🧇 소개
Mobile App Developer’s Conference (MADC)는 오늘 건국대학교 학생회관에서 개최된 안드로이드, iOS, Flutter의 선언형 UI를 주제로 한 행사다.
보통 모바일 플랫폼마다 따로 행사를 진행했었는데, 여러 플랫폼을 대상으로 하는 것이 흥미롭기도 하고 컴포즈 관련 정보도 얻을 겸 참가했다.
❗ 안드로이드 개발자 입장에서 글이 작성된 것을 주의
❗ 모든 내용을 적지 못해서 잘못되거나 빠진 내용이 있을 수 있음
🥐 Keynote
학생회관 2층에서 QR 코드로 출석을 하고나면 기념품을 받을 수 있고 스티커, 노트북 스탠드, 볼펜 등 여러 기념품들을 제공해주셨다.
기념품을 받고 나면 음료수나 간식을 가져갈 수 있는데, 생각보다 종류가 다양하고 또 가져갈 수 있어서 인원이 상당히 많았는데 부족한 것 같지는 않았다. 실제로 행사가 끝나고도 남았던 걸로 기억한다.
원래라면 20분 동안 행사 소개가 진행되는데 늦게 도착해서 거의 듣지 못했다.
- 행사 중 Q&A
- 행사 중 영상이 촬영은 됐는데, 내부 점검 용으로 사용되고 유튜브 등에 공개되지는 않는다고 함
🥨 Session 1
모바일 개발자의 모바일 개발 여정
총 3분이 나오셔서 발표를 진행하셨다.
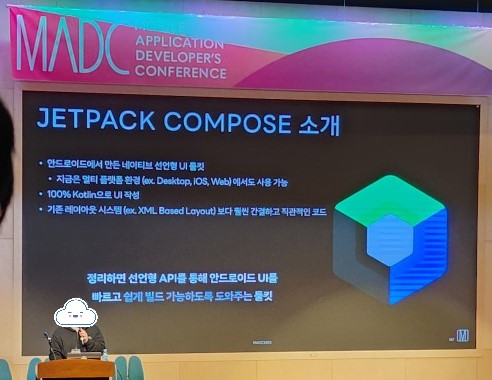
각자 선언형 UI 되기 까지의 과정과 명령형 UI와 선언형 UI의 차이점, 코틀린 멀티 플랫폼(KMP)에 대해서 소개해주셨다.

명령형과 선언형 UI에 대해서 말씀해주셨다.
- 명령형 UI와 선언형 UI는 본질적으로 둘 다 코드
- 명령형 UI는 처음을 고생하고 선언형 UI는 나중을 고생

KMP에 대해서 다양한 내용을 말씀해주셨다.
- 최근 stable 버전이 나온 KMP
- Flutter와 비교하면서 KMP의 장점에 대해 설명해주셨는데, 기능 개발에 관련된 얘기라 직접 개발해봐야 알 수 있을 거 같다.
- 단점으로는 참고할 자료(공식 문서 포함)가 아직 부족하다고 한다.
발표가 끝나고 Q&A 시간을 가졌는데 다음 내용이 나왔다.
숙련도를 올리는 방법
- 반복 숙달(강의, 선배, 사수 등이 있으면 좋음)
- 토이 프로젝트 추천
- 언어 및 프레임워크에 대해서 학습(내용, 역사 등)
여러 언어를 사용할 때 코딩 컨벤션을 어떻게 하는 지
- 가능하면 새로 배우는 언어의 컨벤션을 사용
- 일반적으로 본인이 편한 것 사용, 최우선은 회사에서 지정한 것
- 공식 문서에서 제공하는 많은 사람들이 사용하는 컨벤션
선언형이 나중에 고생하게 되는 이유
- 선언만 하면 자동으로 UI가 생기지만 미세한 조정은 따로 처리해야 하기 때문
Flutter는 비동기 작업 시 딜레이가 발생하는데 KMP의 경우는?
- 보통 채널 때문에 딜레이가 발생하는데, Flutter와 달리 채널이 없어서 그대로 작업하면 되고 필요한 경우에만 해당 기능을 따로 개발
🥞 하나의 주제로 전하는 플랫폼 별 UI 이야기

Todo 앱을 Android, iOS, Flutter에서 선언형 UI로 개발하는 방법에 대한 내용이 나왔다.
개발 코드 관련 내용이고 주요 핵심에 대해서 설명해주셨다.
안드로이드(Compose)
- 리컴포지션에 대해 주의
- 사이드 이펙트 주의
iOS(SwiftUI)
- UI 핵심 원칙 설명
- 명령형은 화면을 어떤 식으로 업데이트 할지, 선언형은 어떤 것을 보여줄 지 고민
- 최소한의 코드로 자동 기능이 동작해야함
- 개별 뷰들을 조합하는 것으로 복잡한 뷰를 쉽고 바르게 개발
- 데이터가 변경되면 UI가 자동으로 업데이트 되며 인터페이스가 항상 일관성 유지
Flutter
- 모든 컴포넌트는 위젯
- 위젯은 트리 구조로 UI가 구성
- 위젯은 단순히 UI가 아닌 UI를 표현하는 경량 객체
🍞 Session 2
🥪 화성에서 온 네이티브 개발자, 금성에서 온 멀티플랫폼 개발자

Android, iOS, Flutter, KMP 플랫폼에 대한 특징들에 대해서 많은 내용이 나왔으며 개발 내용보다는 분위기를 풀어갈 수 있는 내용들로 진행됐다.
Q&A는 다음 내용이 나왔다.
참고할 만한 자료
- 전원 공식 문서 참고 추천
- 유튜브, Medium 추천
- 플러터는 공식 자료가 많기 때문에 잘 찾아야 함
KMP 개발에 대해
- 최근에 JetBrains에서 발표한 Fleet IDE를 사용할 수 있음
- KMP 라이브러리 개발 시 JetBrains에 관련 서류를 제출하면 지원이 있다고 함
🥙 현실적인 Compose, SwiftUI, React Native, Flutter 실무에서 사용하기

실무에서 선언형 UI로 개발할 때 알아두면 좋은 점들에 대해서 말씀해주셨다.
Compose
- 리컴포지션 자체는 화면을 변경해야 하기 때문에 자연스러운 현상이지만, 화면 상태가 변경되지 않은 경우에도 발생하는 것이 문제
- 상태 관리를 잘 처리해야 하며 LazyColumn 같은 목록에서는 입력으로 List 타입보다 ImmutableList 등을 사용
- 목록의 key를 지정해 변경할 대상을 지정
🥯 Session 3
🥖 무엇이든 물어보세요 with 주니어

주니어 개발자 분들의 Q&A 시간
취업 준비를 다시 하게된다면 무엇을 중점으로
- 다양한 기술을 사용한 포트폴리오
- CS 지식
- 기술 블로그 정리
- 가고 싶은 회사를 목표로 지정하고 그에 맞는 계획 수립
- 개발 외적인 소프트 스킬(커뮤니케이션)
- 주력 언어 및 핵심 기술 공부
- 해커톤, 게임잼 등 경험을 쌓을 수 있는 대회 참여
기술 블로그의 장점
- 면접 시 블로그 내용을 물어볼 수 있어 질문 범위를 좁힐 수 있음
- 프로젝트 회고록에 대한 내용도 면접 시 가점이 될 수 있음
목표 회사를 정하고 나서
- 해당 회사가 요구하는 기술, 경험 등을 쌓는 것이 중요
채용 공고 오해할 수 있는 것
- 우대 사항에 있는 내용을 실제로 다 할 수 있는 사람은 거의 없음
- 요구 경력 기간은 일반적인 역량을 알려주는 지표 역할이라 기간보다 짧아도 채용될 수 있음
좋은 질문을 하려면
- 자신도 알 수 있게 요점을 정리하고 2~3줄로 요약
- 최소한의 검색을 한 후 그래도 답을 모르는 경우
- 다만 질문 정리를 위해 시간을 너무 사용하면 프로젝트 일정에 차질이 생기고 팀 전체에 안 좋을 수 있음
협업 시 중요한 점
- 제품, 프로젝트에 대한 책임감
- 열린 생각
- 개발 및 행동에서 꼼꼼함
- 동료에게 피드백
- 능력 및 약속(프로젝트 기한)에 대한 신뢰성
- 기술에 대한 관심 및 열정
다른 직군과 소통할 때 중요한 점
- 거절해야 할 때는 거절을 해야함
- 단순 거절이 아닌 이유나 대안을 같이 제공해야 함
🌭 패널들에게 직접 듣는 다양한 개발자 이야기

모바일 개발을 하면서 한 번쯤은 들어보셨을 시니어 개발자 분들의 Q&A 시간
개발 커뮤니티(GitHub, 블로그 등) 활동, 주니어와 시니어의 기준 등 개발자로 생활하면서 경험할 수 있는 일들에 대해서 좋은 말씀을 해주셨다.
🍳 행사 종료
모든 발표가 종료되고 경품 추천을 진행했으며 책, 에코백, 쿠폰 등 여러 경품이 등장했다.
어쩌다 보니 나도 에코백에 당첨됐는데 가지고 있는 에코백이 너무 많아서 다른 분에게 양도했다.
전체적으로 만족스러운 행사라고 생각한다.
보통 개발자 행사를 참여하면 Q&A 시간이 있긴 하지만 새로운 소식과 기술에 대한 발표가 메인인데, 이번 행사는 Q&A에 많은 비중을 둬서 평소에는 듣기 어려운 다양한 내용을 들을 수 있었다.
행사장도 강의실처럼 계단 형태라 발표 자료가 잘 보이고 사운드도 큰 문제가 없었다.