Express 프로젝트 TypeScript로 시작하기
개요
이 문서는 자바스크립트(JavaScript) 서버 프레임워크인 Express를 이용한 서버 프로젝트를 타입스크립트(TypeScript)로 시작하기 위한 과정을 정리하였습니다. 혼자 보려고 정리해둔 것을 공유하려 합니다!
해당 문서는 MacOS 기준이며, 자바스크립트 패키지 관리를 yarn으로 합니다. 따라서 본문에 yarn 설치와 함께 패키지 설치 과정이 모두 yarn 기준으로 작성되었습니다.
1단계 - Node.js 환경 설치
Node.js는 서버 사이드 자바스크립트 런타임입니다. 자바스크립트를 웹 브라우저 밖에서 실행할 수 있게끔 도와줍니다. Express 프로젝트를 위해 반드시 필요합니다.
NVM (Node Version Manager)
NVM은 Node.js의 버전 관리 도구입니다. 노드를 설치하기 전에 먼저 설치해주세요.
설치 방법
- 터미널에서
brew install nvm을 실행해주세요. - NVM의 사용을 위해
~/.zshrc파일을 수정합니다.open ~/.zshrc혹은vi ~/.zshrc로 파일을 엽니다.- 아래의 코드를 하단에 삽입하고 저장합니다.
#NVM export NVM_DIR="$HOME/.nvm" [ -s "/usr/local/opt/nvm/nvm.sh" ] && . "/usr/local/opt/nvm/nvm.sh" # This loads nvm [ -s "/usr/local/opt/nvm/etc/bash_completion.d/nvm" ] && . "/usr/local/opt/nvm/etc/bash_completion.d/nvm" # This loads nvm bash_completion
Node.js와 Yarn 설치
이제 Node.js를 설치해봅시다.
Node.js와 함께 yarn을 설치합니다. yarn은 자바스크립트 패키지 매니저 중 하나입니다. Node.js를 설치할 때 기본적으로 포함되는 npm이 있지만, 퍼포먼스를 고려한다면 yarn도 좋은 선택지입니다. 필자는 yarn을 주로 사용하므로 yarn 기준으로 설명하겠습니다.
일반 설치
- Node.js 공식 홈페이지에 접속합니다. 두 가지의 버전 중 LTS 버전을 선택하여 설치합니다.
- 터미널에서
node --version을 입력하여 설치를 확인합니다.
NVM을 이용한 설치
- 터미널에서
nvm install 16을 입력하여 설치합니다. - 터미널에서
node --version을 입력하여 설치를 확인합니다.
Yarn 설치
- 터미널에서
npm install -g yarn을 입력합니다. yarn --version으로 설치된 버전을 확인합니다.
2단계 - 프로젝트 초기화
Node.js 환경이 준비되었다면 프로젝트 폴더를 생성하고, 해당 과정을 수행해주세요.
yarn으로 프로젝트 초기화

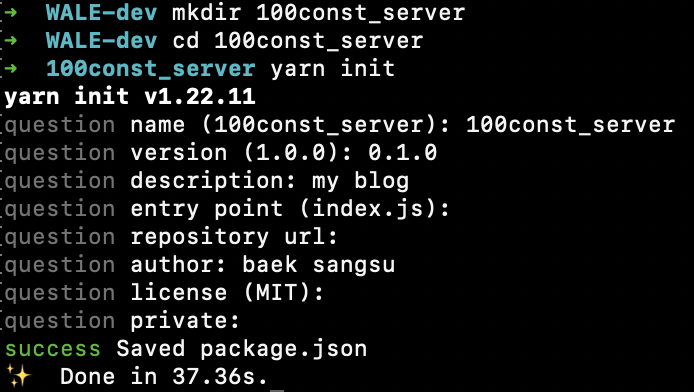
생성한 프로젝트 폴더에서 yarn init을 실행합니다. 실행하면 몇 가지 속성에 대해 입력을 요구하는데, 이 속성들은 기본값을 가지고 있고 나중에 수정할 수 있기 때문에 Enter 키로 스킵해줍니다.
tsconfig.json 생성
타입스크립트를 자바스크립으로 컴파일할 때 필요한 설정 파일입니다. tsc --init을 실행시켜줍니다.
Git 초기화와 .gitignore 파일 생성
yarn init은 오직 package.json과 yarn.lock만 생성해줍니다. Git을 사용하기 위해 생성한 프로젝트 폴더에서 git init을 실행해주세요.
또한 .gitignore 역시 수동으로 입력해주어야 합니다. Node.js 프로젝트에서 필요한 ignore 목록은 해당 페이지를 참조해주세요.
필요한 패키지 설치
git 초기화까지 완료되었다면 프로젝트 폴더에서 다음과 같은 명령어를 입력합니다.
yarn add express morgan cors nodemon ts-node typescript dotenv
yarn add -D @types/express @types/cors @types/node @types/morgan
패키지에 대한 설명은 다음과 같습니다.
- express: Node.js를 위한 서버사이드 프레임워크입니다.
- morgan: HTTP 요청에 대한 로깅(Logging)을 해주는 미들웨어입니다.
- cors: Node.js 서버의 CORS(Cross-origin Resource sharing)을 지원해주는 미들웨어입니다. 다른 클라이언트와의 통신을 위해 반드시 필요합니다.
- nodemon: Node.js 프로젝트 개발에 도움을 주는 패키지입니다. nodemon으로 node 서버를 실행하면, 서버 프로젝트의 파일 내용이 변경되면 그 즉시 서버를 재구동해줍니다.
- ts-node: 타입스크립트 파일을 노드 환경에서 실행하도록 도와주는 패키지입니다.
- typescript: 타입스크립트로 개발하기 위한 환경을 제공해주는 패키지입니다.
- dotenv: .env 파일을 소스 코드에서 불러오기 위한 패키지입니다.
- @types로 시작되는 패키지는 자바스크립트 패키지를 타입스크립트 환경에서 사용하기 위한 타입 정의(Type definition) 패키지입니다.
VSCode 실행
패키지 설치까지 완료되었다면 code . 로 프로젝트를 VSCode 상에 띄웁니다. pacakge.json을 열어 다음과 같은 구조로 작성이 되었는지 확인합니다.
{
"name": "100const_server",
"version": "0.1.0",
"description": "my blog",
"main": "index.js",
"author": "baek sangsu",
"license": "MIT",
"dependencies": {
"cors": "^2.8.5",
"dotenv": "^11.0.0",
"express": "^4.17.2",
"morgan": "^1.10.0",
"nodemon": "^2.0.15",
"ts-node": "^10.4.0",
"typescript": "^4.5.4"
},
"devDependencies": {
"@types/cors": "^2.8.12",
"@types/express": "^4.17.13",
"@types/morgan": "^1.9.3",
"@types/node": "^17.0.8"
}
}3단계 - 진입점 설정 및 Express 서버 실행
진입점 설정
노드를 실행하기 위해서는 진입점 설정이 필요합니다. package.json에서 다음 속성을 추가해주세요.
"scripts": {
"start": "nodemon --exec ts-node src/index.ts"
},index.ts 작성
프로젝트 루트 폴더에서 src 디렉토리를 생성하고, src 디렉토리 내부에 index.ts 파일을 생성합니다. 다음과 같이 코드를 작성합니다.
import express, { Request, Response, json, urlencoded } from 'express';
import morgan from 'morgan';
import cors from 'cors';
const app: express.Application = express();
const port: number = 3000;
app.use(cors());
app.use(json());
app.use(urlencoded({ extended: true }));
app.use(morgan('dev'));
app.get('/', (request: Request, response: Response) => {
response.send('Hello World');
})
app.listen(port, () => {
console.log(`App is listening on port ${port}! \n`);
});서버 실행
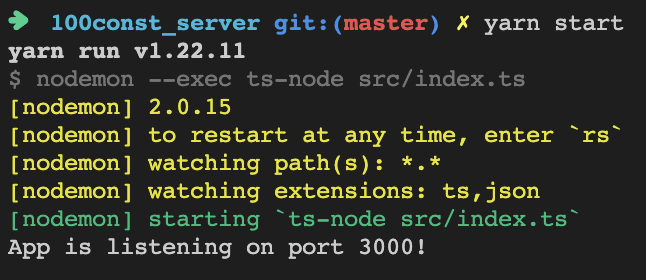
작성이 완료되면 프로젝트의 최상위 폴더에서 yarn start를 실행합니다. 아래 화면처럼 App is listening on port 3000! 문구가 뜨면 정상적으로 구동되었다는 의미입니다.

이제 http://localhost:3000/ 으로 접속해봅시다.

축하합니다! 당신은 첫 Express 서버를 성공적으로 구동하였습니다!
