
수박수박수박수박수박수? (Lv. 1)
문제
길이가 n이고, "수박수박수박수...."와 같은 패턴을 유지하는 문자열을 리턴하는 함수, solution을 완성하세요. 예를들어 n이 4이면 "수박수박"을 리턴하고 3이라면 "수박수"를 리턴하면 됩니다.

제한 조건
- n은 길이 10,000이하인 자연수입니다.
입출력 예
| n | return |
|---|---|
| 3 | "수박수" |
| 4 | "수박수박" |
나의 풀이
function solution(n, count = 0) {
let str = '';
while (count < n) {
str += count % 2 ? '박' : '수';
count++;
}
return str;
}
console.log(solution(30));
// 수박수박수박수박수박수박수박수박수박수박수박수박수박수박수박0을 포함한 짝수는 '수', 홀수는 '박'을 번갈아 n번까지 변수 str에 누적하여 반환한다
다른 사람의 풀이
풀이 (1): 인간 승리
function waterMelon(n){
var result = "수박수박수박수박수박수박수박수박수박수박수박수박수박수박수박수박수박수박수박수박수박수박수박수박수박수박수박수박수박수박수박수박"
return result.substring(0,n);
}ㅋㅋㅋㅋㅋ
풀이 (2)
const waterMelon = n => {
return '수박'.repeat(n/2) + (n%2 === 1 ? '수' : '');
}
console.log("n이 3인 경우: "+ waterMelon(3))
console.log("n이 4인 경우: "+ waterMelon(4))'수박'을 n의 절반만큼 반복하고, n이 홀수일 경우 '수'를 마지막에 붙이고 짝수일 경우 앞선 '수박'의 반복만을 반환한다
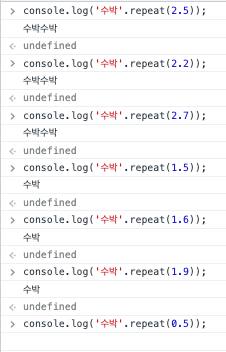
repeat()에 소수를 인자로 전달하면?

위 예제를 보고 인자로 소수가 전달되면 repeat 메소드로 몇 번 반복되는지 살펴보았다.
정수 값 만큼만 반복되는 것을 알 수 있다
새로 알게된 것
String.prototype.substr()
인덱스를 인자로 받아 문자열의 일부분을 반환하는 메소드
Syntax
substr(indexStart);
substr(indexStart, indexEnd);Demonstration
const str = 'Wonkook Lee';
console.log(str.substr(1, 3));
// expected output: "onk"
console.log(str.substr(2));
// expected output: "nkook Lee"String.prototype.substring()
ing만 빠졌지 위 substr()과 똑같은 기능을 하는 메소드
Syntax
substring(indexStart);
substring(indexStart, indexEnd);Demonstration
const str = 'Wonkook Lee';
console.log(str.substring(1, 3));
// expected output: "onk"
console.log(str.substring(2));
// expected output: "nkook Lee"
substr과 substring은 다른 걸로 알고 있습니다ㅎㅎ
substr(1,3) => index 값 1을 시작으로 문자 3개를 추출합니다. => onk
substring(1,3) => index 값 1 부터 index 값 3 "전"까지만 추출합니다. => on