
자바스크립트의 비동기와 AJAX, API 이해하기
동기(Synchronous)와 비동기(Asynchronous)
동기적 작동이란 무엇일까?
- 대부분의 코드는 동기적으로 작동한다.
Most code is synchronous.- 동기적인 코드는 순서대로 작동한다.
Synchronous code is executed line by line.- 동기적인 코드는 순서대로 작동하기 때문에 이전 코드의 실행이 끝나야 다음 코드가 작동한다.
Each line of code waits for previous line to finish.- 동작을 마칠 때 까지 시간이 소요되는 특정 코드가 다른 코드의 실행을 막을 수 있다.
Long-running operations block code execution.
Blocking of Synchronous Code
const body = document.body;
body.textContent = 'My name is Wonkook!';
window.alert('Blocking Code Execution!'); // Blocking
body.textContent = 'My name is Kiwi!';위 코드가 어떻게 동작할 지 생각해보자.
기본적으로 코드는 동기적으로, 순서대로 실행되고 이전 코드가 끝나지 않으면 다음 코드가 실행되지 않는다.
두번째 행의 코드로 인해 제일 먼저 body의 텍스트가 'My name is Wonkook!'으로 바뀌게 된다.
세번째 행에서 alert 창이 발생되는데, 이 창을 끄지 않으면 다음 코드가 작동하지 않는다.
alert를 닫으면 비로소 다음 코드가 작동되고, body에 출력되는 텍스트가 'My name is Kiwi!'로 바뀌게 된다.
여기서 blocking code는 바로 alert 함수가 된다.
Is setTimeout going to running asynchronously?
const body = document.body;
body.textContent = 'Guess my name';
setTimeout(() => {
body.textContent = 'My name is Kiwi!';
}, 0);
body.style.backgroundColor = 'yellow';그렇다면 위 코드는 어떻게 작동하게 될까?
setTimeout은 비동기적으로 작동하는 함수이기 때문에 실행 스레드에서 순서가 밀려나게 되고, 백그라운드에서 설정된 delay 이후 해당 코드 블럭이 실행된다.
실행순서
👉 body에 'Guess my name' 텍스트 출력
👉 body의 바탕색 'yellow'로 변경
👉 body의 텍스트 'My name is Kiwi!'로 변경
setTimeout의 delay가 0이라고 하더라도 비동기 처리되기 때문에 동기적인 함수부터 실행된다.
setTimeout 대신 API와 통신해서 특정 데이터를 받아오는 함수가 있다고 가정해보자.
요청이 처리되어 정상적으로 데이터가 들어올때까지 다른 코드가 실행되지 않은 채 기다리고 있어야 할까?
코드가 비동기적으로 작동하지 않는다면 통신이 필요할 때마다 실행되어야 할 다른 코드들은 하염없이 기다려야만 할 것이다.
- 비동기 코드는 백그라운드에서 실행되는 작업이 완료된 후 실행된다.
Asynchronous code is executed after a task that runs in the 'background' finishes.- 코드를 비동기 처리하면 다른 코드의 작동 지연을 방지할 수 있다.
Asynchronous code is non-blocking.- 비동기적인 태스크가 처리될때까지 기다리지 않고 코드를 실행할 수 있다.
Execution doesn't wait for an asynchronous task to finish its work.- 하지만 콜백 함수와 이벤트 리스너 만으로는 비동기적으로 작동하는 코드를 만들 순 없다.
Callback functions and addEventListener alone do NOT make code asynchronous!
In a nutshell
비동기 프로그래밍이란 프로그램이 특정 시점에 어떻게 행동할지 조율하는 것이라고 할 수 있다.
Asynchronous programming is all about coordinating the behavior of our program over a certain period of time.
AJAX란?
Asynchronous JavaScript and XML
AJAX는 데이터를 주고 받기 위해 많이 사용되던 데이터 형식을 말한다. 과거에는 XML 포맷을 사용했지만 요즘은 대부분 JSON(JavaScript Object Notation) 데이터 포맷에 정보를 담아 통신한다.
과거에 XML 포맷으로 자료를 송신했기 때문에 AJAX라는 용어로 정의되었고 지금은 비록 JSON 포맷으로 대체되었지만 AJAX 용어를 그대로 사용하는 것이다.
AJAX 콜을 통해 우리는 리모트 웹 서버에 동적으로 데이터를 주고 받는 커뮤니케이션을 할 수 있다.
API란?
Application Programming Interface: Piece of software that can be used by another piece of software, in order to allow applications to talk to each other
어떤 응용프로그램에서 데이터를 주고 받기 위한 방법을 의미한다. 특정 사이트에서 특정 데이터를 공유할 경우 어떤 방식으로 정보를 요청해야 하는지, 어떤 데이터를 제공받을 수 있을지에 대한 규격들을 API라고 한다.
API는 사용하는 방법과 용도에 따라 오픈 API와 비공개 API 정보가 있다. 오픈 API는 말 그대로 누구나 쉽게 접근하여 정보를 공유하기 위해 만들어진 규격이며, 비공개 API는 권한이 있는 일부 사용자들에게만 정보를 제공하기 위해 만들어진 규격이라고 생각하면 된다.
우리는 이미 일상에서 무수한 API들을 사용하고있다.
SNS 간편 로그인 API나 지도 API, 날씨 API 등 특정 기능의 작동 및 정보 전달을 위해 데이터를 주고받기 때문에 우리는 서비스를 편리하게 이용할 수 있다.
상황과 용도별로 사용할 수 있는 퍼블릭 API를 아래 링크에서 확인할 수 있다.
GitHub - public-apis/public-apis: A collective list of free APIs
How the Web Works? Request and Responses.
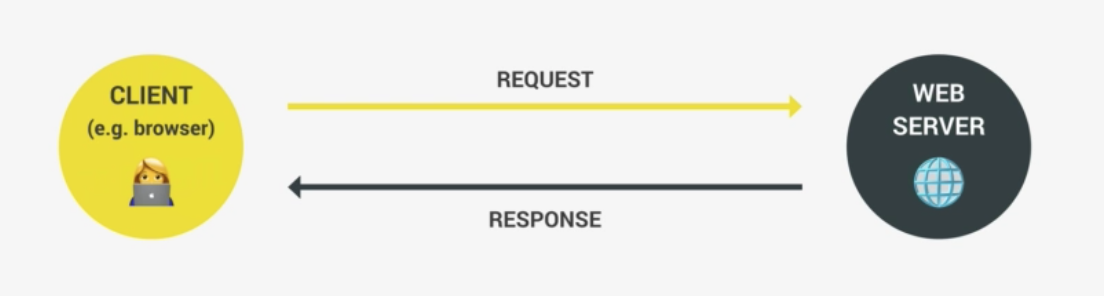
요청-응답 모델 (클라이언트-서버 아키텍쳐)

위 다이어그램처럼 클라이언트(사용자 측)이 서버(제공자)에 요청(Request)을 보내면 서버는 클라이언트에게 데이터를 담아 응답(Response)을 보낸다. 이러한 구조를 요청-응답 모델(Request-Response Model) 또는 클라이언트-서버 아키텍쳐(Client-Server Architecture)라고 한다.
요청과 응답 사이 어떤 과정들이 있을까?
우리가 즐겨 사용하는 웹의 이면엔 통신이 있다. 어떤 과정을 통해 우리가 데이터를 요청하게 되고, 원하는 데이터를 받아올 수 있을까? 그 이면을 들여다보자.
1. DNS 서버에 IP 주소를 요청한다. DNS 서버가 도메인 주소를 실제 IP 주소로 바꿔서 우리에게 다시 전달하게 된다. 우리가 흔히 아는 URL은 우리가 쉽게 읽고 이해할 수 있도록 아래의 구조로 이루어져 있다.
URL의 구조 = Protocol + Domain name + Resource
이 것을 실제 우리가 통신을 주고받게 될 IP 주소로 바꿔야만 프로토콜에 맞는 통신을 할 수 있게 된다. 이 요청 과정을 쿼리(Query)라고 한다.
e.g. https://104.27.142.889:443
2. 브라우저는 Protocol + IP 주소 + 포트 넘버 (Default 443 for HTTPS, 80 for HTTP) 패턴으로 변환된 주소를 받아온다.
3. TCP/IP 소켓 통신으로 데이터를 주고받게 되는데, TCP란 Transmission Control Protocol, IP는 Internet Protocol의 약자이며, 커뮤니케이션 프로토콜이다. 서버와 클라이언트간의 데이터를 신뢰성있게 전달하기 위해 만들어진 통신 규약(Protocol)이다.
데이터가 웹을 통해 이동하는 과정은 아래와 같다.
- 송신 전 Request, Response를 수 천개의 작은 패킷(Packet)으로 나눈다.
- 패킷 형태로 전송된 후 도착지(수신지)에서 다시 조립된다.
- 각각의 패킷이 서로 다른 라우터를 통해 병렬로 전송되어야만 빠른 속도의 데이터 전달이 보장되기 때문이다.
4. HTTP REQUEST (요청)
GET /rest/v2/alpha/PT HTTP/1.1
// Start line: HTTP method + request target + HTTP version
Host: www.google.com
User-Agent: Mozilla/5.0
Accept-Language: en-US
// HTTP request headers (many different possibilities)
<BODY>
// Request body (only when sending data to server, e.g. POST)HTTP Request는 Start line과 headers, 실질적인 데이터가 담긴 body로 구성되어 있다.
HTTP와 HTTPS는 서로 다른 요청과 응답을 주고받게 되는데 주요한 차이점은, HTTPS는 TLS와 SSL로 암호화된 통신을 한다는 점이다.
5. HTTP RESPONSE (응답)
HTTP/1.1 200 OK
// Start line: HTTP version + status code + status message
Date: Fri, 18 Jan 2021
Content-Type: text/html
Transfer-Encoding: chunked
// HTTP response headers (many different possibilities)
<BODY>
// Response body (most responses)응답 또한 Request와 같은 구성(Start line, headers, body)으로 이루어져 있다. 우리가 흔히 아는 404와 같은 코드들은 status code이며 요청이 정상적으로 처리되었는지 문제가 발생했는지 알려주게 된다. 정상적으로 통신이 이루어졌다면 200번대를 표시하고, 클라이언트의 요청에 문제가 있을땐 400번대, 서버의 문제라면 500번을 송출하게 된다.
6. 파싱 및 렌더링 과정
데이터를 정상적으로 가져오게 되면 제일 먼저 index.html이 로드된다. 그 후 JS, CSS, Images와 같은 asset들을 스캔하고 구조를 구축하여 우리가 볼 수 있는 화면을 브라우저가 렌더링하게 된다.
글과 그림 ⓒ Wonkook Lee
주요 참고자료
Jonas Schmedtmann - Asynchronous JavaScript: Promises, Async/Await and AJAX
🙏🏻 잘못된 정보가 있다면 지적해주세요