리액트 헷갈리는 개념 정리
1.리액트 헷갈리는 개념 정리 1 - props (TIL#01)

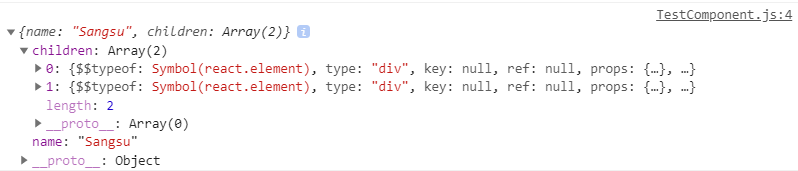
props는 'properties'를 줄인 표현으로, 컴포넌트의 속성을 설정할 때 사용합니다.하나의 리액트 컴포넌트에서 다른 리액트 컴포넌트를 사용 시 넘겨줘야 하는 값이 있을 때, JSX 어트리뷰트나 자식 엘리먼트를 단일 객체로 묶어서 넘겨줍니다.클래스형 컴포넌트에서
2021년 1월 15일
2.리액트 헷갈리는 개념 2 - state hook 사용하기 (TIL#02)

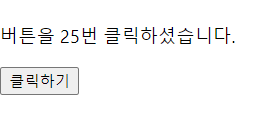
state는 props와 유사한 개념이나, 다른 컴포넌트에서 사용할 수 없으며, 컴포넌트 내부에서 바뀔 수 있는 값을 의미합니다.클래스형 컴포넌트에서는 this.state를 통해서 사용할 수 있으며, 함수형 컴포넌트에서는 사용할 수 없었으나 리액트 16.8 이후부터 u
2021년 1월 16일