문제 발생

이전 게시글에서 Css-in-JS를 서버 사이드 렌더링 시 헤더에 주입하여 미리 HTML을 마크업할 때 스타일까지 HTML 요소에 녹여내기 위해 _document.tsx를 작성했다.
하지만!!
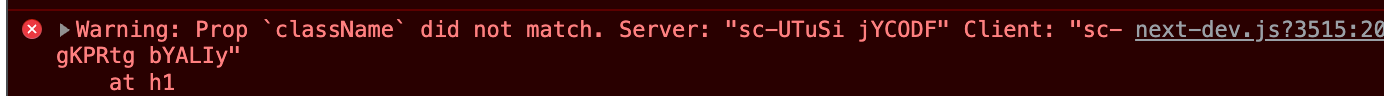
최초 서버 사이드 렌더링(SSR) 이후 서버를 거치지 않은 채 내부 라우팅을 이용해 클라이언트 사이드 렌더링(CSR)으로 라우팅을 하게 된다. 첫 화면 로딩시에는 SSR로 렌더링하면서 오류가 발생하지 않지만 그이후 부터는 CSR로 렌더링하면서, 서버에서의 클래스명과 클라이언트에서 클래스명이 달라져서(Prop className did not match) 오류가 발생하게 된다. 이를 해결하기 위해 next.config.json을 작성하자.
해결 1
.babelrc 작성
{
"presets": [
"next/babel"
],
"plugins": [
[
"babel-plugin-styled-components",
{
"fileName": true,
"displayName": true,
"pure": true
}
]
]
}- fileName: 코드가 포함된 파일명을 알려준다.
- displayName: 클래스명에 해당 스타일 정보 추가
- pure: 사용하지 않은 속성 제거
root폴더에 .babelrc 파일을 생성하여 작성하면 다음과 같이 설정해주면 해결할 수 있다.
해결 2
info - Disabled SWC as replacement for Babel because of custom Babel configuration ".babelrc" https://nextjs.org/docs/messages/swc-disabled
그럼 다음과 같은 문구를 확인할 수 있다. 해결 1처럼 작성하여 babel을 사용하여 해결할 수 있지만 babel 대신 SWC로 해결해보기로 한다.
SWC
프로젝트의 규모가 커질수록 전체 프로젝트 코드가 바벨과 같은 빌드 툴을 거쳐, 실제 프로덕션 코드로 변환되까지 시간이 기하급수적으로 늘어난다.(느낀적은 없지만..) 이후 테스트 한 번 할 때마다 빌드 때문에 막막한 시간을 해결하고자 Next.js 팀에서 12 버전부터 정식으로 도입된 Rust라는 언어로 제작된 SWC라는 툴이 있다. SWC로 구축된 새로운 컴파일러를 이용해 Next.js 프로젝트를 빌드하면, 기존과 비교했을 때 빌드 타임이 최대 5배까지 빨라진다고 한다.
SWC 사용하기 위해서는?
.babelrc를 제거해야 한다. 이것으로 SWC가 활성화되는 기본 요건이 완성되었다고 생각하면 된다.
Minification 적용
// next.config.js
module.exports = {
swcMinify: true,
};간단하게 코드 경량화 작업에 SWC를 사용하도록 next.config.js의 내용을 위처럼 작성한다.
styled-components 적용
module.exports = {
swcMinify: true,
compiler: {
// ssr, displayName true가 기본값으로 켜진다.
styledComponents: true,
},
};styled-components를 Next.js와 함께 사용할 때는 babel-plugin-styled-components를 설치하고 SSR을 켜줘야 하는데 이 부분을 무척 간단하게 킬 수 있도록 구현되어 있다.
바벨과 SWC 비교해보기
gnomon 툴 설치
npm install -g gnomon- 프로젝트 빌드에 어느 정도의 시간이 걸리는지 확인하기 위해서 특정 커맨드의 결과가 나오기까지의 시간을 체크해주는
gnomon툴을 이용해봤다.
npm run build | gnomon --type=elapsed-total그리고 다음처럼 명령하면 빌드하는데까지 걸리는 시간을 확인할 수 있다.
바벨로 Next.js 프로젝트 빌드
.babelrc 파일이 존재하면 SWC 대신 바벨을 사용하여 빌드가 되기 때문에 이전 블로그에서 사용했던 .babelrc를 적용하고 빌드했다.
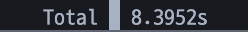
결과

프로젝트 초기 단계이기 때문에 대략 8초 정도 끝났다.
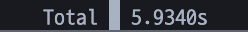
SWC를 이용하여 Next.js 프로젝트 빌드

초기 단계임에도 불구하고 대략 6초가 걸린 것으로 2.4초 정도가 차이나는 것을 확인할 수 있다. 만약 계속해서 프로젝트를 진행하면서 규모가 커지게 되면 그 정도는 심해질거라는 것을 체감할 수 있었다.
