 때, 처음에 나타날 컴포넌트이다.
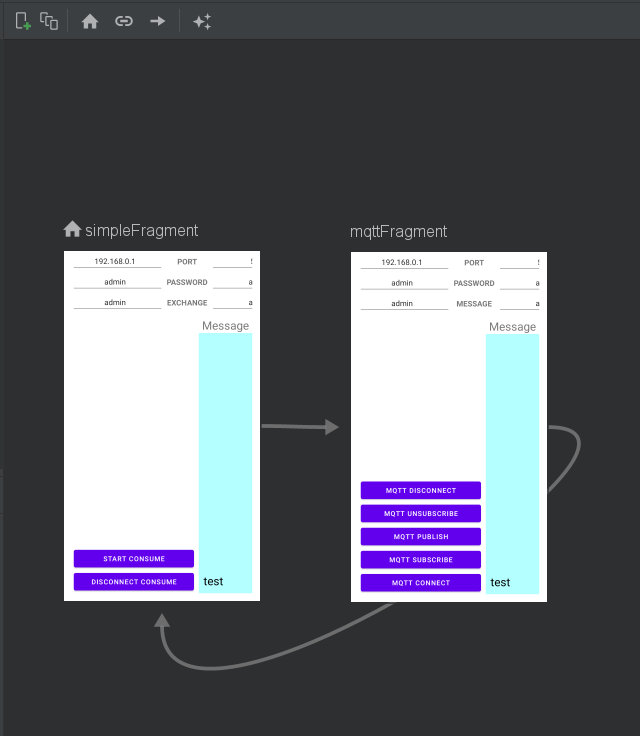
원하는 컴포넌트를 클릭한 후 상단 도구 창에 집 표시를 클릭하면, 컴포넌트 이름 옆에 집 표시가 생기고 설정이 완료된다.

다음으로 컴포넌트가 동작할 액션을 설정해야 한다.
액션은 컴포넌트가 다른 컴포넌트로 동작할 수 있는 이벤트로 컴포넌트를 전환할 때 사용된다.
시작할 컴포넌트에 마우스를 가져다 대면 위 그림처럼 원이 표시된다. 해당 원을 드래그해서 도착할 컴포넌트에 마우스를 놓으면 화살표가 생기고 액션이 설정된다.

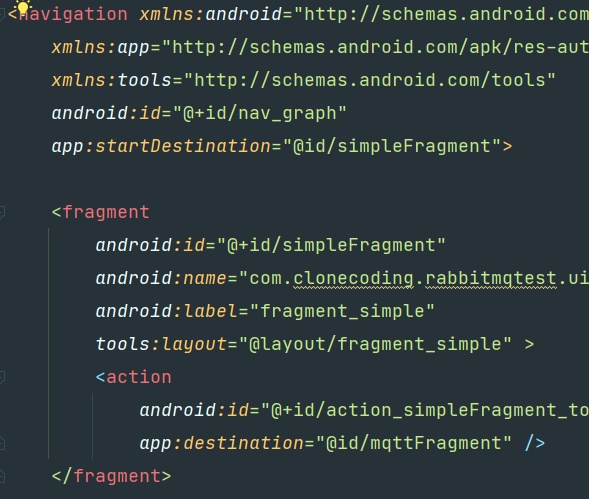
모든 설정이 완료되고 화면 상단에 Split 버튼을 클릭하면 탐색 그래프의 코드를 확인할 수 있다.
사용법 - Code
NavHostFragment navHostFragment =
(NavHostFragment) getSupportFragmentManager().findFragmentById(R.id.nav_host_fragment);먼저 NavController 에 접근하기 위해 NavHostFragment 를 가져온다.
NavController navController = navHostFragment.getNavController();그다음 NavHostFragment 에서 NavController 를 호출한다.
navController.navigate(R.id.action_mqttFragment_to_simpleFragment);마지막으로 NavController 의 navigate 메소드를 사용해서 액션을 실행하면 탐색 그래프에서 정의한 동작이 실행된다.
만약 실행이 불가능한 동작을 실행하려고 하면, java.lang.IllegalArgumentException 에러가 발생하기 때문에 의도하지 않은 동작을 막을 수 있다.