웹 접근성을 위해 IR 기법 사용하기
웹 접근성이란?
- 모든 사용자가 신체적, 환경적 조건에 관계없이 웹에 접근하여 이용할 수 있도록 보장하는 것
- 즉, 어떠한 사용자(일반인, 장애인, 고령자 등)가 어떠한 환경(브라우저, 운영체제, 디바이스의 환경이나 사양 등)ㅇ에서도 어려움 없이 접근, 이용할 수 있는 것을 접근성이라고 한다.
IR 기법이란?
- 의미있는 이미지를 배경으로 처리하고 그에 상응하는 내용을 text로 기입하는 방법이다.
- 즉, 디자인적으로는 보이지 않지만 스크린리더나 브라우저를 위해 정보를 전달하는 텍스트를 HTML 곳곳에 숨겨두는 방법이다.
IR 기법을 위한 CSS 작성
/* PC, 모바일용으로 사용된 이미지 내에서 의미있는 텍스트의 대체텍스트를 제공할 떄 */
.ir {
display: block;
overflow: hidden;
font-size: 1px;
line-height: 0;
text-indent: -9999px;
color: transparent;
}헤더 버튼에 IR 기법 적용하기
IR 기법 적용
// /common/Header/index.jsx
import { Navbar } from '../Navbar';
import * as S from './style';
export const Header = () => {
return (
<S.HeaderContainer>
<S.HeaderTitleLink to='/'>
<S.HeaderTitle>HOW ABOUT OOTD</S.HeaderTitle>
</S.HeaderTitleLink>
<Navbar />
<S.MenuButton>
<span className='ir'>메뉴 열기 버튼</span>
</S.MenuButton>
<S.SearchButton>
<span className='ir'>검색 버튼</span>
</S.SearchButton>
</S.HeaderContainer>
);
};현재 하오샵의 헤더는 브라우저 너비가 1024px 이상인 경우에는 <Navbar /> 컴포넌트가 이하인 경우에는 MenuButton과 SearchButton 버튼이 나오도록 작성하였다.
우리가 봐야할 것은 1024px 이하인 경우의 MenuButton과 SearchButton이다.
// common/Header/style.js
export const MenuButton = styled.button`
display: none;
@media screen and (max-width: ${({ theme }) => theme.breakpoint.lg}) {
display: block;
width: 28px;
height: 28px;
background: url('/assets/icons/icon-menu.svg') no-repeat center / 28px 28px;
}
}MenuButon 스타일을 보면 버튼의 background는 url('/assets/icons/icon-menu.svg')로 아이콘이 나오도록 설정하고, <span className='ir'>메뉴 열기 버튼</span> 안에 텍스트는 메뉴 열기 버튼으로 ir 기법을 사용했다.
적용효과
그러면 다음과 같이 화면에 렌더링되는 것을 볼 수 있다.

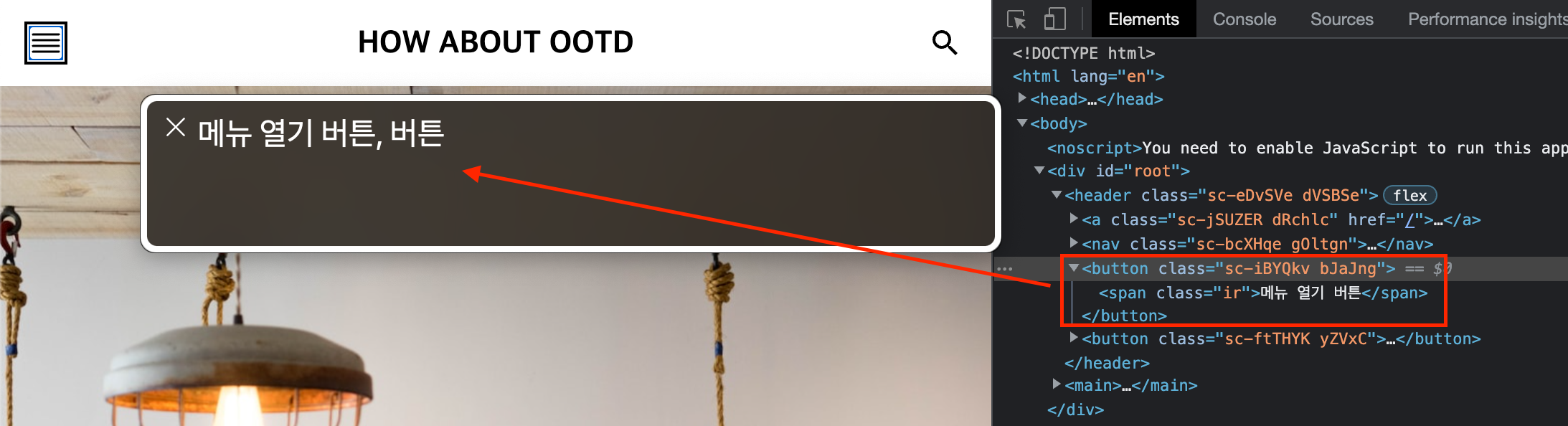
텍스트는 보이지 않고 다음처럼 아이콘만 표시되었다. 그러면 스크린 리더가 어떻게 읽는지 확인해보자.

이렇게 해당 버튼이 어떤 기능을 하는 버튼인지 IR 기법을 활용하면 스크린리더가 읽어줌으로써 웹 접근성을 보다 높일 수 있다.
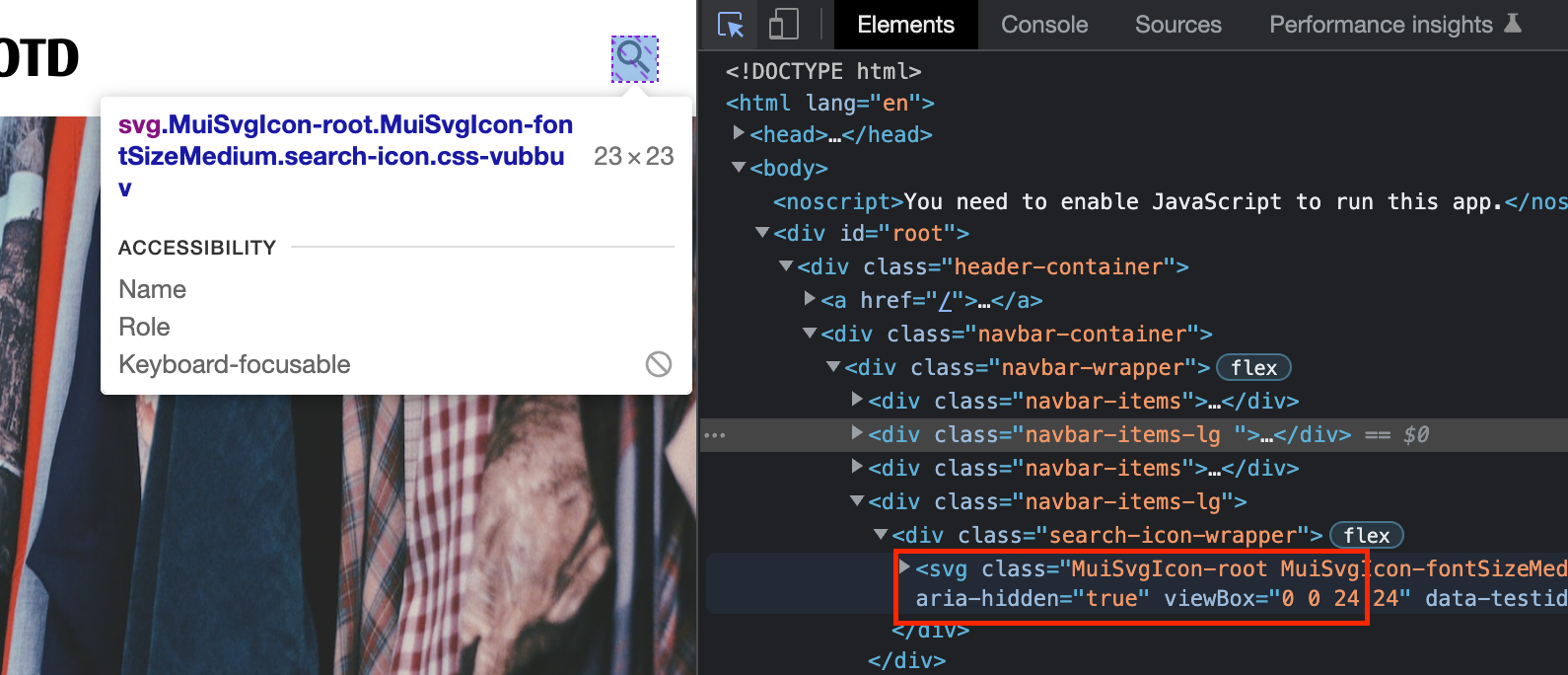
이전 프로젝트에서는

정말 div 태그만 있기도 했고, 저렇게 그냥 svg를 넣어서 스크린 리더가 읽지 않고 그냥 넘어갔는데 웹 접근성을 위해 IR 기법을 사용해 개선해보았다.
