📌osmdroid?
osmdroid는 구글 맵, 네이버 맵처럼 안드로이드 지도 라이브러리이다. 10년 이상된 라이브러리지만 업데이트가 계속되고 있다.
📌사용 이유?
사실 일반적인 앱에서는 구글 맵이나 네이버 맵만 사용해도 원하는 지도 기능을 만들 수 있다.
하지만 인터넷을 못 쓰거나 자체 지도 서버를 사용하는 앱은 다른 방법을 써야 한다. 내 경우 회사에서 만드는 기능이 osmdroid로 적합해서 사용했다.
📌특징
osmdroid는 구글 맵, 네이버 맵과 비교해서 다음 특징이 있다.
- 저렴한 비용
구글 맵, 네이버 맵은 지도 API를 호출하면 비용을 지불해야 한다. 반면 osmdroid는 기본적으로 OpenStreetMap에서 제공하는 API를 사용하기 때문에 비용이 들지 않는다. 그리고 회사에서 지도 서버를 따로 두는 경우에도 비용이 들지 않는다. - 지도 이미지 변경
osmdroid는 사용할 지도를 지정할 수 있다. 예를 들어 OpenStreetMap을 사용하는 대신 다른 지도 API를 사용할 수 있고, 앱에 저장된 지도 이미지를 사용할 수도 있다. 그리고 앱이 실행 중일 때도 지도 이미지를 동적으로 변경할 수 있다. - 커스텀 기능
오픈소스 라이브러리이므로 기능을 확장할 수가 있다. 다만 구글 맵, 네이버 맵에 있는 히트맵, 지오코딩, KML 같은 고급 기능을 구현할 때는 어려움이 있다.
📌사용법
osmdroid는 xml 기반으로 만들어졌기 때문에 xml로 ui를 만드는게 편하다. Compose에서는 AndroidView를 사용하면 구현이 될 거 같은데 해보지는 않았다.
먼저 라이브러리를 추가한다. 자세한 추가 방법은 공식 문서를 참조
// build.gradle.kts
dependencies{
implementation("org.osmdroid:osmdroid-android:6.1.13")
}지도 이미지를 네트워크로 받으려면 인터넷 권한이 필요하고, 지도 이미지를 앱에 저장하려면 저장 권한이 필요하다. 자세한 권한은 공식 문서를 참조
// AndroidManifest.xml
// 네트워크 통해서 지도 이미지 사용
<uses-permission android:name="android.permission.INTERNET"/>
// 오프라인 지도 사용하거나 지도를 앱에 저장하려면 사용
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />지도를 화면에 추가한다.
<org.osmdroid.views.MapView
android:id="@+id/mapView"
android:layout_width="match_parent"
android:layout_height="match_parent" />코드에서 지도를 설정한다. 지도 타일은 setTileSource에서 설정할 수 있다. 여기서는 기본 타일로 설정한다.
class MainActivity : AppCompatActivity() {
private lateinit var mapView: MapView
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
// 지도 설정을 초기화/로딩
val context = applicationContext
Configuration
.getInstance()
.load(context, PreferenceManager.getDefaultSharedPreferences(context))
setContentView(R.layout.activity_main)
mapView = findViewById(R.id.mapView)
// 지도 타일 설정
mapView.setTileSource(TileSourceFactory.MAPNIK)
}
}❗ 코드에는 권한 요청을 넣지 않았는데, 외부 저장소에 지도 이미지를 저장하는게 아니면 필요가 없어서 일단 제외했다. 권한이 필요한 경우 관련 코드를 추가해야 한다.
PreferenceManager가 deprecated된 경우, androidx 라이브러리를 추가해야 한다.
implementation("androidx.preference:preference:1.2.1")마지막으로 생명주기 관련 코드를 추가한다.
override fun onResume() {
super.onResume()
mapView.onResume()
}
override fun onPause() {
super.onPause()
mapView.onPause()
}❗ 사실 라이브러리 코드를 보면 알지만, 저 코드를 추가하지 않아도 지도는 동작한다.
다만 지도 위에 올라가는 오버레이가 생명주기 작업을 해야하면 코드를 추가해야 한다.
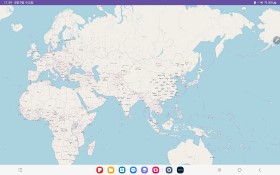
이제 앱을 실행하면 지도가 나타난다.

📌정리
일반적인 앱을 만드는 경우 osmdroid를 굳이 사용하지 않아도 된다. 하지만 나처럼 인터넷도 사용할 수 없고 커스텀 지도를 사용해야 하고 지도 위에 그림을 그리는 경우, osmdroid는 좋은 라이브러리라 생각한다. 다른 글에서는 내가 개발하면서 사용한 기능을 소개할 예정이다.


좋은 정보 감사합니다