들어가며
새로운 스프린트 기간이 시작되며, 새로운 기능 개발 요건이 들어왔습니다.
요구된 기능은 아래와 같습니다.
1. 연구원들이 서브스터디에서 진행한 실험 기록들을 excel로 export 해주세요.
2. 지금 스프린트 기간에 기능은 아니지만 추후 이미지도 넣어야합니다.
기능 목표 및 검토
- xlsx, xlx, csv 가능
이미지 됨
=> 나머지 기능에는 큰 차이가 없었기에, 이미지를 무료로 제공하는 exceljs를 채택하였습니다
문제상황 발생
요구된 기능을 모두 완료하고 테스트를 진행하던 중 문제가 발생하였습니다.
요구된 기능을 구현하기 위해서는 하나의 시트에 여러개의 테이블을 추가해야했습니다.
따라서 addTable 함수를 사용하여 하나의 시트에 여러개의 테이블을 추가했습니다.
그리고 addTable 함수를 사용하여 생성된 테이블의 셀 병합을 위해 mergeCells 함수를 사용하였습니다.
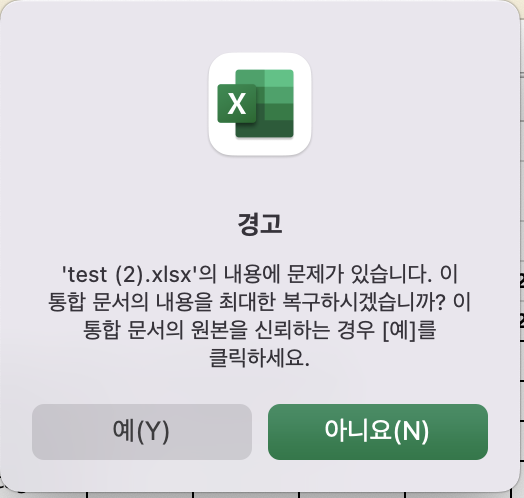
다음과 같이 코드를 구현 할 경우 microsoft excel 프로그램으로 엑셀 파일을 열었을 때 사진과 같은 경고창이 발생하였습니다.
해당 경고창은 UX관점에서 좋지 않았을 뿐만 아니라, 예(Y) 버튼을 누를 경우 엑셀이 복구가 되어 정상적으로 열리지만, 특정 케이스에서는 예(Y) 버튼을 눌러도 엑셀이 복구가 되지 않았습니다.

🤔 해결방안 모색
-
팀원 공유

-
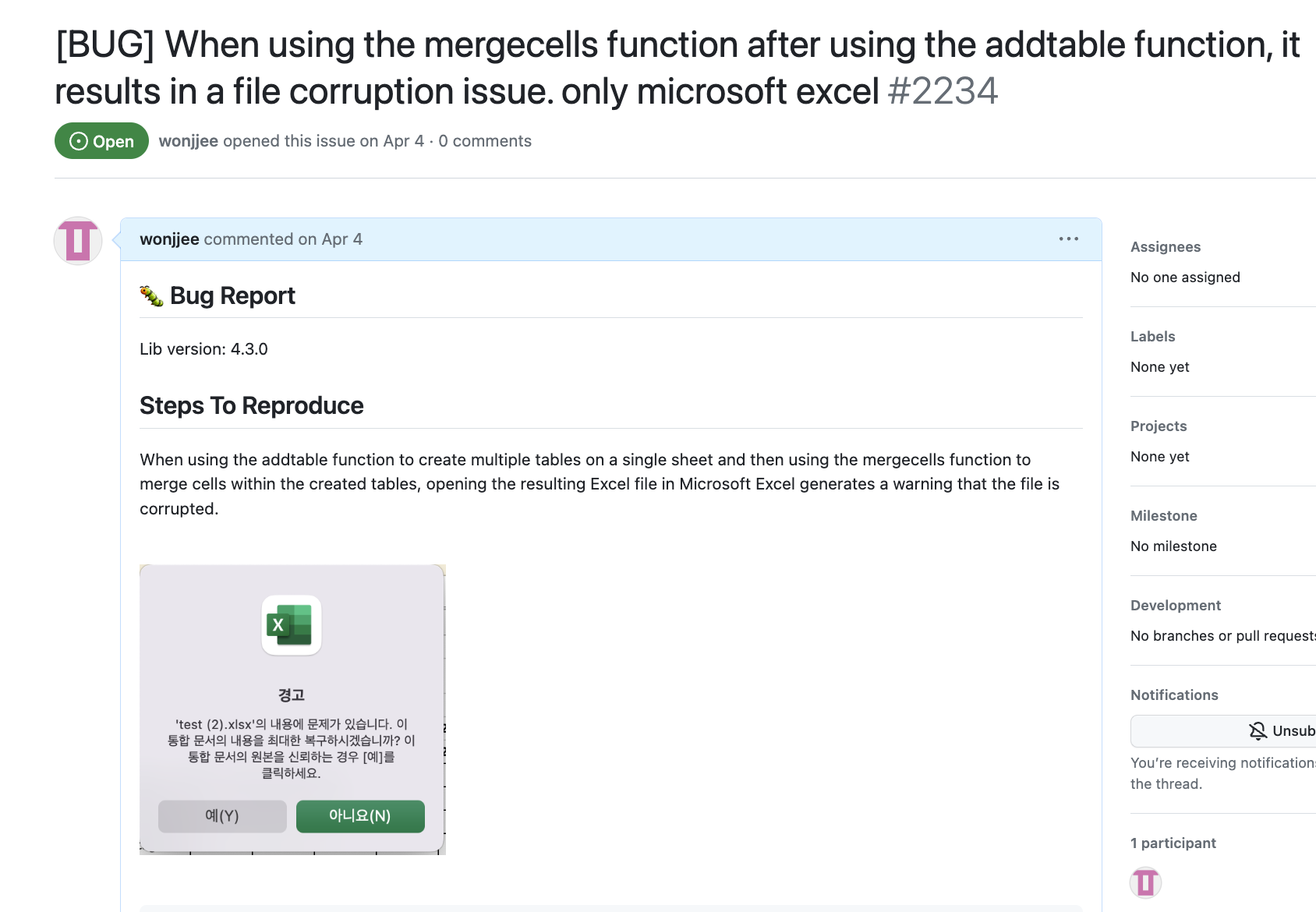
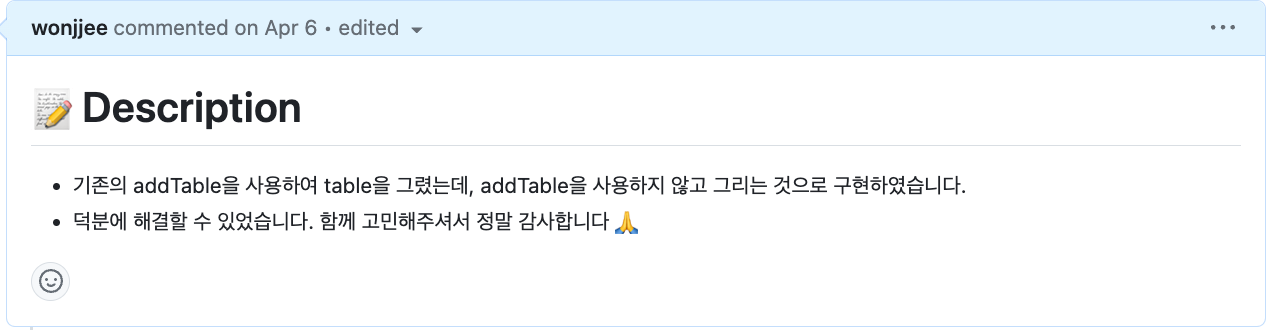
Issue 제기

그외에도, stackoverflow, 구글링, chatGPT 등 다양한 방법을 통해 해결방안을 도모했지만, 도저히 해결책을 못찼고 있던 중 팀원의 도움으로 해당 이슈를 해결할 수 있었습니다
⭐️ 해결방안
addTable함수를 사용하여 생성된 테이블의 셀 병합을 위해mergeCells함수를 사용하였을 때, 나타나던 버그였고addTable를 사용하지 않고 table을 생성하는 방식으로 해결하였습니다.

👀 기존 코드 예시
private excelAddTable(
worksheet: Worksheet,
ref: string,
columns: TableColumnProperties[],
rows: any[][],
) {
worksheet.addTable({
name: ...,
ref,
style: { ...},
columns,
rows,
})👀 변경 코드 예시
private excelAddTable(
worksheet: Worksheet,
col: number,
columns: TableColumnProperties[],
rows: any[][],
) {
const row = ...;
columns.forEach((v, idx) => {
const cell = worksheet.getCell(row, col + idx);
cell.font = {
size: ...,
bold: ...,
};
cell.value = v.name;
});
rows.forEach((v, idx1) => {
v.forEach((vv, idx2) => {
const cell = worksheet.getCell(row + 1 + idx1, col + idx2);
cell.value = vv;
});
});
}다음과 같은 방식을 통해 해당 이슈를 해결할 수 있었습니다
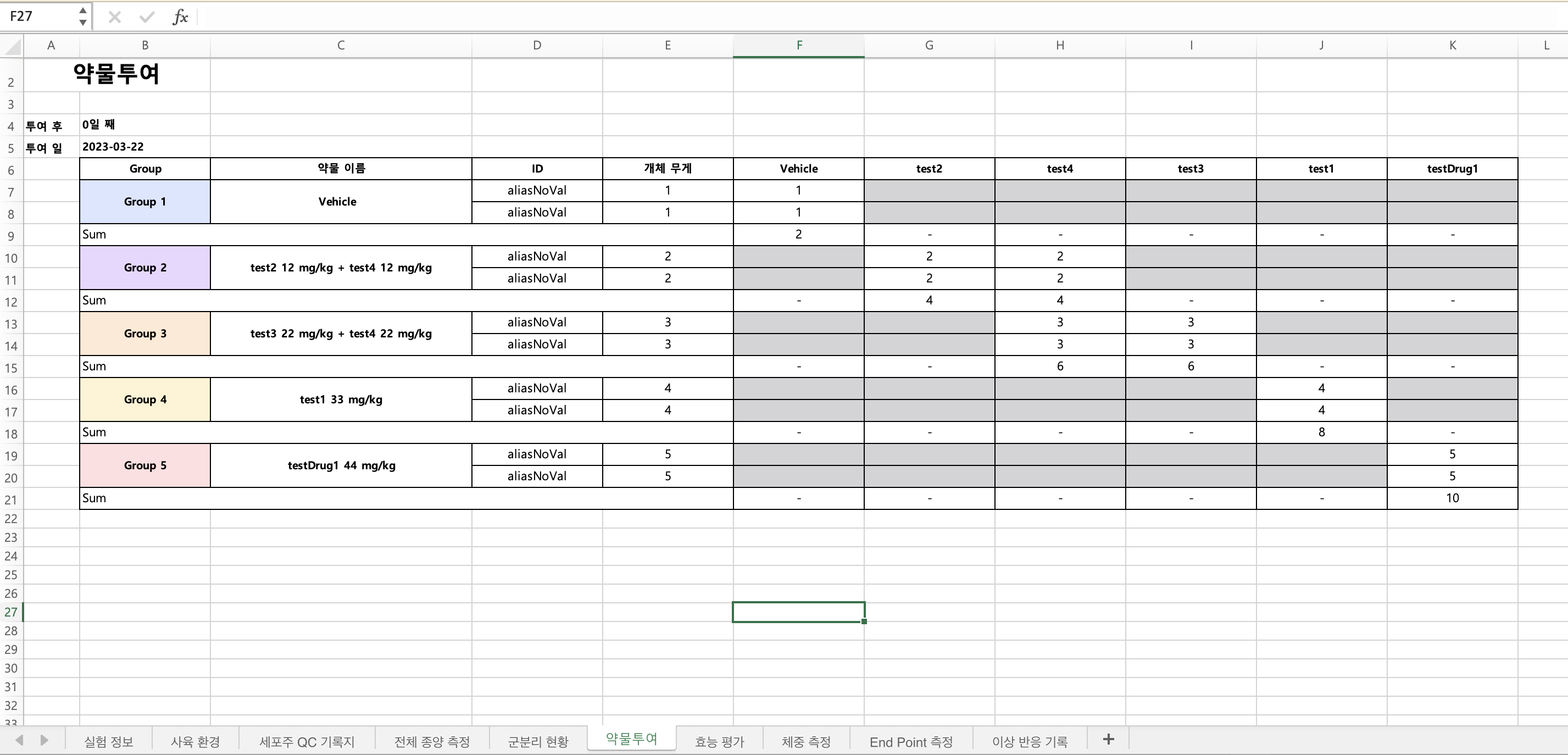
결과물

마치며
- 최고의 복지는 동료이다.
- 라이브러를 채택에 좀 더 많은 고민을 하자. exceljs는 글을 작성하는 시점의 issue가 908개로 issue 관리가 잘 안되고 있었습니다. issue 관리도 라이브러리 채택에 있어 중요한 기준이라는 것을 다시금 깨달을 수 있었습니다.
