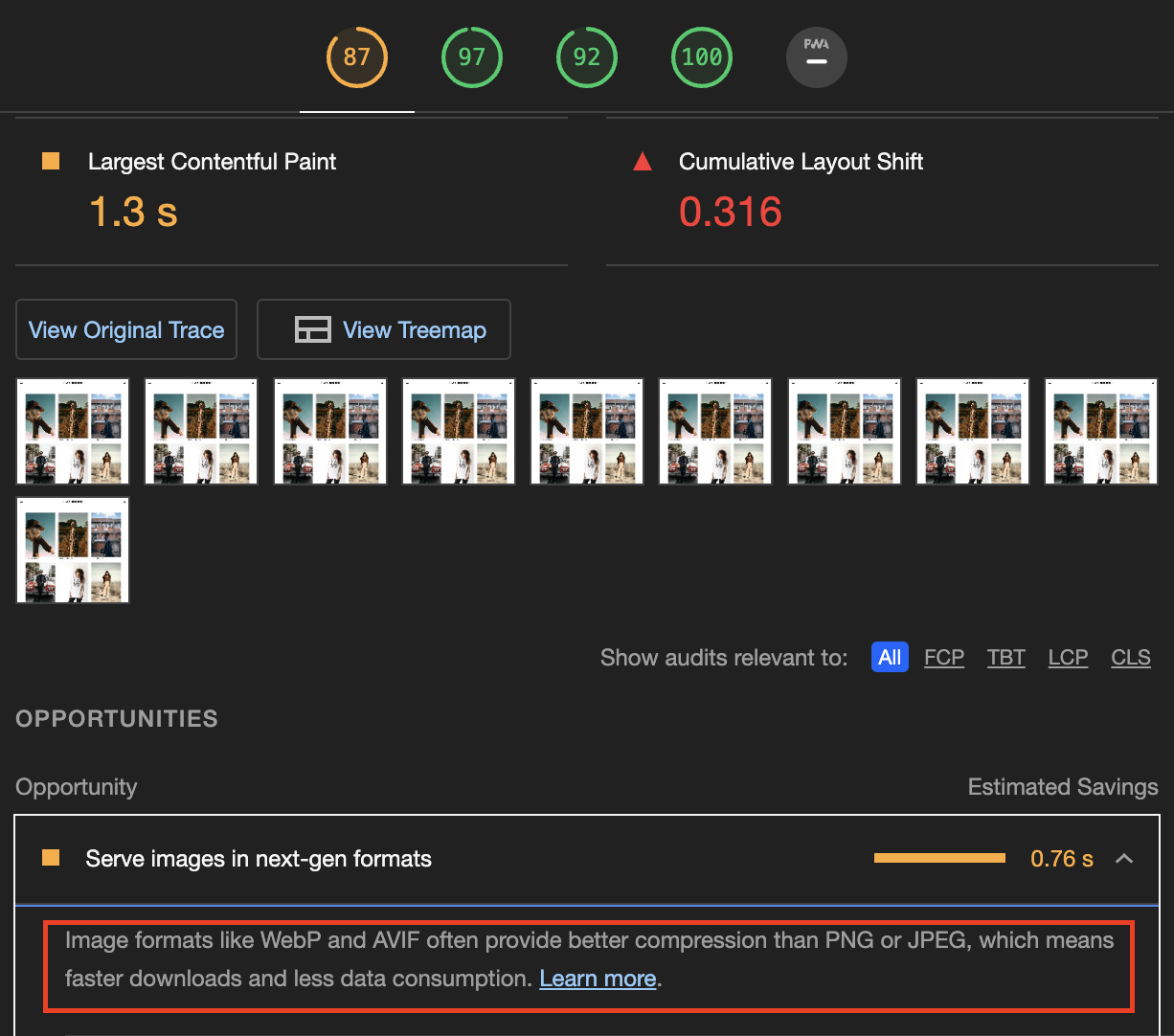
Serve images in next-gen formats

Image formats like WebP and AVIF often provide better compression than PNG or JPEG, which means faster downloads and less data consumtion.
WebP와 AVIF와 같은 확장자를 사용하는 것이 PNG나 JPEG를 사용하는 것보다 압축률이 좋고 더 빠른 다운로드와 적은 데이터 소비를 한다고 나와있다.
WebP
WebP란?
WebP는 구글에서 개발한 이미지 포맷으로 웹피라고 읽는다.
WebP(Web + Picture)라는 단어에서 알 수 있듯이 웹에서 사용되는 기존의 GIF, JPG, PNG 이미지 포맷을 대치하기 위해 개발되었다.
WebP의 가장 큰 장점은 같은 품질의 이미지를 만들 때 기존의 이미지 포맷보다 파일크기가 더 작아진다.
WebP를 사용하면 JPG는 기존 대비 25~34%, PNG는 비손실의 경우 평균 26%(손실 방식의 경우 60~70%) 정도 기존 파일 대비 작아진다.특히 움짤의 경우 기존의 GIF를 동일한 화질의 WebP로 변경하면 파일 크기가 절반 이하로 줄어들기도 한다.
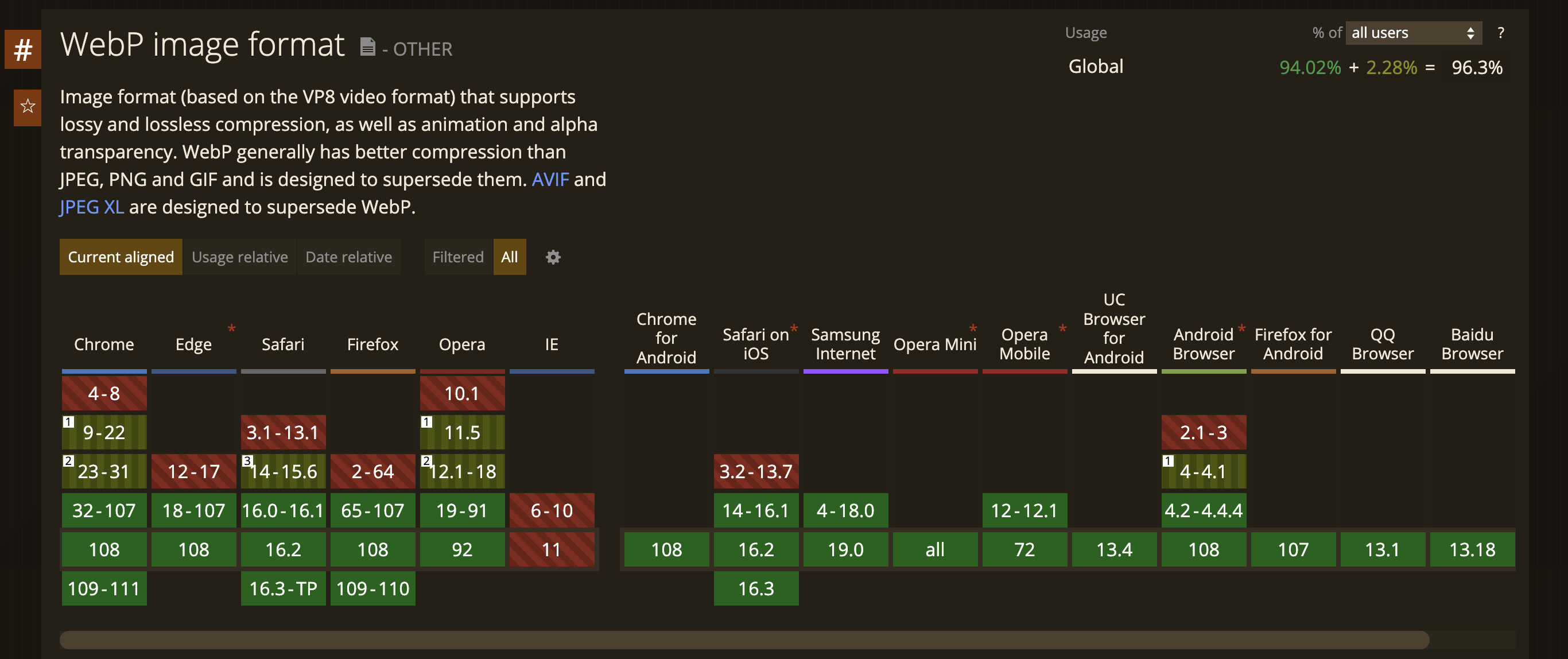
현재 구글의 크롬, MS의 엣지, 애플의 사파리 등 거의 모든 브라우저에서 WebP를 지원하고 있기 때문에 점점 더 널리 쓰일 것으로 예상된다.
아래는 caniuse 사이트에 webp를 검색한 결과이다.

- 출처: WebP(웹피)란?
WebP 적용하기
이전 ImgBox 컴포넌트
<S.ImgConatiner ratio={ratio}>
<S.Img src={src} alt={alt} />
</S.ImgConatiner>ImgBox 컴포넌트 수정
<S.ImgConatiner ratio={ratio}>
<picture>
<source srcSet={`${src.slice(0, src.lastIndexOf('.'))}.webp`} type='image/webp' />
<S.Img src={src} alt={alt} />
</picture>
</S.ImgConatiner><picture> 요소는 <source> 요소와 <img> 요소를 통해 각기 다른 디스플레이 혹은 디바이스에 따라 조건에 맞는 이미지를 보여주는 요소이다.
위의 코드에서 <source> 요소 안의 type 속성을 확인할 수 있다. <picture> 요소는 위에서부터 차례대로 브라우저가 지원하는 포맷인지 탐색하여 만약 지원하지 않는 포맷이라고 판단되면 다음 <source> 요소로 넘어간다.
만약 모든 <source> 요소의 이미지 사용이 불가능하면 최후에 <img> 요소의 이미지를 렌더링합니다. 때문에 WebP나 AVIF와 같은 최신 포맷의 이미지를 지원하고 싶다면 크로스 브라우징을 위해 <picture> 요소와 함께 사용하는 것이 좋다.
이러한 방식의 크로스 브라우징 기법을 점진적 향상기법이라고 한다.
점진적 향상 기법
기본적으로 예전 기술 환경에서 동작할 수 있는 기능을 구현해두고, 최신 기술을 사용할 수 있는 환경에서는 최신 기술을 제공하여 더 나은 사용자 경험을 제공할 수 있는 방법이다.
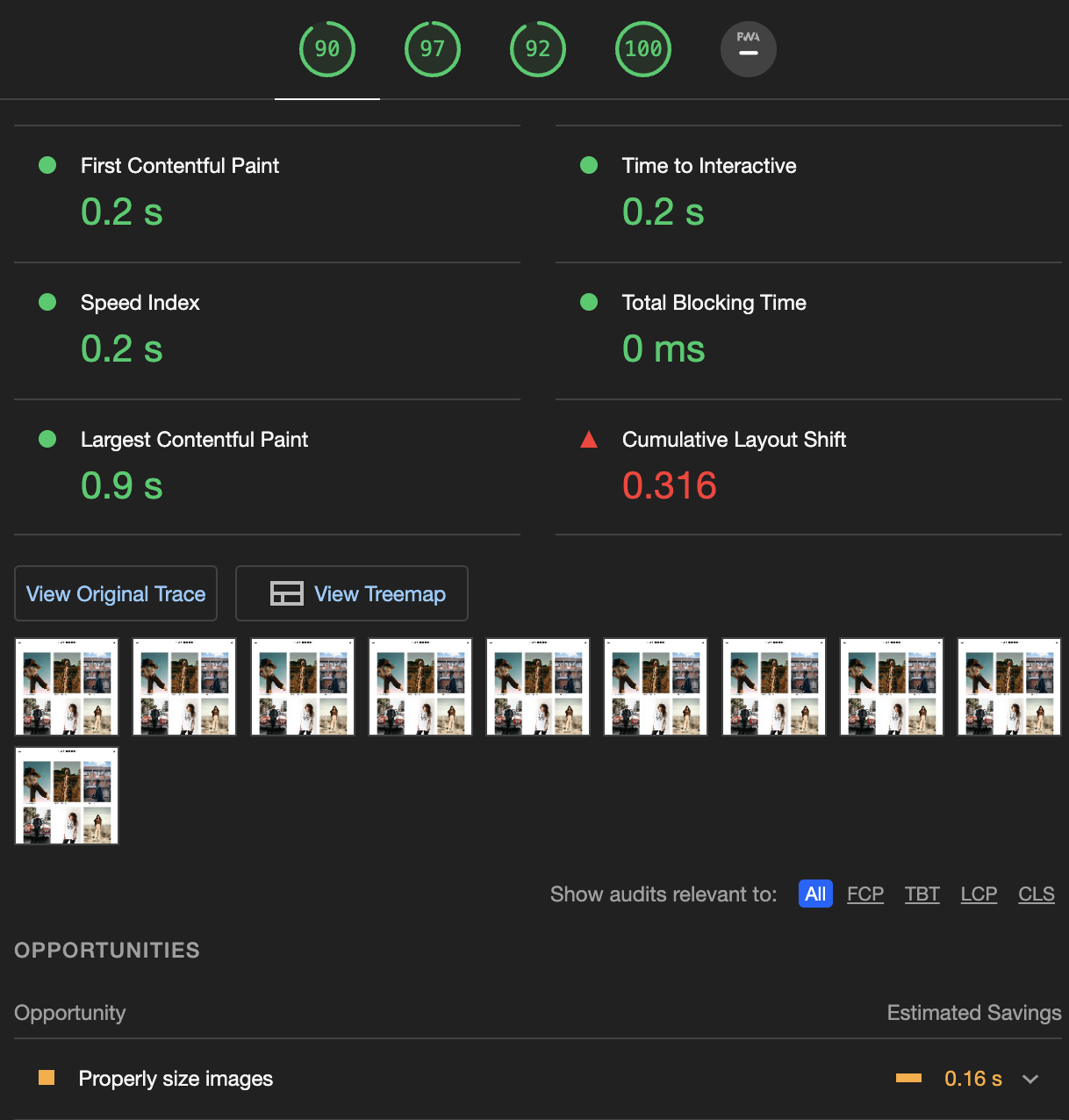
WebP 적용하기

아까 LCP(Largest Contentful Paint) 부분 1.3s 에서 0.9s로 줄어들고, 아래 Serve images in next-gen formats도 사라진 것을 확인할 수 있다.
이미지 포맷의 종류
WebP에 대해 알아보면서 다양한 이미지 포맷에 대해 정리해보자.
GIF(Graphics Interchange Format)
256색의 컬러만 표현 가능하기 때문에 선명하진 않지만 용량이 적게 든다. 투명은 표현 가능하지만 그 정도를 조절하는건 불가능하며, 때문에 그림자 표현도 불가능하다. 애니메이션 처리 가능하다.
JPG/JPEG (Joint Photographic Expert Group image)
매우 화소가 높고, 용량이 적지만 투명처리가 불가능하다.
PNG (Portable Network Graphics)
왠만한 컬러는 모두 표현 가능하여 투명 영역을 처리 가능하지만 용량이 크다.
SVG (Scalable Vector Graphics)
SVG 형식의 벡터 이미지는 손실이나 품질 저하 없이 모든 크기에서 렌더링이 가능하다.
WebP (Web Picture Format)
압축률이 좋다고 소문난 JPEG 이미지에 비해 무려 용량은 70% 수준으로 낮지만 더 뛰어난 색상을 지원하는 포맷이다. 그럼에도 불구하고 PNG처럼 투명도 표현 가능하며, GIF처럼 애니메이션 표현도 가능한 만능 포맷이다.
AVIF (AV1 Image File Format)
WebP처럼 뛰어난 색상표현, 애니메이션 지원, 투명도 표현 모두 가능하며 JPEG 이미지의 50% 수준인 용량을 자랑하는 차세대 이미지 포맷이다. 아직 지원하지 않는 브라우저가 많음에 주의해야 한다.
