

-
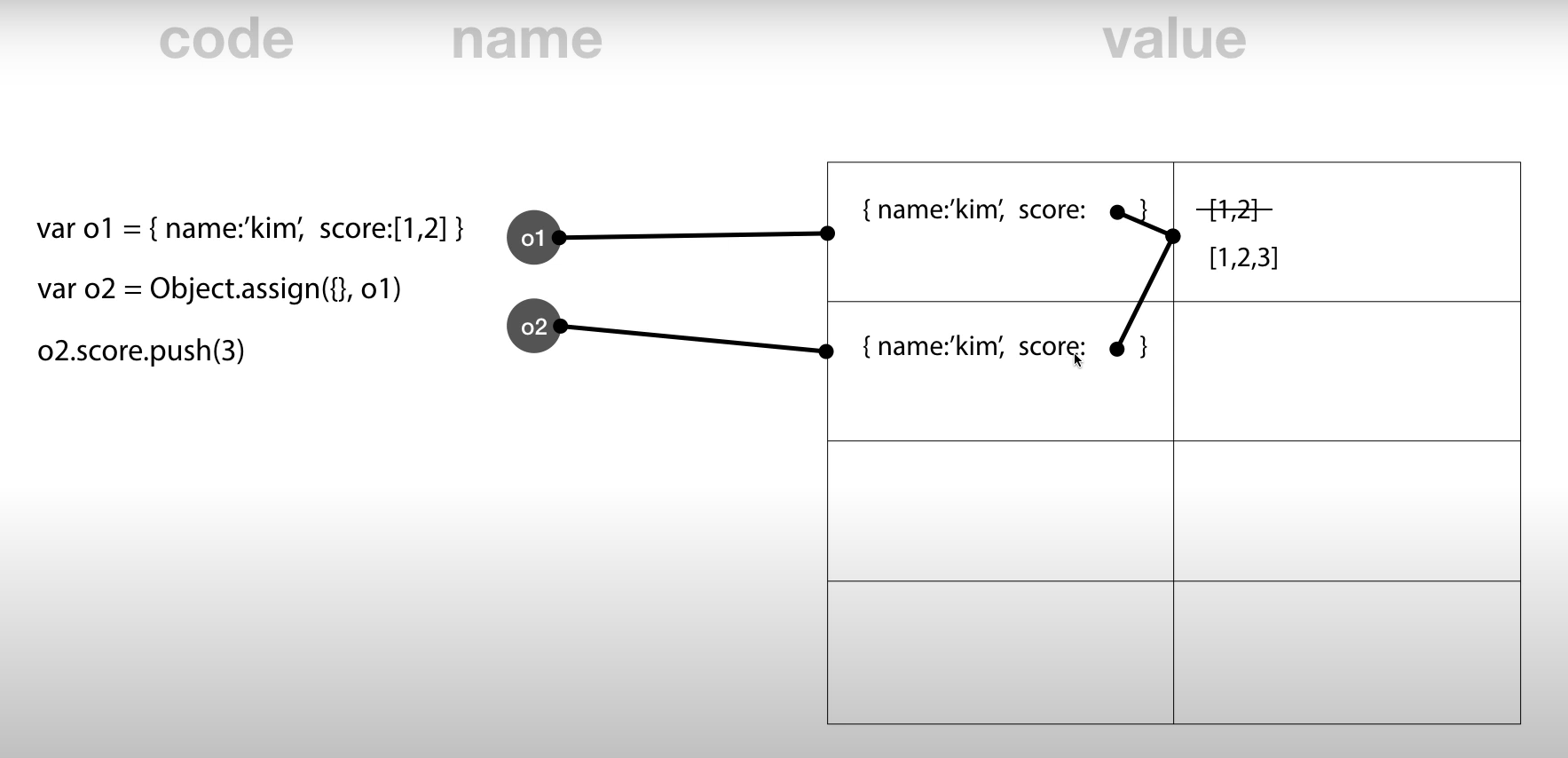
property의 값이 객체인 경우 위 사진과 같이 주소값을 공유한다
-
o2.score.push(3) 원본 데이터를 바꾸는데 이를 원하지 않았더라면 날벼락!
=> Property의 값이 객체인 경우에는 그 객체를 수정할 때 원본에 영향을 주지 않으려면 이 값 역시도 복제해야 한다
- concat()을 사용하여 o2.score의 배열을 복제하고 반환한 값을 o2.score에 대입하였다.
Object.freeze
- 객체를 얼려버림 => 누구도 객체를 변경하지 못하게 만듬

- property 값 변경 가능
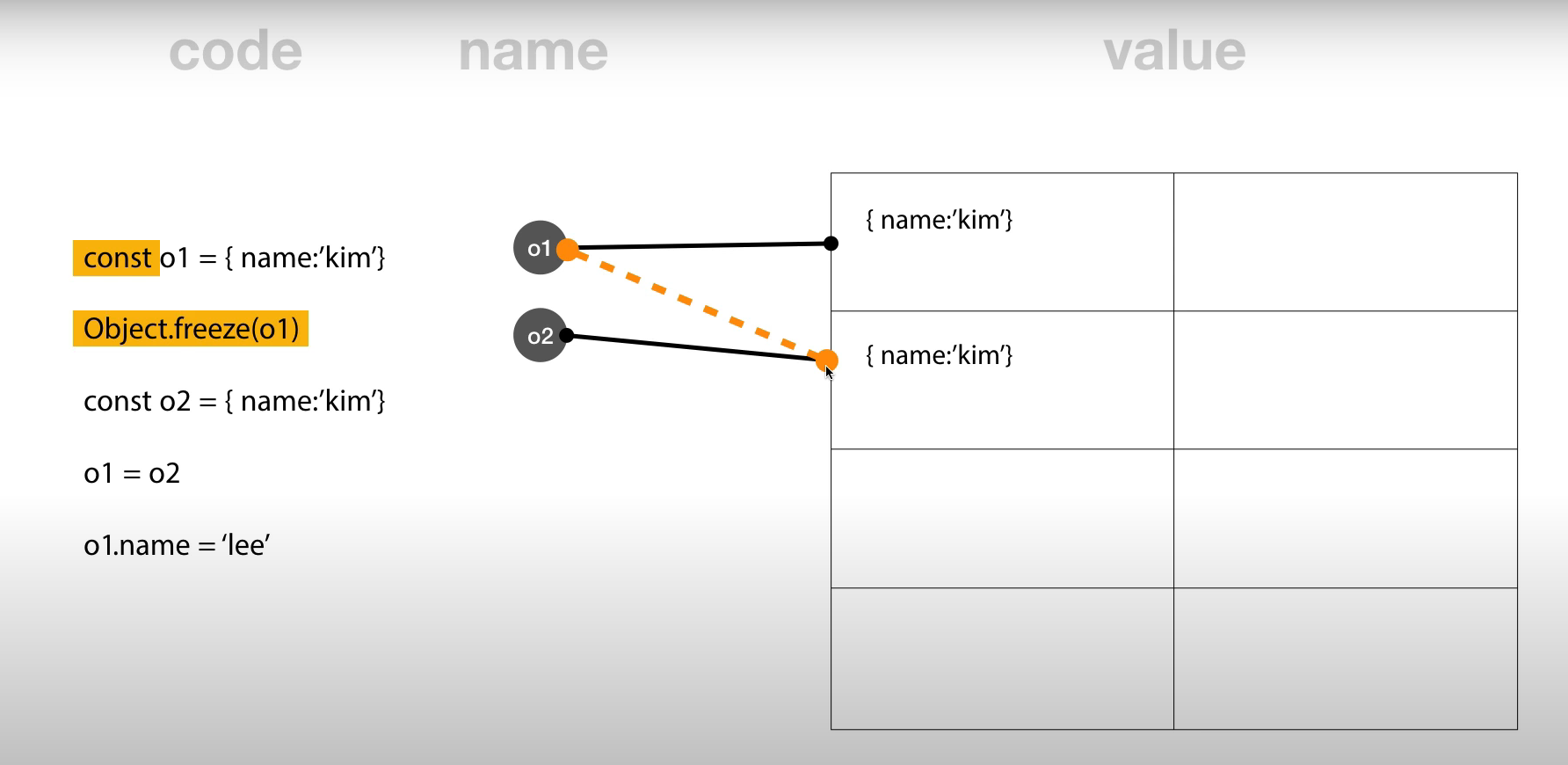
- Object.freeze(o1);을 통해 객체를 얼려 o1.name을 하여도 name 값이 변하지 않음
-
property가 객체라면 freeze가 안됨
-
value에는 객체의 값이 아닌 레퍼런스가 저장되어 있기 때문이다
=> 객체도 얼려주어야 된다
o1.score.push(3)이 안된다


1. o1 = o2를 불가능하게 하는 것이 const이다.
2. o1.name='lee'를 불가능하게 하는 것이 freeze이다.즉, freeze는 값 자체를 못바꾸게 하는것이고, const는 변수가 가리키는 값을 다른것으로 못바꾸게 하는 것이다.

