Life Cycle Hook

vue 공식 사이트 설명 ✨
각 컴포넌트는 생성될 때 일련의 초기화 단계를 거칩니다. 예를들어 데이터 관찰, 템플릿 컴파일, 인스턴스를 DOM에 마운트, 데이터 변경 시 DOM을 업데이트해야합니다. 그 과정에서 라이프사이클 훅이라 불리우는 함수도 실행하여, 사용자가 특정 단계에서 자신의 코드를 추가할 수 있는 기회를 제공합니다.
인스턴스 라이프사이클에는 mounted, updated, unmounted 과 같은 다른 훅도 존재합니다. 모든 라이프사이클 훅에서는 Vue인스턴스를 가리키는 this 컨텍스트와 함께 호출됩니다.
내가 정리한 life-cycle-hook 💫
무려 두번 날려먹음ㅠㅠ
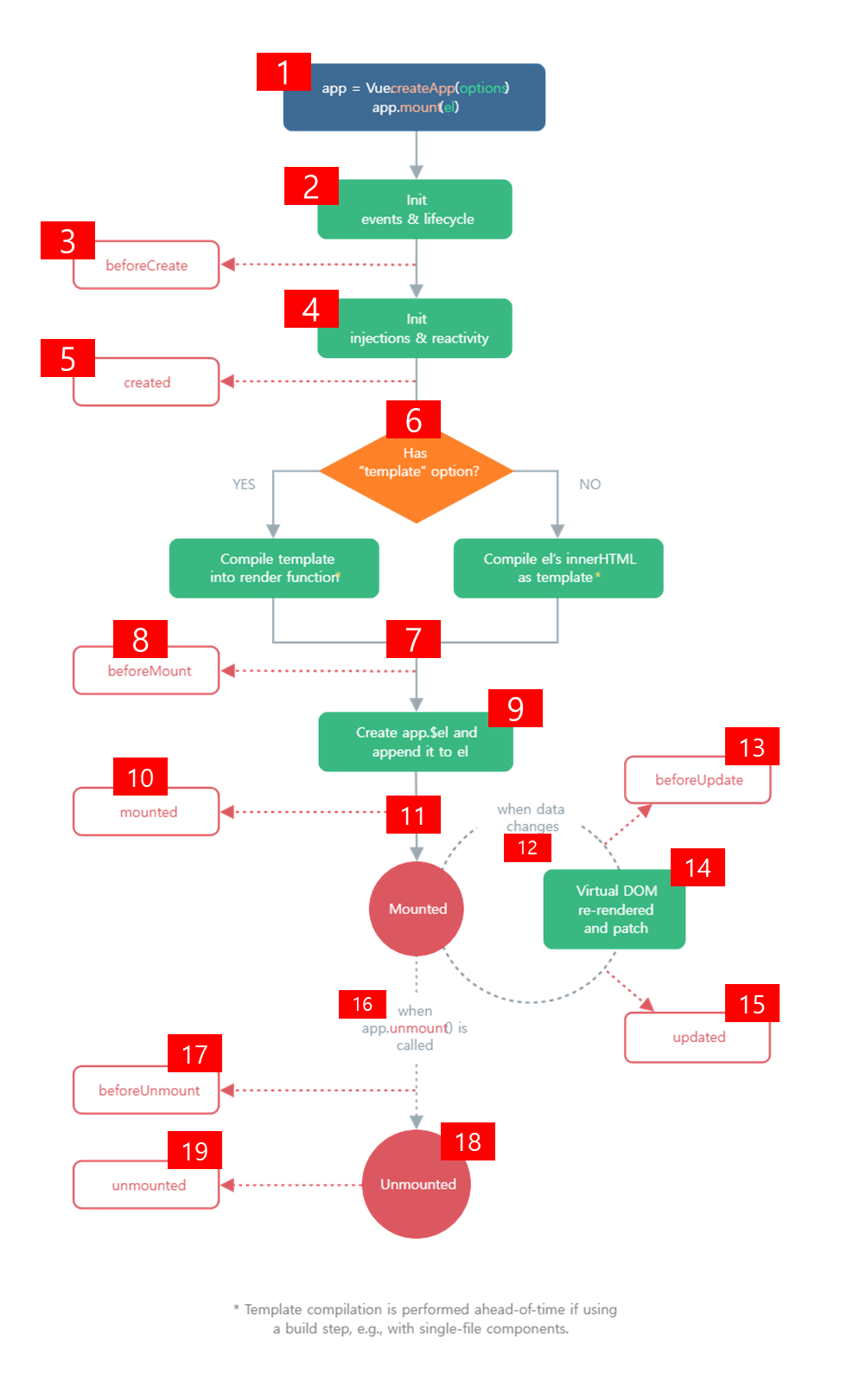
VuecreateApp이라는method를 통해 실행,mount를 통해html에 연결events&lifecycle초기화beforeCreate실행, 2과정 이후 바로 실행하고싶으면 이거 실행- 초기화, 만들어놓은 데이터, 반응성이 만들어지는 과정
ex) 만약 count: 5 를 만들어놨으면
beforeCreate에선 읽을 수 없음
4번 과정에서 초기화 하기 때문 createdlifecycle 실행여기서
count:5해당 내용 확인 가능
Vue.js에서 component가 생성되기 직전과 생성된 직후를 구분하는게beforeCreate,created- 여기서 분기처리가 되는데
template옵션을 사용하는 여부에 따라 YES와 NO로 나뉘어져서 처리과정을 거침 - 실제 연결이 되어야지만 화면에 출력할 수 있음
- 연결되기 전에 lifecycle이
beforeMount - 실제 html구조에 연결한다는 내용
- 연결이 된 직후의 lifecycle이
mounted - 실제로 연결이 되어져있는 상태인
mounted에서의 lifecycle-hook은? - 데이터가 수정되자마자
beforeUpdate라는 lifecycle-hook이 실행- 직후 Virtual DOM(가상돔)을 통해 화면에 그려져있는 내용과 화면에 그려야하는내용을 비교분석
반응성이라는 개념과 밀접하게 연결되어있음
updated로 연결Mounted의 lifecycle-hook은 자주 반복가능, 화면에 그려지기전이beforeUpdate, 화면에 그려지면updatedunmount하면 끊어진다.- 끊어지기 전에
beforeUnmount가 실행되고 Unmounted해서 실제로 끊어지면Unmounted가 실행된다
원하는 cycle-hook 실행가능!
중요도 순서
1. created (사진 5번)
component가 연결이 된 상태로 가장 빠르게 만날 수 있는life cycle hook
2. mounted (사진 8번)
실제로 화면이 렌더링(그려진)이 된 직후에 만날 수 있는
life cycle hook
공부해놓으면 좋을거다 (아마두)
- 나는 Vue.js 처음 공부할 때 아무리 공부해도 이해가 안되었다.
그리고 이걸 왜 공부해야하는지 몰랐다. 그냥 쓰면 되는거 아님? 이라고 생각했는데, 전체적인 흐름부분이니까 보고 이럴때 이런 life-cycle-hook을 사용하면 되는구나 라고는 알고있어야한다. 저번에 프로젝트했는데 이 흐름 부분을 알고가는게 부족해서 많이 고생했다. 최대한 쉽게 써놨으니까 한번 쭉 읽으면서 이런거구나 저런거구나 하는 느낌이라도 가져가야지!
<template>
<h1>{{ count }}</h1>
</template>
<script>
export default {
data() {
return {
count: 2
}
},
// 활동도가 낮다
beforeCreate() {
console.log('before create!', this.count)
},
// 가장 많이 사용
created() {
console.log('created!', this.count)
},
// 활동도가 낮다
beforeMount() {
console.log('before mount!')
console.log(document.querySelector('h1'))
},
// 많이 사용
mounted() {
console.log('mounted!')
console.log(document.querySelector('h1'))
}
}
</script>
<style>
</style>
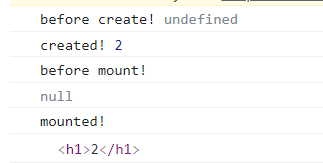
위에 내용을 직접 쳐보면서 console창에 어떻게 보이는지 해보면 좋을거 같다 👌
.png)
