🚨 TS에서 styled-component 사용하면서 문제 발생

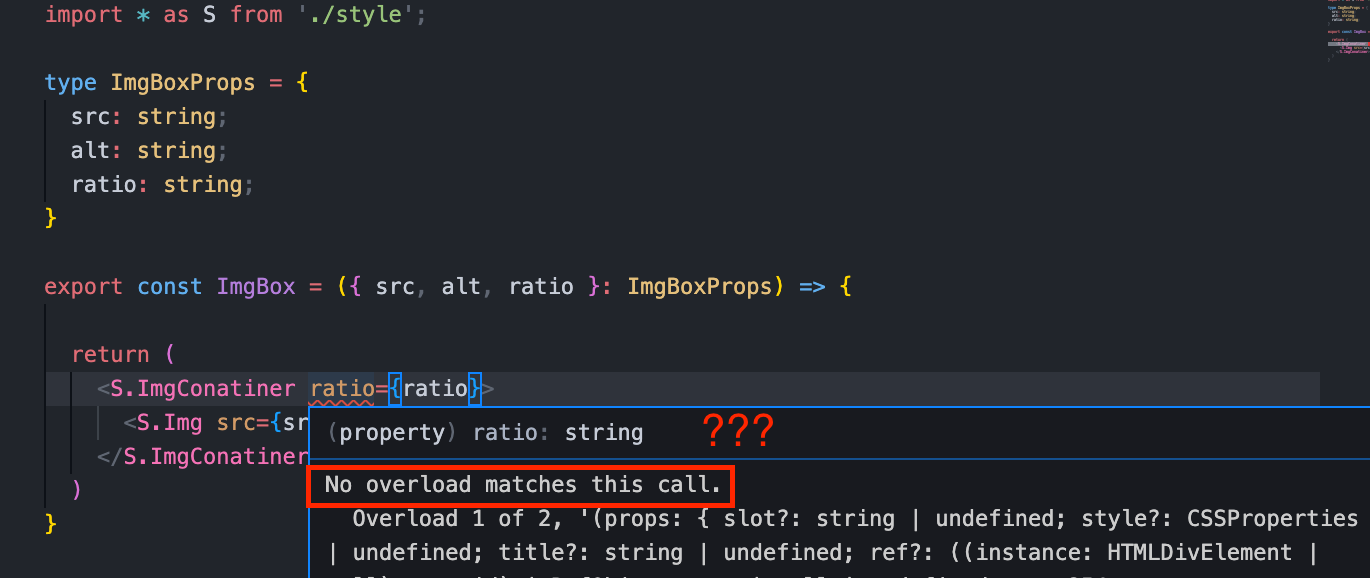
반응형에 맞는 이미지 박스 컴포넌트를 만드려고 하는 와중에 다음과 같은 에러가 발생하게 되었다.
No overload matches this call.
왜 이런 문제가 발생하는지 구글링을 하면서 알게된 것이 내가 임의로 만든 props를 전달하려고 하니깐 발생한 문제라고 한다. 그래서 overload란 무엇일까?
overload란?
TypeScript에서는 같은 이름을 가진 함수를 여러 개 정의할 수 있으며 각 함수는 서로 다른 타입을 가지는 매개변수로 정의해야 한다. 매개변수가 다르며 이름이 동일한 함수를 함수 오버로딩이라고 한다.
매개변수의 개수는 동일하지만, 타입이 다른 경우
function add(a: number, b: number): void;
function add(a: string, b: string): void;
function add(a: any, b: any): void {
if (typeof a === 'number') console.log(a + b);
if (typeof a === 'string') console.log(`${a} ${b}`);
}위 코드처럼 정의된 함수를 overloaded function이라고 하고, 매개변수의 타입에 따라 다르게 결과를 출력하게 된다.
하지만 여기서 a에는 string, b에는 number 타입을 인자로 건네주게 되면 다음처럼 No overload amtches this call 에러가 발생하는 것을 확인할 수 있다.
add('hello', 1); // No overload matches this call즉, overloaded function에서 지정한 매개변수들의 타입 형식과 실제 전달한 인자의 타입 형식이 일치하지 않으면 발생하는 에러이다.
styled-component 에러 살펴보기
위 에러 사진을 봤을때 ratio에 에러가 발생하는데 아까도 말했듯이 props 중에서 src, alt는 실제로 역할과 형식이 있는 속성이지만, ratio는 내가 임의로 만든 props이기 때문에 styled-component가 기대하는 속성이 아니라서 에러가 발생한다.

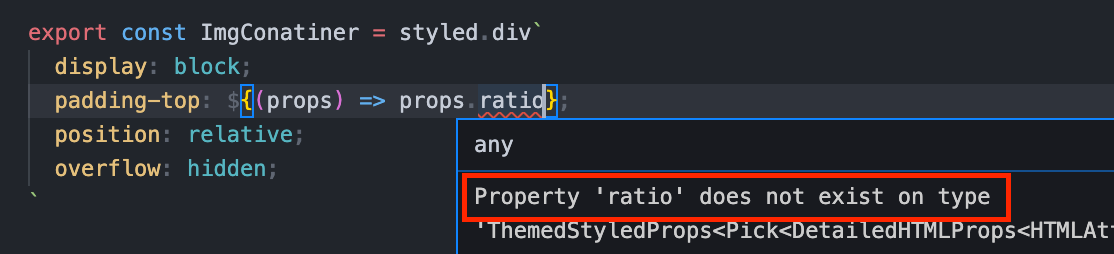
따라서 styled-component로 정의한 ImgContainer만 봐도 전달이 되지 않기 때문에 Property 'ratio' does not exist on type 에러가 발생하는 것을 확인할 수 있다.
해결방법
해결방법은 간단하다.

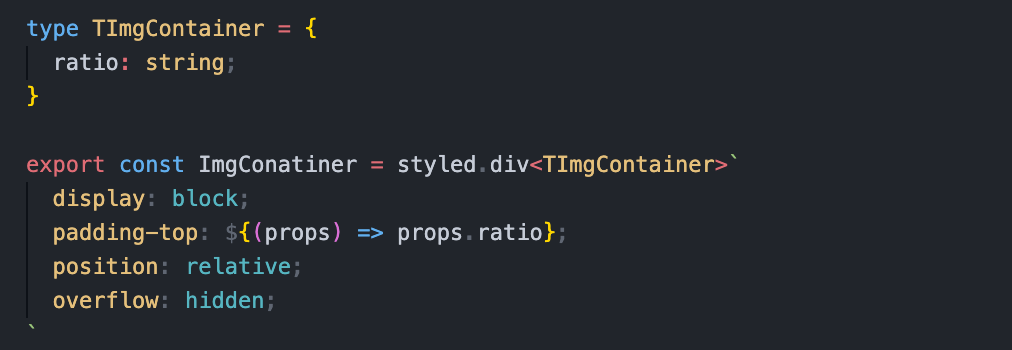
넣고 싶은 속성들을 type이나 interface로 정의하고 해당 스타일드 컴포넌트를 선언하는 부분에서 styld.태그이름 뒤에 제네릭으로 추가해서 생성한 타입이나 인터페이스로 지정해주면 오류를 해결할 수 있다.
