
GSAP | Introduce
자바스크립트 라이브러리란?
쉽게 말해, 자주 사용되지만 일일히 구현하기엔 까다롭거나 불편한 자바스크립트의 코드의 특정 기능을 기성품으로 만들어 묶어놓은 패키지 같은 것을 말한다.
예를 들자면 가구를 만들때 경첩이나 슬라이드 같은 하드웨어는 만들어진 것을 사서 조립하는 것과 비슷한 개념이다.
가장 유명한 자바스크립트 라이브러리로는 지금은 사양세에 접어든 제이쿼리(jQuery)가 있다.
GSAP
The GreenSock Animation Platform
라이브러리 이름이 녹색 양말이라니
프론트엔드 개발자와 디자이너들이 쉽게 사용할 수 있는 타임라인 기반의 애니메이션 자바스크립트 라이브러리이다.
CSS와 바닐라 자바스크립트만으로도 동적인 화면을 만들 수 있지만 GSAP은 세밀한 움직임과 동작의 연속성을 훨씬 간편하게 설정할 수 있다.
 스크롤링 기반 애니메이션이나 요소들이 하나씩 연달아 움직이는 모든 세세한 동작들을 속도, 가속, 감속, 움직이는 경로까지 설정할 수 있기 때문에 GSAP은 많은 프론트엔드 개발자들에게 각광받는 라이브러리라고 할 수 있다.
스크롤링 기반 애니메이션이나 요소들이 하나씩 연달아 움직이는 모든 세세한 동작들을 속도, 가속, 감속, 움직이는 경로까지 설정할 수 있기 때문에 GSAP은 많은 프론트엔드 개발자들에게 각광받는 라이브러리라고 할 수 있다.
 화려한 사용 예시들
화려한 사용 예시들
출처: GSAP - showcases
CDN에서 라이브러리 가져오기
CDN이란 Contents Delivery Network의 약자로, 데이터를 분산된 서버에서 받아오는 것을 말한다.
GSAP이나 jQuery의 라이브러리를 호스팅된 서버에 직접 설치해서 사용할 수도 있지만, CDN을 사용하면 클라이언트가 직접 자신의 위치로 라이브러리를 전송받게 된다.
 라이브러리를 사용하려면 js파일의 링크를 가져오는 것 처럼 CDN 서버의 절대 주소를 입력하면 된다.
라이브러리를 사용하려면 js파일의 링크를 가져오는 것 처럼 CDN 서버의 절대 주소를 입력하면 된다.
개발자의 본분, 공식 문서 읽기
개발자가 된 이후에도 항상 새로운 기술과 지식을 접하고 배워야 한다. 라이브러리는 대부분 공식 문서(Docs) 또는 명세서(Specification)을 공식 웹사이트에 공유하고 있다.
라이브러리의 기초 지식, 사용법, 메소드, 옵션들을 보고 배울 수 있다. 대부분 영어이며 한글 번역본이 있더라도 오히려 알아듣기 어려운 번역체이기 때문에 영어 공부 한다고 생각하고 인내하며 읽어나가는 습관을 들여야겠다.

GSAP의 Tween 객체를 만드는 기본 메소드
gsap.to()gsap.from()gsap.fromTo()
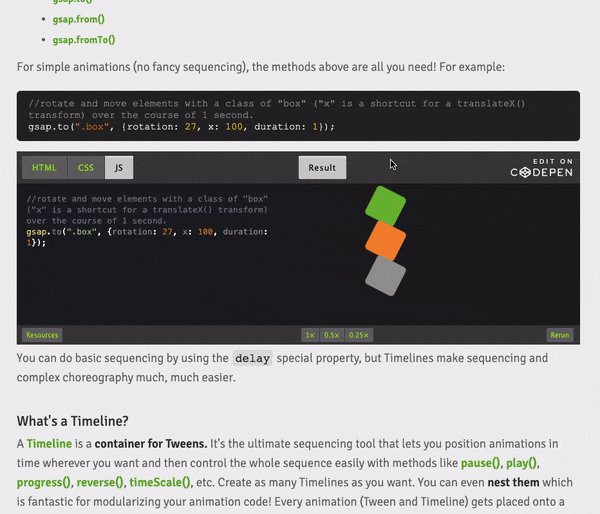
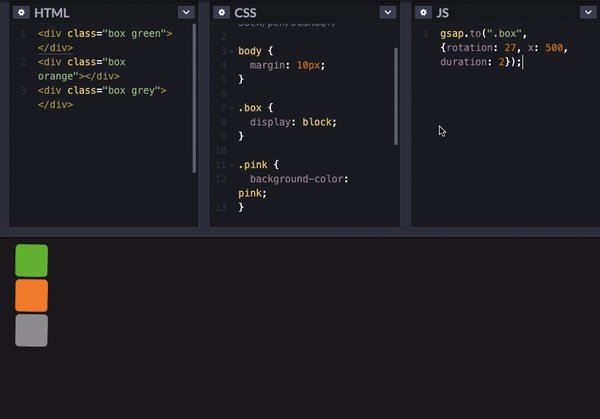
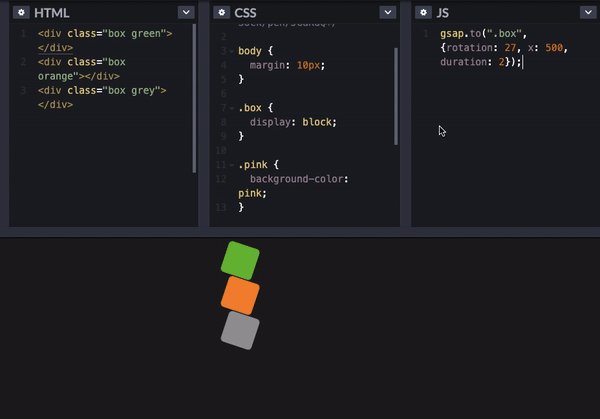
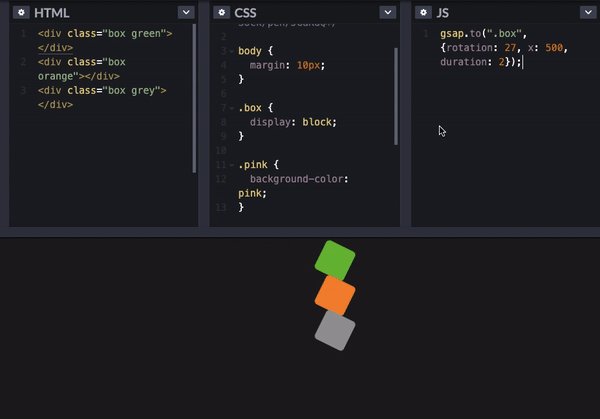
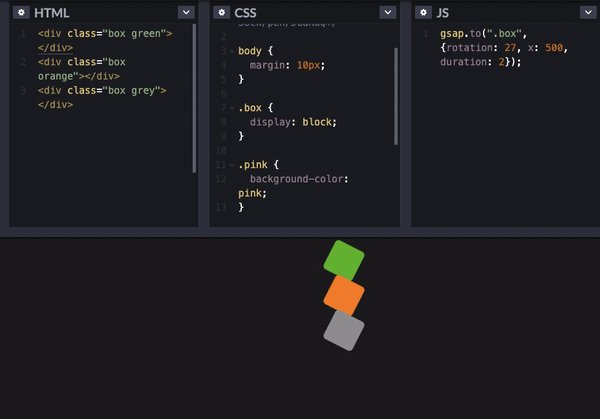
간단히 박스가 굴러가는 애니메이션을 공식 문서의 예제를 보고 따라해봤다.
// GSAP animate
gsap.to(".box",
{rotation: 27, x: 500, duration: 2});
gsap의 메소드 to는 첫번째 인자로 DOM 요소를 받는데, 마치 querySelector와 같이 클래스를 표기한다. 따로 변수에 DOM 요소를 할당하지 않아도 된다는 것 같다.
두번째 인자로 옵션값들을 담은 객체를 전달하게 된다. 편의성에 특화된 라이브러리이기 때문에 사용 방법이 꽤 직관적이어서 이해하기 쉬웠다.
결국 to 메소드는 타겟을 어디론가 보낸다는 것 같고, from은 어디서부터, fromTo는 어디서부터 어디로 어떻게 애니메이션을 만들지 결정하기 위한 메소드임을 짐작할 수 있다.
GSAP 배우는 이유
내가 디자인 분야 출신이어서 그런지 모르겠지만, 웹이 사용자에게 어떤 느낌을 줘야 하는지, 어떤 분위기로 얼마나 차별화된 경험을 선사해야 하는지가 중요하다고 생각한다.
물론 그냥 보기에도 모던하고 인터랙티브해서 끌리는 이유도 있다.
곧 위코드 사전 스터디 기간이 끝나가고 자기소개 페이지를 만들어야하는데, 이곳에서의 첫 프로젝트에서 GSAP을 사용한 페이지를 꼭 한번 선보이고 싶다.
마음같아선 three.js 같은 WebGL을 활용하고 싶지만 너무 무리였다. 그나마 쉬운 GSAP은 금방 써먹을 수 있을 것 같았다.

GSAP - GreenSock Official Website
🙏🏻 잘못된 정보가 있다면 지적해주세요

감사합니다. 잘 봤습니다~